Приветствую Вас уважаемые блоггеры!
Сегодняшняя долгожданная статья будет актуальна для широкой аудитории. Давно ее собирался написать, но пока сам лично все не проверил, не писал.
Проверьте сколько входящих и исходящих ссылок у вас на сайте. Входящие то можно не трогать, пусть они будут, а вот исходящие ссылки нужно закрывать от роботов поисковых систем. До сих пор мы закрывали ссылки мега — тегами (nofollow и noindex), но теперь это не помогает. Поисковые роботы все равно видят эти ссылки и забирают их. Google уже давно игнорирует такие теги, и Яндекс, тоже скоро начнет.
Пока искал «чудо скрипт», который закроет мои ссылки, я пользовался плагином (wp-noexternallinks). От плагинов вообще нужно отходить уже, они создают большую нагрузку на блог, что тоже негативно сказывается на выдаче у поисковых систем.
Возьмем в пример мою предыдущую статью. В тексте все исходящие ссылки закрыты, но не тегами, а используется скрипт. На скриншоте показаны открытые ссылки.
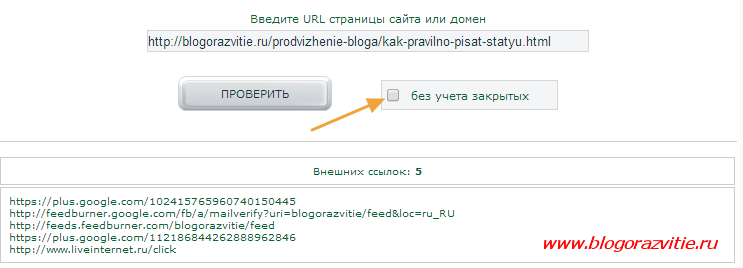
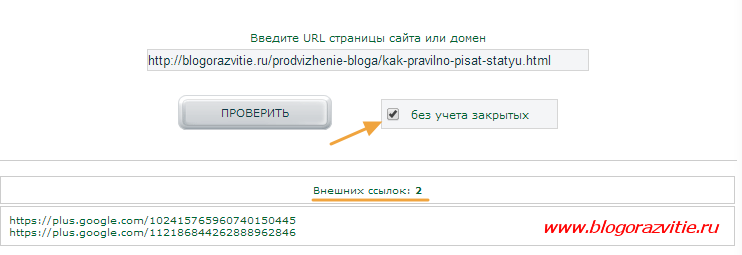
Сервис mainspy (или можете использовать сервис Linkpad) показал 5 внешних ссылок, а если поставить галочку в пункте без учета закрытых, то вообще всего 2 ссылки останется.
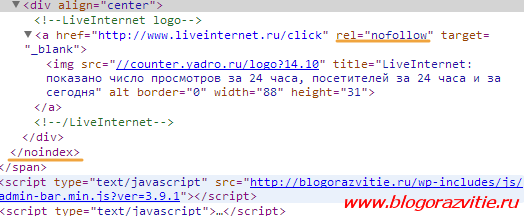
Получается, другие 3 ссылки у меня закрыты мега-тегами (noindex и атрибутом rel=”nofollow”), на примере ссылки моего счетчика.
Заметьте, что в моей предыдущей статье есть и другие исходящие ссылки, например эти.
При наведении указателя мыши они не отображаются в нижнем левом углу браузера, а выглядят как обычные ссылки, и открываются в новом окне при клике на них. Сервис анализа ссылок не видит их, как в открытых, так и закрытых ссылках. Поисковые роботы их видят как обычный текст, а сами ссылки скрыты коде. Вот так я закрываю свои ссылки с помощью скрипта.
В интернете массу вариантов предлагают, но мне ни чего не подходило. Многие скрипты проверял в работе, ни один не подошел для моего шаблона. То ссылка не закрывается, то вообще куда то пропадает)).
Как закрыть ссылки от индексации — 3 варианта!
