Приветствую дорогие друзья! В этой статье хочу рассказать вам, как сделать слайд шоу для сайта из ваших фотографий или картинок. Бывает, что нужно в своей статье разместить несколько изображений и чтобы они не заняли много места используют слайд шоу, а так же, и для удобства пользователю. Многие пользуются плагинами, но как правило, такие плагины очень сильно нагружают сайт, что негативно сказывается на скорости загрузки страниц, да и поисковые роботы не одобрят это.
Я предлагаю использовать, как обычно, методы без плагинов. Для тех кто хоть маленько разбирается в языках HTML и CSS не составит труда прикрутить несколько кодов.
Если перейти на главную страницу моего блога, то увидите над статьями слайдер из нескольких изображений. Каждое изображение ведет на определенную страницу.
Вы наверное замечали на других сайтах есть лучшие посты, так вот это тоже самое только выполнено по другому. Плюс к перелинковке страниц сайта, что является очень важным моментом в продвижении сайта.
Сделать такое слайд шоу на страницах сайта не сложно.
Слайд шоу для сайта
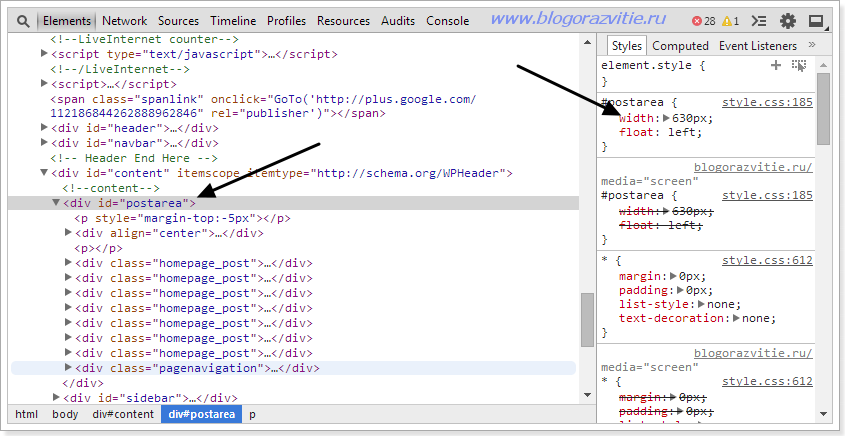
Начнем с добавлением слайд шоу на страницы сайта. Для этого сначала нужно узнать размер ширины вашего шаблона, где у вас выводятся статьи. Если вы не знаете ширину, то можно воспользоваться программой PicPic, в ней есть очень полезный инструмент — линейка, и замерить. Или кликнув на нужное место правой кнопкой мыши, выбрать просмотр исходный код и откроется окно, где вам нужно найти место где начинается вывод статей, и посмотреть какая установлена в стилях ширина.
Ширину мы теперь знаем, а с высотой определитесь сами, какая вам нужна, такую и поставите.
Далее подберите ваши изображения для слайд шоу, и с помощью программы PicPic установите им размеры (ширину и высоту), также в этой же программе можете сделать красивую рамку для ваших картинок. Я в предыдущей статье рассказывал как оптимизировать изображения для сайта, можете также посмотреть.
Все, изображения готовы, теперь нужно закинуть их на ваш хостинг. Я использую FilleZilla для удаленного управления блогом, или можно через контрольную панель на хостинге. Создайте отдельную папку и закиньте все свои изображения для слайд шоу в эту папку.
