Всем привет!
В предыдущей статье я рассказал какими методами и программами пользуюсь я сам для оптимизации изображений на блоге. А в этой статье, расскажу отдельно, про такой отличный графический редактор как «PicPick», какие функции у него есть и как ими пользоваться. Данный редактор можете скачать здесь, версия полностью на русском языке и распространяется бесплатно. Если версия, которую вы скачали не устанавливается, то поищите в интернете другую и скачайте.
Оптимизация изображений с помощью PicPick — установка.
Рекомендую перед началом установки отключить ваш антивирус, а то он может не пропустить приложение и выдаст ошибку. После установки, у антивируса не будет претензий к редактору, и можете спокойно пользоваться.
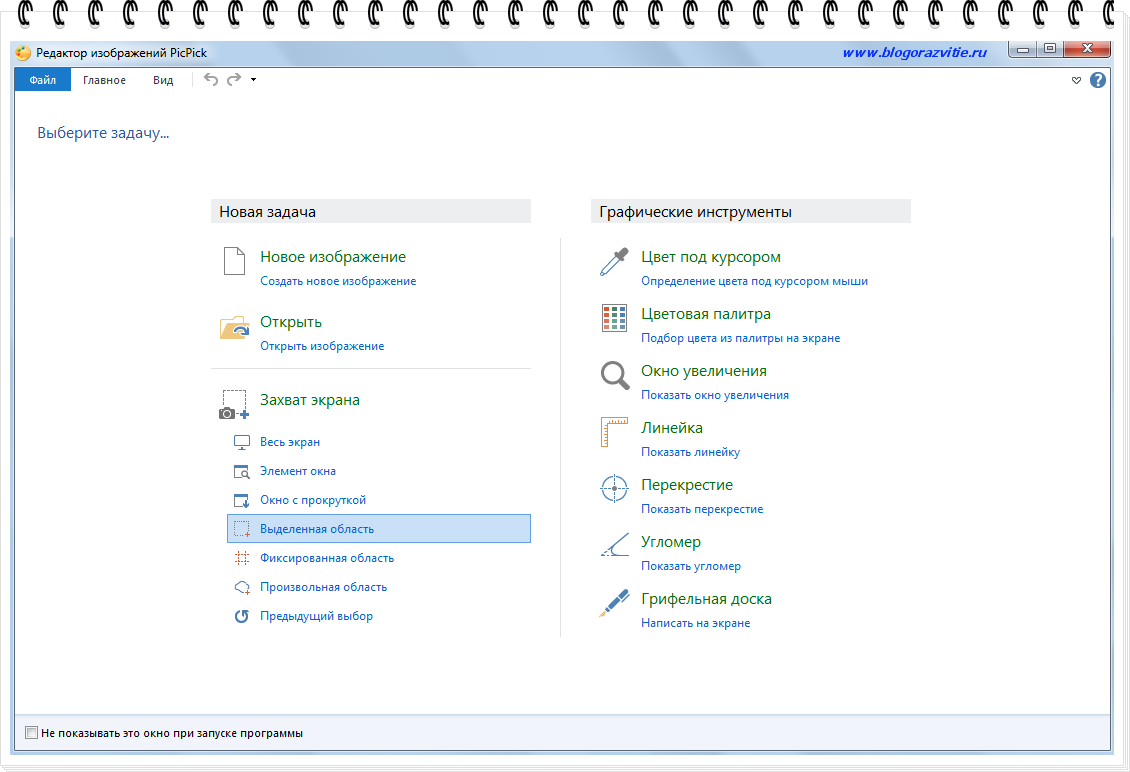
Вот такое окно открывается после запуска редактора.
Все необходимые функции сразу на переднем плане, что очень удобно для пользователя. Если нажать на закрытие программы, то она сворачивается в системный трей, где также можно с ней работать, достаточно кликнуть правой кнопкой мыши и выбрать нужную функцию.
1. Функция — новое изображение.
Тут все понятно. Для создания нового изображения нажимаете и откроется окошко, где нужно установить размеры и фон картинки, или выбрать из заготовок.