Внимание!!! Сохраните копии своих файлов на случай неправильной вставки кода. Вставляйте коды внимательно, ничего другого не трогая. Каждая кавычка, пробел и тире могут отрицательно повлиять на дальнейшую работу вашего сайта.
Вариант первый.
Для ссылок пишем вот такую конструкцию:
<span class="spanlink" onclick="GoTo('_ссылка без www и http')">ваш текст - анкор</span>
Во время написания статьи в редакторе, перейдите в режим HTML чтобы добавить ссылку. То есть пишите предложение и решили вставить закрытую ссылку в тексте. В режиме HTML найдите предложение, где надо ее вставить и пишите (<span class="spanlink" onclick="GoTo ('_ссылка без www и http')">ваш текст — анкор</span>). После того как это сделали, перейдите обратно в визуальный режим и посмотрите что получилось. Должна появиться ссылка.
Но чтобы вся эта конструкция скрипта работала нужно еще добавить в файл style.css такой код:
.spanlink { color: blue; cursor:pointer; }
.spanlink :hover { color:blue; text-decoration:underline; }
В файл footer.php (до тега </body>) вставить этот код:
<script type= "text/javascript">function GoTo(link){window.open(link.replace("_","http://"));}</script>
Но возможно вместо footer.php надо будет вставить код в header.php (после <head), это зависит от шаблона вашего блога.
Вариант второй.
Добавить такой код в файл footer.php (также до закрытия тега </body>), также зависит от шаблона. У кого то будет работать, а кого и нет.
<! -- Скрипт закрытия ссылок через спан -- >
<script type= "text/javascript">functionGoTo(link){window.open(link.replace("_","http://"));}</script>
В таблицу стилей style.css добавляем такую конструкцию, чтобы ваши закрытые ссылки не отличались от обычных:
/*Закрытие ссылки через спан*/
.spanlink {
color: #267DB3; /*цветссылки*/
cursor:pointer; /*курсор при наведении на ссылку*/
}
.spanlink:hover {
color: #5588AA; /*цвет ссылки при наведении*/
text-decoration: none; /*отсутствие подчёркивания при наведении*/
}
Цвет и стиль ссылки можете использовать свой.
А для самой ссылки использовать вот такой код :
<span class="spanlink" onclick="GoTo('_Ваша ссылка')">текст ссылки</span>
Для большего удобства можно добавить такой код в файл functions.php
function replaсe_link($content) {
$pattern = '/\[urlspan\](.*?)<a (.*?)href=[\"\']([a-zA-Z]+:\/\/)?(.*?)[\"\'](.*?)>(.*?)<\/a>(.*?)\[\/urlspan\]/i';
$content = preg_replace($pattern, "$1<span class='spanlink' onclick=\"GoTo('_$4')\"><span>$6</span></span>$7", $content);
return $content;
}
add_filter('the_content', 'replaсe_link');
Такой код позволит заключать ссылку в теги [urlspan], должно быть вот так [urlspan]<a href="http://ваша ссылка">Текст ссылки</a>[/urlspan]
Вариант третий. По мне так самый удобный, я использую его.
Закрытие ссылок с помощью скрипта, нажатием на одну кнопку.
Встроенная функция [urlspan] в редактор записей. Работает только на стандартном редакторе, который стоит по умолчанию. Вы можете поэкспериментировать на своем редакторе, может вдруг у вас будет все нормально.
Для этого скачайте архив, в нем лежит сам скрипт и инструкция к применению. На всякий случай в статье тоже объясню, куда чего вставлять.