В папке /domains/ваш сайт.ru/wp-content/themes/ найдите файл index.php и перекиньте его себе на рабочий стол. Откройте его и найдите место где выводятся ваши статьи, это или <div id="content"> или <div id="postarea">. После такого кода нужно вставить этот код:
<p style="margin-top:-5px"><div align="center"><marquee onmouseover="this.scrollAmount=’0.5′" onmouseout="this.scrollAmount=’4′" scrollamount="4" hspace="10" vspace="10" direction="down" width="628" height="150"> <p><a target="_blank" href="http://ваша ссылка на страницу"><img alt="анкор ссылки" src="http://путь до изображения"/></p> <p><a target="_blank" href="http://ваша ссылка на страницу"><img alt="анкор ссылки" src="http://путь до изображения"/></p> <p><a target="_blank" href="http://ваша ссылка на страницу"><img alt="анкор ссылки" src="http://путь до изображения"/></p> </marquee></div></p>
Описание:
scrollamount="4" – скорость прокрутки от 1 до 10 hspace="10" – оступ слева, справа или vspace="10" – отступ вниз, вверх width="628" height="150" – ширина, высота direction="up" - между кавычками можно вписать down, left, right - это направлении движения Вашего слайдера, т.е. откуда и куда будут выходить слайды
Количество слайдов устанавливайте сколько хотите! То есть добавляете новое изображение — добавляете новую строку:
<p><a target="_blank" href="http://ваша ссылка на страницу"><img alt="анкор ссылки" src="http://путь до изображения"/></p>
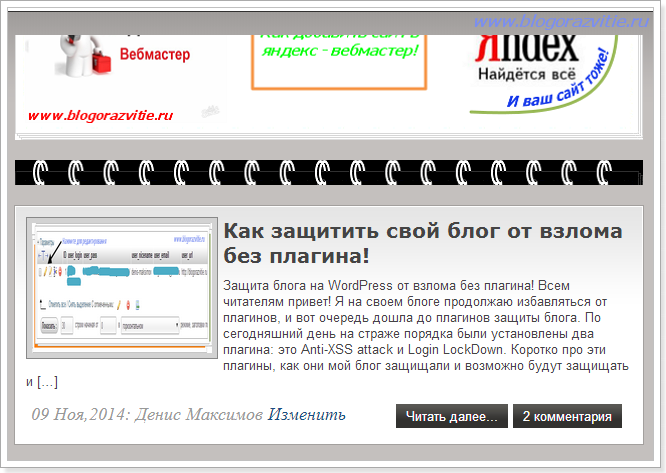
Результат этого кода:
Или вот такой код, он же используется для установки слайд шоу в статьях сайта, рекомендую ставить этот код:
<marquee style="color: #000000;" align="center" onmouseover="this.scrollAmount=1" onmouseout="this.scrollAmount=3" width="100%" direction="up" scrollamount="3"> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> <a target="_blank" href="http://ссылка на страницу "><img alt="название ссылки" src="http://путь до картинки"/> </marquee>
Ссылки на страницы и их названия можете убрать, если хотите чтобы крутились просто картинки, для этого удалите вот эту часть:
<a target="_blank" href="http://ссылка на страницу ">
alt="название ссылки"
Результат этого кода:
Если нужно чтобы картинки были по порядку, одна за другой, то каждую ссылку с новой строки ставите.
Все настройки изменяйте под свой вкус и цвет.
Теперь сохраните файл и закиньте обратно с заменой старого. На главной странице сайта обновите и посмотрите что получилось, должно все работать. А если вы хотите чтобы слайды крутились не только на главной, а например на других страницах и рубриках, то вытащите из той же папки файлы page.php — отвечает за страницы, и archive.php — отвечает за рубрики, и поставьте код так же как и в index.php. Сохраните и обновитесь, теперь слайд шоу будет на всех страницах.
Создание слайд шоу в статьях сайта!
Продолжаем создавать свое слайд шоу для сайта из картинок. Моя сестра, автор блога Handmade74.ru задала мне недавно вопрос — «Как мне сделать чтобы мои фотографии крутились слайдами в статье, чтобы много места не занимали?». Вот я и задумался, как же этот сделать. На WordPress есть галерея, которую можно использовать в таких случаях, но эффект не тот получается, который нужен.
Вот так это выглядит:

WordPress автоматически уменьшает изображения, и становятся они все в ряд, здесь показаны только два изображения. Конечно, можете использовать галерею чтобы не заморачиваться с изменением файлов, вставкой кодов и прочей ерунды. Мне сестра так и сказала, сойдет :)
Слайд шоу классно получилось, сказала она, когда я его установил ей.
