Всем привет!
В этой статье я расскажу Вам, как правильно писать статьи. Возможно, вы думаете, что напишу статью, выложу пару другую картинок с видео, опубликую и все. Вроде ничего сложного на первый взгляд! Если конечно вы создали блог не для заработка и не хотите его раскручивать на посещаемость, тогда можете писать, как хотите. Дочитайте пост до конца и там вас ждет классный скрипт для увеличения картинки.
Есть несколько определенных правил для написания статей, чтобы роботам поисковых систем понравился ваш блог. Тогда они будут приходить на блог часто, и он будет подниматься в Топ поиска. Только тогда посещаемость будет увеличиваться.
Как правильно писать статьи на сайте и продвигать их в ТОП!
Писать нужно качественный и объемный материал. Пишите так, чтобы людям было интересно и понятно читать ваш пост. Бывает, что ищешь что-нибудь в интернете, и из первой десятки топа, мне понравилась только одна статья, которая мне нужна. У остальных я только начинал читать и сразу закрывал, потому что я не понимал что написано, и по всюду одна реклама. Так вот у Вас, так не должно быть. После написания даже можно кому-нибудь дать сначала почитать, и пусть они вам все выскажут :)
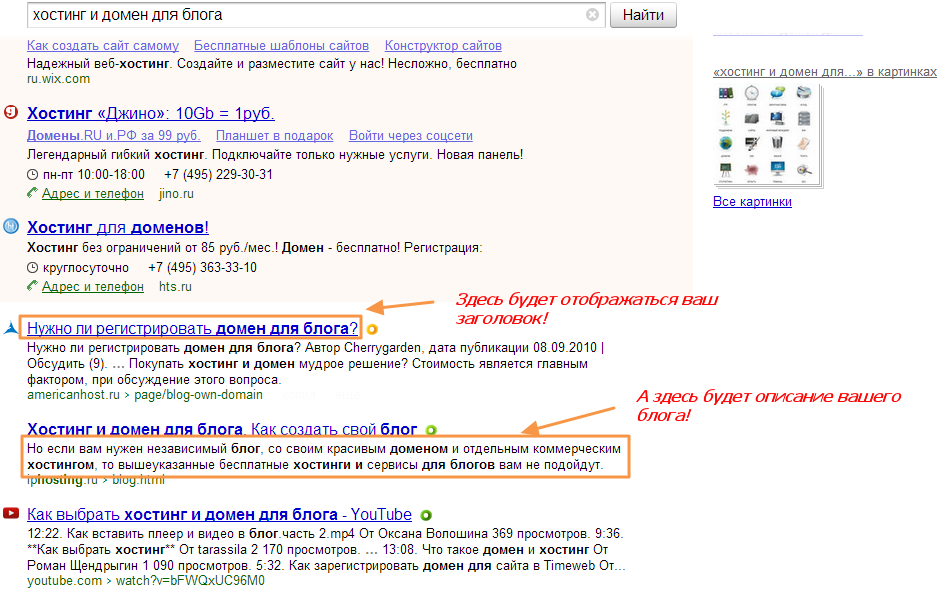
Как правильно писать статьи для поисковых систем, для их роботов!? Статья должна быть релевантная поисковым запросам. Это значит, что содержание статьи, описание, ключевые запросы и заголовок должны соответствовать друг другу. Не должно быть так, что в поиске набираешь один запрос, а вылазит статья не имеющая права под этот запрос! То есть не содержит той информации, которую вы искали. Статья про релевантность скоро выйдет, не пропустите.
Ни в коем случае не размещайте рекламу на молодом блоге. На начальном этапе ни должно быть, ни какой рекламы, хотя бы с полгода. Поисковики этого не любят, яндекс просто может ваш блог засунуть под фильтр, и тогда оттуда очень долго и трудно будет выбраться. А это означает, что ваш блог упадет с верхних позиций, и посещаемости соответственно не будет. Будут только заходить те, кто добавил его в закладки, или подписан на ваши рассылки.Пишите много и часто, наращивайте посещаемость и двигайте блог в Топ.