1. Добавляем код в файл footer.php или header.php :
<script type= "text/javascript">function GoTo(link){window.open(link.replace("_","http://"));}</script>
2. Код, который нужно вставить в function.php :
/* замена ссылок на боки span */
function replaсe_link($content) {
$pattern = '/\[urlspan\](.*?)<a (.*?)href=[\"\']([a-zA-Z]+:\/\/)?(.*?)[\"\'](.*?)>(.*?)<\/a>(.*?)\[\/urlspan\]/i';
$content = preg_replace($pattern, "$1<span class='spanlink' onclick=\"GoTo('_$4')\"><span>$6</span></span>$7", $content);
return $content;
}
add_filter('the_content', 'replaсe_link');
3. Код, который нужно вставить в style.css:
/* замена ссылок на боки span */
.spanlink { color: blue; cursor:pointer; }
.spanlink :hover { color:blue; text-decoration:underline; }
4. Закрывать ссылки нужно через режим HTML так:
[urlspan]<a href="http://site.ru">Ссылка</a>[/urlspan]
также как во втором варианте.
5. Для того чтобы добавить кнопку [urlspan] в редактор WordPress, необходимо папку из архива, который вы скачали, закинуть в папку с темой вашего блога wp-content/themes/ваша тема/urlspan.
6. Этот код вставить function.php :
require_once(TEMPLATEPATH . '/urlspan/urlspan.php');
Для закрытия других ссылок вне статей, используйте:
<span class="spanlink" onclick="GoTo('http://site.ru')">анкор</span>
Кнопка будет выглядеть вот так :
Для того чтобы закрыть ссылку, нужно просто выделить слово – анкор, и в окне, которое откроется, указать ссылку куда будет отправлять. Можете проверить свои ссылки до закрытия и после, чтобы убедится, что все работает.
На этом у меня все! Я надеюсь, статья была полезная для вас.






Спасибо, теперь все позакрывал
Пожалуйста! Рад, что помогла статья.
Обычно я просто ставлю атрибут rel=”nofollow” чтобы скрыть от идексации ссылку, а что этого недостаточно?
Мария, данный атрибут запрещает поисковым роботам их индексировать, но они их видят, и все равно забирают. Исходя из этого в индексе они есть. Внимательно почитайте начало статьи! На изображении видно, что закрытые ссылки также есть в индексации, а тех, которые я закрыл тегом «span» нет. Поисковые роботы становятся хитрее...))
Денис, спасибо большое за статью. Я понимаю, что Вы и так все разжевали, но с этими скриптами и кодами... есть одна проблема у непрограммистов: не могли бы Вы написать, в какое место нужно их вставлять. Мне понравился третий вариант, с шорткодом. И еще вопрос, не зависимо от варианта, каждую ссылку нужно ручками делать? а старые ссылки тоже нужно заключать в этот тег?
Елена спасибо за комментарий! Каждую старую ссылку, которую вы хотите закрыть нужно отдельно закрывать. Работы много если у Вас уже достаточно много статей и страниц. Коды ставить туда куда я написал, то есть главным кодом вы закрываете саму ссылку, код стилей в файл style.css, а код который отвечает за вывод такой функции в footer или header. Также все это зависит от вашего шаблона. Третий вариант подходит для стандартного редактора wordpress.
Благодарю, Денис за ответ. Про старые ссылки поняла, поняла, что работы будет очень много))) Вчера два раза сайт ломала, иду на третий подход))) Вроде бы нашла инструкцию, как вставлять код в function.php, сейчас попробую еще раз. Хорошего дня!
Да уж, чтобы научиться приходится по много раз все разломать... У меня вот например редко получается что то сделать с первого раза... :)
Спасибо, Денис! Горячие деньки были, но вроде справилась. Добрые люди помогли))
Денис, добрый день! Не могу разобраться как выполнить пункт 6. «Этот код вставить function.php :
require_once (TEMPLATEPATH . '/urlspan/urlspan.php');»
Вставить после пункта 2 или вместо него: «/* замена ссылок на боки span */
function replaсe_link ($content) {
$pattern = '/[urlspan](.*?)(.*?)(.*?)[/urlspan]/i';
$content = preg_replace ($pattern, «$1$6$7», $content);
return $content;
}
add_filter ('the_content', 'replaсe_link');"
Я то вставила, только сайт сломался.