Для того чтобы сделать слайд шоу пройдите в режим HTML/текст и вставьте вот такой код, там где хотите видеть слайды:
<marquee style="color: #000000;" onmouseover="this.scrollAmount=1" onmouseout="this.scrollAmount=3" width="100%" direction="down" scrollamount="3"> <a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a><a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a><a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a><a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a><a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a><a target="_blank" href="http://ссылка на страницу"><img alt="название ссылки" src="http://путь до картинки" /></a></marquee>
Описание кода я выложил выше.
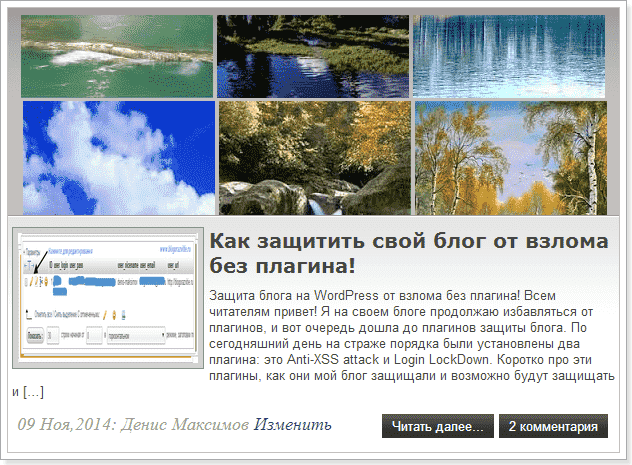
Вот такое слайд шоу у меня получилось! Картинки конечно не по теме, но зато красиво :) Я привел лишь пример того как это сделать, а картинки, конечно нужно менять.
Код ставьте внимательно, все кавычки скобки и прочее должно стоять на своих местах чтобы не съехало что нибудь. Ссылки должны стоять друг за другом без переноса строк, если вы хотите такое же слайд шоу.
После того как поставить код в режиме HTML/текст пройдите в визуальный режим и посмотрите состояние слайдов. Если вы использовали код в точности какой я вам дал, и при условии что все ссылки правильно написаны, то должно сразу быть все в порядке.
Обратите внимание!!! После вставки кода при переходе из одного режима в другой, код может пропасть!!! Это происходит из за того, что WordPress так устроен, он не принимает некоторые коды в постах. Если у вас есть такая проблема, то необходимо добавить фильтр в файл functions.php, находится он в директории с вашей темой (/domains/ваш сайт/wp-content/themes/ваша тема/functions.php).
Вот этот код:
function change_mce_options($initArray) {
$initArray['verify_html'] = false;
$initArray['cleanup_on_startup'] = false;
$initArray['cleanup'] = false;
$initArray['validate_children'] = false;
$initArray['remove_redundant_brs'] = false;
$initArray['remove_linebreaks'] = false;
$initArray['force_p_newlines'] = false;
$initArray['force_br_newlines'] = false;
$initArray['fix_table_elements'] = false;
$initArray['entities'] = '160,nbsp,38,amp,60,lt,62,gt';
return $initArray;
}
add_filter('tiny_mce_before_init', 'change_mce_options');
Поставьте код в самый конец файла до знака ?> Сохраните и закиньте обратно в папку с заменой. Обновите страницу и попробуйте еще раз поставить код слайд шоу в статью.
Если вы не знаете как поставить код в файл functions.php, обращайтесь, помогу чем смогу.
Ну, вроде все сказал, если что вспомню, то добавлю в статью! Задавайте свои вопросы в комментариях.
Если понравилась статья, подпишитесь на обновления!




.png)
.png)
.png)
.png)
.png)

Супер, попробую реализовать, каждый раз к Вам захожу, и нахожу что-то интересненькое!
Рад, что для Вас есть интересный и полезный материал! Стараюсь :)
Красиво выглядит) Я возьму себе на заметку. Спасибо.
Рад помочь, мне тоже нравится как выглядит.
Много интересны фишек, спасибо за материалы, буду постепенно внедрять.