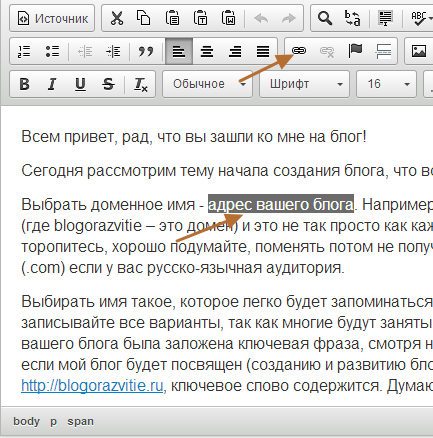
Я ранее писал про основные плагины WordPress, которые нужно установить. И там был плагин (ckeditor-for-wordpress), можете его установить, если вы этого еще не сделали. Но есть некоторые плагины, которые с этим редактором не работают, дальше подробнее расскажу об этом.
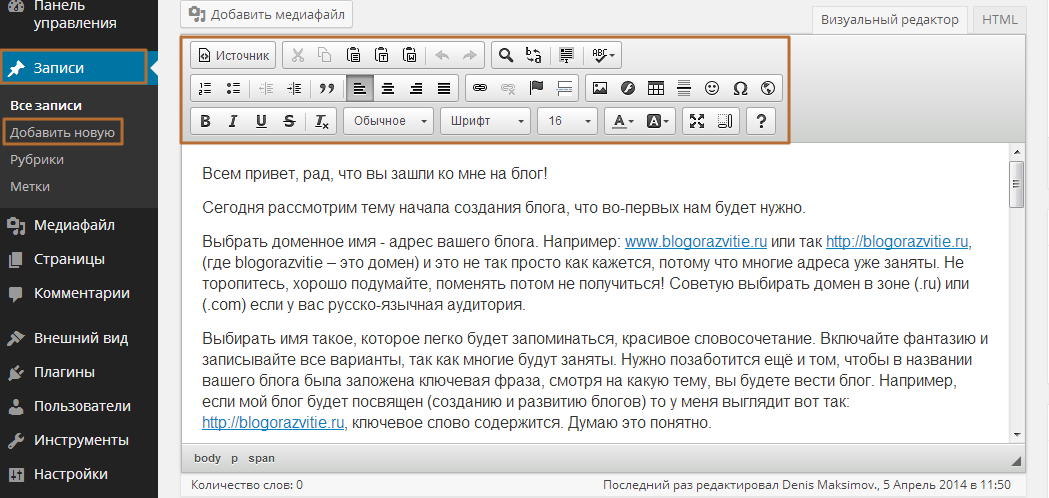
Вот так выглядит этот редактор. Можете в интернете поискать и другие плагины, мне нравится этот.
Пишите текст с абзацами, чтобы легче было читать (4-5 строчек абзац и т.д.). В середине поста обязательно начните новый абзац с заголовком (H2).
Выделяйте нужные слова, сделайте шрифт такой, чтобы глаза не уставали читать. Обязательно вставляйте хотя бы одну картинку в пост со ссылкой на ваш блог. Когда вставляете картинку, заполните пункты (альтернативный текст и описание), описание будет показано при наведении на картинку.
Для вставки картинки в текст над редактором есть кнопка «Добавить медиафайл» — жмем. Откроется окно, и выбираем  загрузить файлы с компьютера. Когда вставите картинку, ее можно отредактировать по вашему усмотрению.
загрузить файлы с компьютера. Когда вставите картинку, ее можно отредактировать по вашему усмотрению.
Когда откроется окошко, можно будет установить размеры, вставить ссылку. Там дальше сами разберетесь.
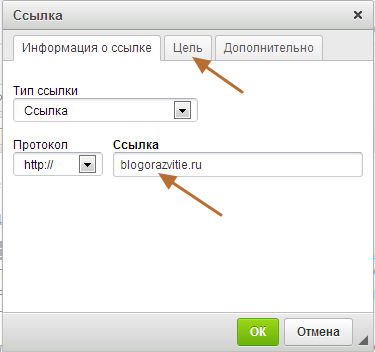
Если вы вставляете ссылки в текст, сделайте так, чтобы они открывались в отдельном окне, во избежание закрытия вашего блога! Показываю, как это сделать:
Выделите фразу или слово, в которое хотите вставить ссылку, потом нажмите на кнопку как на рисунке. Откроется еще окошко, пишете ссылку. Сверху есть кнопка «Цель» нажмите и выберете в меню (отдельное окно _blank). И сохраняете.