Заранее спасибо за ответ.
Здравствуйте Марина! Как я понял, вы хотите использовать кнопку в редакторе для закрытия ссылок!? Это конечно удобнее вариант, чем описанные выше. Но не факт, что с вашим шаблоном она будет работать, но вообще скрипт должен работать. Проблем пока ни у кого не было.
!!! Кнопка скрипта работает только на стандартном редакторе WordPress!!!
Надеюсь, Вы сделали копии файлов, которые редактируете!
Пункт 6 нужно вставить после пункта 2.
Пример моего файла:
/* замена ссылок на боки span */
function replaсe_link ($content) {
$pattern = '/\[urlspan\](.*?)(.*?)<\/a>(.*?)\[\/urlspan\]/i';
$content = preg_replace ($pattern, «$1$6$7», $content);
return $content;
}
add_filter ('the_content', 'replaсe_link');
require_once (TEMPLATEPATH . '/urlspan/urlspan.php');
Если вы вставляли скрипты других вариантов, их нужно убрать перед тем как ставить новый!
Если что нибудь не получится, постараюсь помочь.
Будьте внимательны!
По третьему варианту. Все сделано и вставлено.
При заключении ссылки в [urlspan][/urlspan] ссылка перестает работать, хотя видно, что подгружается CSS, и ведет себя как ссылка при наведении. Но перехода нет. Опыта мало, подскажите где копать?
P.S. Третий вариант один-в-один как в курсе доп.материалов Александра Борисова. Интересно, кто у кого передрал? ))
Проверьте код, который вставили, возможно где то кавычку или скобку не поставили. Одно неловкое движение и не будет работать ссылка, или вообще блог сломается))). Чтобы этого не случилось, делайте резервные копии файлов, которые редактируете. Какой у вас редактор WordPress установлен? Сама кнопка появилась? Если да, то должно все работать.
Попробуйте код вставить в другой файл! У меня код не работал в файле footer, поставил в header, все нормально.
А возможно просто нужно почистить кэш.Если у Вас установлен плагин Hyper Cache, то зайдите в настройки, почистите и отключите его на время пока все не сделаете!
Данный вариант действительно из курса Александра, но ни один в один. У меня не работал скрипт какой у него в курсе, я немного его менял.
А в комментариях ссылки тоже отдают вес даже закрытые?
В редакторе кнопка появилась без проблем после ввода строки
require_once (TEMPLATEPATH . '/urlspan/urlspan.php');
в конец functions.php
Вот при добавлении второго пункта сайт сразу ломается. Выдает что-то типа неожиданный конец $, в разных строках, не запомнил точно. Уж в какие места я уже не ставил.
Плагин Hyper Cache удален совсем на время вместе с его файлами. Браузер также вычищен. Не понимаю в чем проблема?
А вот кнопка то работает. Ссылки делаются. Только вот в самом тексте записи эту ссылку окружают видимые [urlspan]. Наверное, потому что не прописан в функции темы второй пункт?
Вконец запутался. Может какие мысли по-ходу у вас?
С уважением.
Вышлите через форму обратной связи все коды, которые ставите, и пример ссылки которую хотите закрыть! Можете скриншоты вставленных кодов сделать сделать, проще разобраться будет.
Отправил вам файл функции темы. Ссылки закрываю обыкновенные, на Depositfiles. Да, вообщем то, думаю неважно какая ссылка.
Посмотрите, может разберетесь в нем, и поставите в нужное место.
Может еще что нужно будет, пишите.
С уважением.
Не так уж и просто установить. От специфики темы зависит. Я вот до сих пор не могу установить :(
Александр, что именно не получается? Может быть не туда ставите? Возможно от самого редактора проблемы исходят.
Скорее всего, я думаю, нужно в теме своей копаться. Ошибка скачет от файла functions.php. Ладно, сейчас домой, там попробую. Завтра отпишусь если что...