2. Функция — Открыть изображение.
Откройте картинку, выбрав ее на компьютере.
3. Захват экрана.
С помощью этой функции можете сделать скриншот любого участка на вашем мониторе. Я в основном пользуюсь выделенной областью.
4. Цвет под курсором.
Очень классная штука, особенно для тех, кто создает сайты. Все цвета на блоге можно изменить, от цвета ссылок, шрифта и до цвета фона. Например: хочу узнать код цвета кнопки "Подписаться".
Для этого выбираем в редакторе PicPic функцию — цвет под курсором. Запустится маленькое окошко управления с курсором, где необходимо выбрать нужный участок. Когда выберите участок, нажмите на него и откроется еще одно окно, где показана палитра цвета и выбранный вами цвет. В этой же палитре можете выбирать нужный вам цвет и применять у себя на сайте.
5. Функция — линейка.
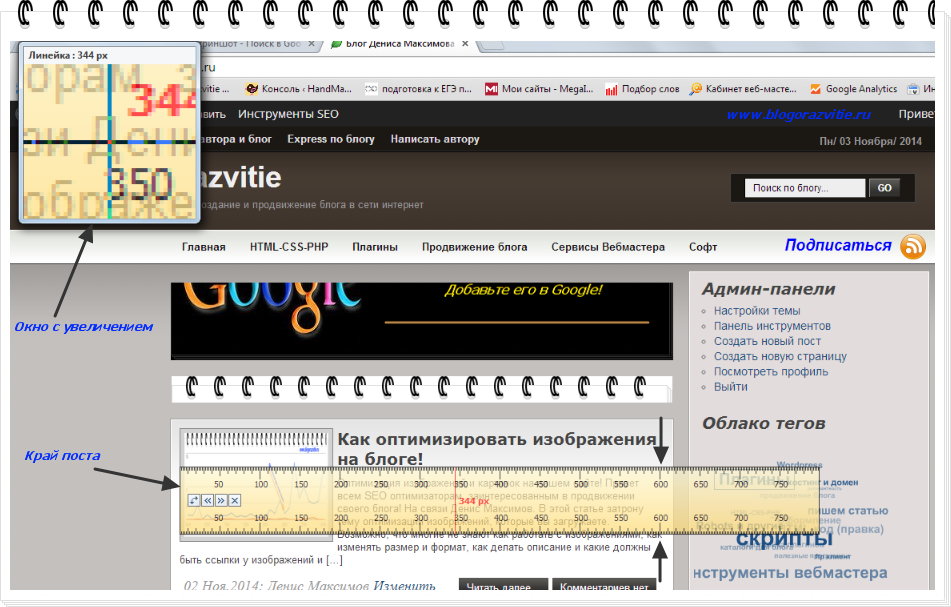
Линейка также может вам пригодиться. Например, когда вставляете изображение в статью, то с помощью такой линейки можно узнать какой максимальный размер можно вставить. Для этого необходимо узнать размер вашего постового single.php. Конечно, опытные блоггеры знают свои размеры. Откройте свой блог и включите опцию линейку.
Как на скриншоте показал, ставим линейку точно на край статьи и замеряем расстояние до другого края. Ширина моих статей как видно 600 px. На линейке есть несколько кнопочек, с помощью которых можно увеличить, перевернуть и закрыть линейку. Если правой кнопкой мыши кликнуть по линейке, то появляется еще одно меню с различными опциями. Теперь вы знаете максимальную ширину своего шаблона, и сможете выбрать точный размер картинки.
Со всеми остальными функциями (угломер, перекрестие и грифельная доска) можете познакомиться сами, про основные, какими пользуюсь сам написал.