Теперь напишу вам, почему я отошел от такого редактора! Когда я писал статьи и вставлял в них изображения, они открывались в новом окне, что не очень удобно. И размеры картинки не подобрать оптимальные, чтобы не нагружать свой блог. Я искал в интернете альтернативу редактору, и наткнулся на один классный скрипт для увеличения картинок.
Скрипт для увеличения изображений на сайте!
Увеличение картинок как сейчас у меня на блоге, работает с помощью вставки кода в файл HTML, ни какой плагин не нужен и это большой плюс.
Но минус этого чуда в том, что он не работает с тем редактором, который я описал выше. Я перешел на стандартный вариант, отключив плагин “ckeditor-for-wordpress”. У него меньше функций, но он и проще.
Если вам нужен такой скрипт, то скачайте его здесь. После чего распакуйте и закиньте содержимое архива в корневую папку блога.
Теперь нужно вставить вот такой код в “footer.php”. Этот файл лежит в папке с темой вашего блога. Откройте его с помощью программы “Notepad++”.
<scripttype="text/javascript" src="http://site.ru/simplebox_util.js"></script>
<script type="text/javascript">
(function(){
var boxes=[],els,i,l;
if(document.querySelectorAll){
els=document.querySelectorAll('a[rel=simplebox]');
Box.getStyles('simplebox_css','http://site.ru/simplebox.css');
Box.getScripts('simplebox_js','http://site.ru/simplebox.js',function(){
simplebox.init();
for(i=0,l=els.length;i<l;++i)
simplebox.start(els[i]);
simplebox.start('a[rel=simplebox_group]');
});
}
})();</script>
Внимание! Замените site.ru на адрес своего блога. Код нужно вставить перед закрывающимся тэгом </body>.
Хорошо, все сделали, идем дальше.
Когда в статью ставите картинку, делаете все как обычно. Показываю на стандартном редакторе – имейте в виду.
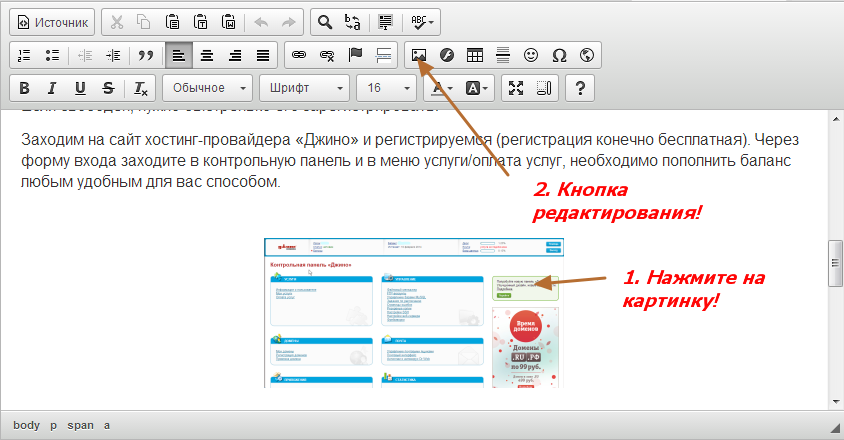
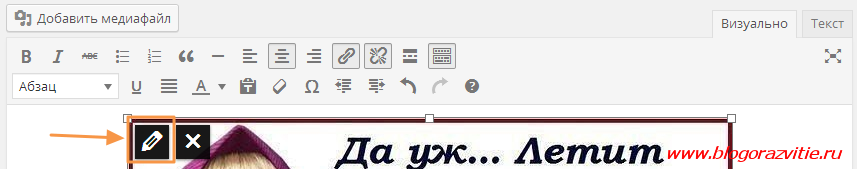
Нажимаем добавить медиафайл, и выберите изображение. В колонке справа заполните поля (заголовок, атрибут alt, описание, если нужно), и параметры вставки выберите, ок! Теперь нажмите на значок редактирования картинки.