Скажите пожалуйста, а как закрыть баннер в коде темы? Код такой:
Вика, через обратную связь пришлите код, я посмотрю! А вообще, используйте первый или второй вариант описанный в статье.
Денис, огромное спасибо за внимание, Вы однозначно мастер своего дела! Сделала, как Вы написали в письме, все прекрасно работает, радости моей нет предела, благодарю Вас! Как я раньше не попадала на Ваш блог, не знаю, пойду подпишусь на обновления! )
Спасибо за прекрасный комментарий! Был рад помочь!
Здравствуйте! Спасибо за полезную статью.
Рад помочь! Обращайтесь :)
Закрытые ссылки таким методом будут передавать вес с сайта?
Алексей, ссылки вес не будут передавать! Так как, поисковые роботы не видят их ссылками.
А как закрыть ссылку на автора комментария — например как у Вас?
закрыть ссылки сайтов комментаторов:
1. правой кнопкой мыши смотрим код элемента автора комментария
2. копируем функцию вывода ссылки («comment-author vcard»)
3. находим файл comment-template.php
4. путем поиска находим в файле где функция «comment-author vcard» находится
5. копируем функцию вывода той функции (get_comment_author_link)
6. в этом же файле ищем в самом начале где прописана она
7. заменяем строчку
$return = "<span class='spanlink' title='$url' onclick=\"GoTo('$url')\">$author</span>";8. добавляем стилей в файле style.css
.spanlink {
color: #2a71c6;cursor:pointer; /* цвет ссылки, курсор в виде пальца */
}
Вид ссылки при наведении курсора
.spanlink:hover {
color: #000; /* цвет ссылки */
text-decoration: none; /* отключение подчёркивания */
}
9. добавляем строку в footer.php
<script type= "text/javascript">function GoTo(link){window.open(link.replace("_","http://"));}</script>Спасибо, то что и нужно) Как раз это и искал) хотел спросить и случайно наткнулся на ответ
Можете подсказать, как закрыть от индексации вот такой рекламный код?
teasernet_blockid = 586684;
teasernet_padid = 255181;
У Вас тизерная реклама, поэтому может быть и не получится закрыть такие ссылки. Нужно искать исходный код с ссылкой на весь рекламный блок и ее попытаться закрыть, но тогда может перестать работать эта реклама! Блок завязан с сервисом от куда установили ее.
Я у себя на сайте тоже закрываю ссылки с помощью скрипта. Спасибо за статью, думаю многим будет интересна
Пожалуйста!!! Рад, что статья была полезной )
Денис, по Вашему третьему методу все идет нормально, пока не вставляю код в function.php :
require_once (TEMPLATEPATH . '/urlspan/urlspan.php');
Приходится откатывать все назад. Может поможете.
Иван, а какой редактор у Вас стоит? (стандартный)? Какая ошибка появляется, или просто ничего не работает? Кнопка появляется или нет? Куда вставляете код? Пожалуйста распишите Вашу проблему подробнее!
Сложновато.......... Я все это читаю, как первоклассник, случайно попавший в 10й класс... :(
Для меня еще, тоже есть очень сложных моментов )))
У вас ошибка в коде <spanclass поставьте пробел, новичкам будет не понятно это.
Благодарю!!! Исправил.
Денис, у меня редактор стоит стандартный? После того как вставляю код в function.php :require_once (TEMPLATEPATH . '/urlspan/urlspan.php');
просто ничего не работает.Код вставляю после <?php Вот такая проблема.
Файлы с архива закинули на хостинг в папку с вашей темой? Попробуйте вставить в самый конец файла functions.php до этого тега ?>. Попробуйте отключить плагины и почистить кеш. Если не получится опишите проблему конкретнее!
Так и не получилось сделать закрытие ссылок через скрипт.
Выбивает ошибку в 4-той строчке кода, который надо вставить в function.