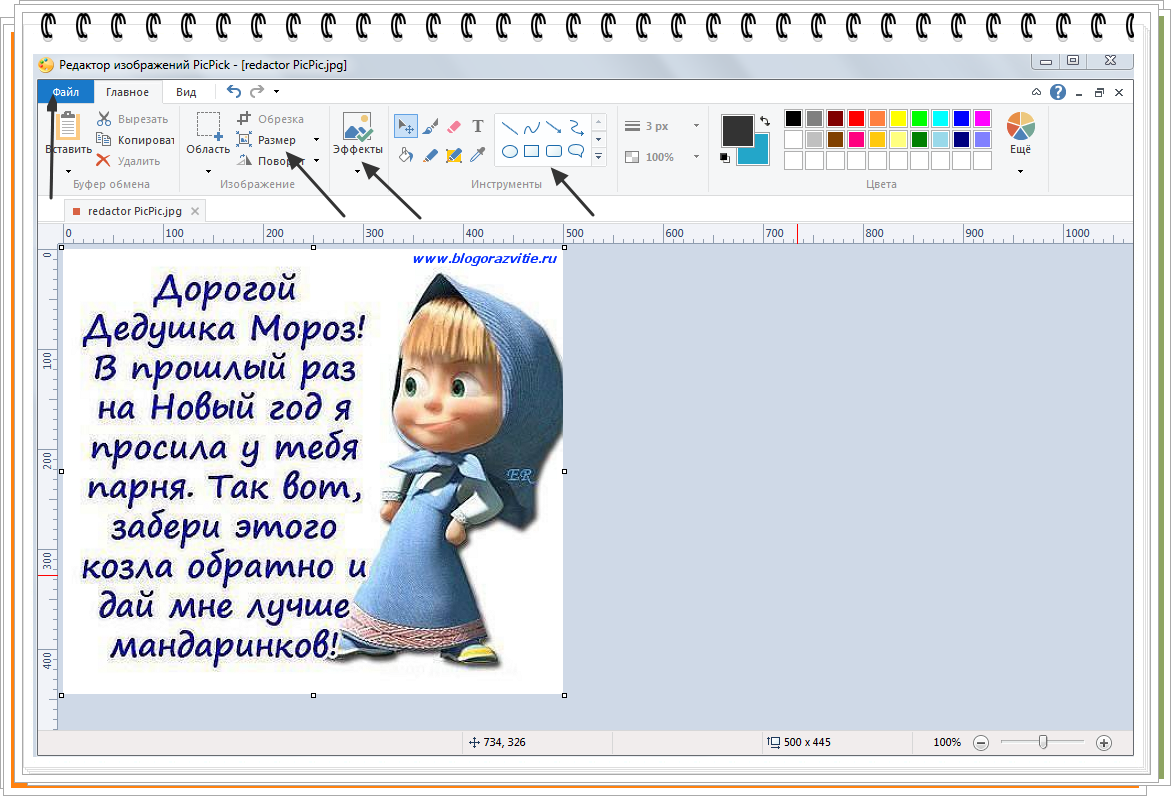
Теперь немного расскажу, что есть внутри редактора для работы с изображениями.
У редактора есть много различных опций. Во вкладке файл есть возможность (сохранить в 5 разных форматах, выложить картинку в сеть, открыть в Microsoft Office, открыть другое изображение по ссылке).
Изменяйте размер изображения и холста, применяйте эффекты (инвертирование, градация, пикселизация и рамка). На самой картинке можно рисовать, добавлять текст и фигуры разных цветов и размеров.
Ну думаю хватит расхваливать этот редактор, скачайте и посмотрите сами на его возможности.
Следующая статья будет про обзор графического редактора XnConvert, подпишитесь на обновления, чтобы не пропустить!
Всем пока!





Я в основном пользуюсь программой,Adobe Photoshop! Как раз сегодня делал оптимизацию картинки,для своего будущего блога).А о *Picpic* слышу впервые,надо будет попробовать,что представляет,вроде в описании всё легко и просто).
По мне так тоже самая удобная программа это Adobe Photoshop. А для сжатия картинки я использую программу Riot
Да в интернете много программ и сервисов есть для сжатия,каждый пользуется на своё усмотрение,мы же все люди разные,что по душе тем и пользуемся!Вот например,один из сервисов *Tinypng*)
Adobe Photoshop также отлично сжимает картинки, уже не раз убедился.
Спасибо, скачал, разбираюсь.