Смотрите фото:
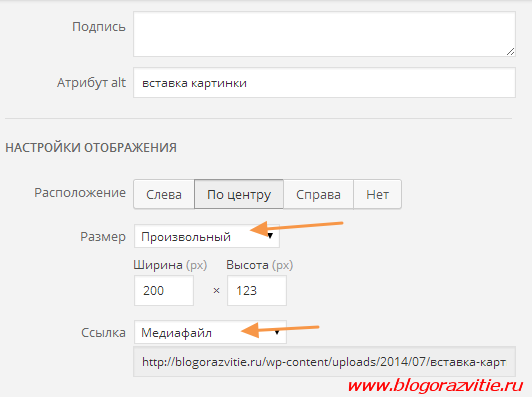
Выберите расположение изображения и его размер. Я размер подгоняю под статью. И обязательно в пункте ссылка ставим медиафайл.
В дополнительных настройках в пункте отношение пишите “simplebox”. Сохраняем, обновляем и смотрим что получилось.
 Если у вас картинка также открылась, то вы все сделали правильно. Этот скрипт использовать просто и не нагружает блог. Теперь двигаемся дальше.
Если у вас картинка также открылась, то вы все сделали правильно. Этот скрипт использовать просто и не нагружает блог. Теперь двигаемся дальше.
После того как напишете свою статью, можно указать в какой рубрике она будет, и прописать метки. Метки нужны для удобства поиска нужных статей.
К одной метке могут быть закреплены несколько схожих по тематике статей. Когда добавите рубрику, а если не добавите то рубрика “Новости” будет создана автоматически, нужно будет ее поправить. Для этого в админ-панели => записи => рубрики, выберите рубрику для редактирования и в пункте ярлык запишите рубрику на латинском, например (novosti).
Когда добавите рубрику, а если не добавите то рубрика “Новости” будет создана автоматически, нужно будет ее поправить. Для этого в админ-панели => записи => рубрики, выберите рубрику для редактирования и в пункте ярлык запишите рубрику на латинском, например (novosti).
И последнее самое важное действие – это набор ключевых фраз и заголовка статьи!
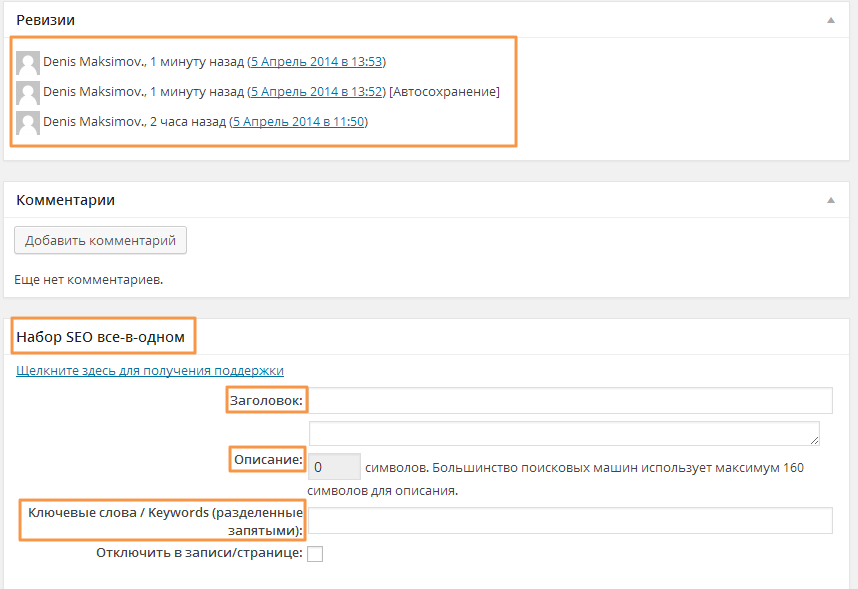
Под редактором если пролистать вниз, есть меню Seoвсе-в-одном. Здесь мы пропишем заголовок статьи (title), описание (snippet) и ключевые слова (keywords) по которым ее будут находить в интернете.