Может дадите какой-нибудь совет?
Алексей здравствуйте! Извините за столь долгий ответ. Возможно нужно код в файле function.php поставить выше или ниже, а может и вообще в самый низ, у меня код стоит на 43 строке. Бывают такие конфликты. Проверьте правильность кода, может какая кавычка спряталась. Также убедитесь, что в этом же файле нет пустых строк после знака ?> Если не получится, пришлите мне архив Вашего шаблона, я на своем локальном сервере проверю.
Денис, все нормально. Мы все живые люди.
С кодом я разобрался, спасибо. Были проблемы с пробелами. Если не ошибаюсь, при копировании, один пробел выпадал именно в 4 строке. Я путем проб и ошибок, «положив» парочку раз блог и перечитав еще парочку блогов сделал закрытие ссылок.
Огромное спасибо! Это то, что нужно
blogorazvitie.ru/optimiza...html#comment-123
Но подскажите, как скрыть таким же образом ссылку «Ответить» (на комментарий)?
Вот код (файлы comment-template.php), который отвечает за вывод этой ссылки:
if ( get_option( 'comment_registration' ) && ! is_user_logged_in() ) { $link = sprintf( '<a href="%s" rel="nofollow">%s</a>', esc_url( wp_login_url( get_permalink() ) ), $args['login_text'] ); } else { $onclick = sprintf( 'return addComment.moveForm( "%1$s-%2$s", "%2$s", "%3$s", "%4$s" )', $args['add_below'], $comment->comment_ID, $args['respond_id'], $post->ID ); $link = sprintf( "<a href='%s' rel="nofollow">%s</a>", esc_url( add_query_arg( 'replytocom', $comment->comment_ID ) ) . "#" . $args['respond_id'], $onclick, esc_attr( sprintf( $args['reply_to_text'], $comment->comment_author ) ), $args['reply_text'] ); }Для большинства сайтов подойдет вот такая конструкция:
<?php printf('<span style="cursor:pointer; text-decoration: underline; color: blue;" class="comment-reply-link" onclick="return addComment.moveForm(\'comment-%s\', \'%s\', \'respond\', \'%s\')">Ответить</span>',$comment->comment_ID,$comment->comment_ID,$comment->comment_post_ID); ?>Скопируйте этот код и вставьте вместо того где у вас выводится кнопка «Ответить»
Или альтернативный вариант используйте плагин WordPress Thread Comment
Подскажите пожалуйста индексируются ли ссылки ротатора баннеров?
Да, в Вашем случае индексируются! Если при наведении на баннер ссылка внизу экрана появляется, значит она индексируется.
КАК сделать чтобы в первом варианте при наведении на ссылку она подчеркивалась
За подчеркивание ссылки отвечает этот класс
.spanlink :hover { color:blue; text-decoration:underline; }. Пропишите его в файл style.cssЯ подобным методом ссылки закрывая давно, притом данный способ работает и для баннеров, меня это вполне устраивает, рекомендую
Здравствуйте!
У меня поставлена кнопка urlspan по вашему 3 варианту.
Все было хорошо, но после последнего обновления WP перестал работать редактор и стал требовать ссылку на плагин. Failed to load plugin url: ... urlspan/langs/ru.js
А в папке с urlspan такого файла нет.
Что делать?
Марина, добрый день! Пришлите мне пожалуйста скрин ошибки на почту blogorazvitie (сабака) mail.ru
Марина, вам удалось решить эту проблему? У меня тоже после последних обновлений ВП стал ругаться на отсутстие этого файла
Здравствуйте, Денис! Закрыл некоторые ссылки внешние с помощью urlspan и onclik Goto. Но теперь Broken Link Checker ругается, что эти ссылки битые. Не обращать внимания или же поисковики тоже будут считать их битыми?
Добрый день Эдвард! У меня многие ссылки закрыты именно таким способом, не замечал проблем... На счет поисковиков, то все нормально!