Придумайте цепляющий заголовок для вашей статьи.
Если вы хотите вывести блог в Топ, то необходимо очень хорошо продумать заголовок и описание. Посмотрите своих конкурентов в Топе по той же тематике что и у вас. Как написано у них, и напишите лучше. Если у вас будет интересный заголовок, и по вашей ссылке первой перейдут (это жирный плюс для блога).
Ключевые слова как я уже говорил, подбирайте с помощью сервиса (подбор ключевых слов). Не нужно с лишком много слов, 3-5 не более.
По ключевым фразам Ваш блог будут находить в интернете.
И еще необходимо отключить авто-сохранения, удалить ревизии и отключить корзину. Все это нужно чтобы разгрузить блог. При написании поста происходит сохранение вашей статьи, и создаются ревизии, они очень сильно засоряют блог и нагружают его.
Файлы с ftp-клиента переносите сначала на рабочий стол, потом правьте, сохраняйте и обратно закидывайте.
Для более удобного и быстрого поиска файлов, используйте сочетания клавиш (ctrl+f– поиск, ctrl+v– вставить, ctrl+c– копировать, ctrl+x– вырезать)
Для отключения ревизий зайдите в ftp-клиент и найдите папку “wp-includes”, в ней находится файл “ default-constants.php”,откройте его. Далее строчка:
define('WP_POST_REVISIONS', true);
заменить на
define('WP_POST_REVISIONS', false);
Ревизии отключены и удалены.
Для отключения корзины заходим: ftp-клиент – domains– ваш блог, и открываем файл “wp-config.php”. После строчки (имя базы данных для WordPress) вставляем эти строчки,
define('WP_POST_REVISIONS', false);
define('EMPTY_TRASH_DAYS', 0);
Первая строчка отключает ревизии, а вторая корзину. Сохраняем и закидываем обратно в папку, перезаписываем. Корзина отключена.
Скоро выйдет статья про релевантность и уникальность статей и страниц, не пропустите.
На этом у меня все, спасибо за внимание!






Доходчиво описано. Для новичка очень даже полезно. Меня вот еще интересует один вопрос. Я заметил что наводя на ссылку в статье нигде не отображаться ее адрес, как Вы так сделали? Плагин? Если плагин то какой, скажите пожалуйста.
Сергей, такой эффект предоставляет скрипт! На днях выйдет статья, в ней подробно опишу скрипт и детали его установки. В комментариях не объяснить!
Буду ждать.
А где вы пишите свои статьи? В стандартном редакторе?
После закрытия ссылок пришлось перейти на стандартный редактор, он кстати сейчас увеличился функционалом!
Денис, когда заполняем плагин, в пункте описание (snippet) можно копировать и вставлять часть из текста статьи или там нужно описывать все своими словами? и какой длинны должно быть описание?
Яндекс вообще не смотрит на наше с Вами описание, он берет часть текста из статьи! А Google показывает то что мы напишем и поэтому я считаю, что лучше описание делать новое с ключевыми запросами. Длину точно не помню, при заполнении там появляются подсказки, у меня длина сниппета 160 символов.
Спасибо, Денис. А если написать туда больше символов, то отображаться будет только 160, я правильно понимаю?
Правильно, они обрежутся!
Спасибо за очень интересную статью! Умоляю вас помочь мне. Дело в том, что я делаю сайт на тему игр, размещаю очень много уникального контента, но посещаемость как была маленькой, так и осталось такой же. В частности очень много статьей размещено в данном разделе cskody.com/publ/kody_k_igram/4 . Очень прошу вас помочь мне хотя бы не большим советом. Быть может, вы даже согласитесь писать SEO статьи для данного сайта? Буду очень благодарен даже за не большой совет. Я в отчаянии, не знаю, что и делать.
Спасибо Алла за комментарий! Можете дать ссылку на сайт для анализа?