Всем читателям привет! На связи как всегда Денис Максимов!
Я сделал страницу со своими услугами, а также страницу портфолио с примерами моих работ, которую Вы можете увидеть на главной странице и в каждой статье в самом низу, выглядит она в виде баннера.
Изменил стили у главного меню на сайте, добавил градиент и подчеркивание. Планирую сильно изменить стилизацию и дизайн на своем сайте, полезно что то менять со временем.
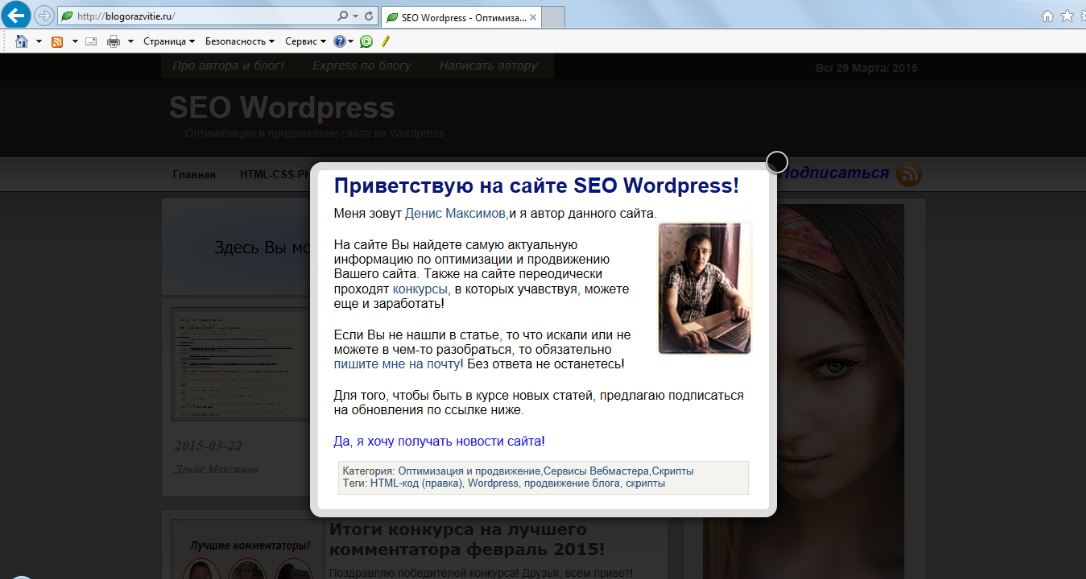
Вы наверное уже заметили, что при входе на мой сайт всплывает окно!? Так вот, не так давно Александр Крутицких задал мне вопрос, «Как сделать всплывающее окно для сайта, без плагина?», по другому его еще называют "модальное окно для WordPress сайта!
И вот, я решил написать для Вас статью, после того как проверил работу этого модального окна.
При заходе на сайт, всплывающее окно появляется один раз, и можно его закрыть и заниматься дальше своими делами на сайте, но после закрытия браузера в следующий раз при входе на сайт, окно появляется снова, я думаю, что это оптимальный вариант работы модального окна.
Всплывающее окно имеет несколько не сложных, но полезных настроек. Есть возможность изменить время до появления окна, сделать автоматическое закрытие через какое то время, добавить возможность сохранение куки (запоминает посетителя и не показывает ему больше окно). Все эти настройки делаются с помощью кусков кода. Дальше я подробнее опишу каждую настройку.
Создаем всплывающее окно для сайта.
Не забудьте сделать резервные копии файлов, в которые будете добавлять коды.
Для начала я Вам покажу рабочий вариант, который на данный момент стоит у меня.
Если хотите чтобы окно всплывало только на главной странице, то код, который ниже, ставите в файл index.php (основной шаблон сайта). Если хотите появление всплывающего окна на всех страницах сайта, тогда ставите код в файл header.php (заголовок, шапка сайта).
<div id="parent_popup">
<div id="popup">
<h2>Приветствую на сайте</h2>
<p>Ваш текст</p>
<p>Ваш текст</p>
<p>Ваш текст</p>
<p>Подписаться на обновления</p>
<a class="close" title="Закрыть" onclick="document.getElementById('parent_popup').style.display='none';"></a>
</div>
</div>
Этот код поставьте после тега <body> если в файле header.php.
Следующий код нужно поставить в файл footer.php (подвал сайта). Код ставим до тега </body>.
<script type="text/javascript">
$(function(){
if (document.cookie.indexOf('_visited=1') == -1) {
var delay_popup = 3000; /*время до активации окна 3 секунды*/
setTimeout(function(){
document.getElementById('parent_popup').style.display = 'none';
}, 30000); /*время до автоматического закрытия окна 30 секунд*/
setTimeout("document.getElementById('parent_popup').style.display='block'", delay_popup);
document.cookie = '_visited=1; path=/';
}
});
</script>
Время можете поставить свое, остальное не изменяйте.
Ну и последнее что нужно сделать, это присвоить модальному окну свои стили. Если Вы разбираетесь в CSS, то можете вообще все что угодно сделать, а если нет то будут стили как у меня.
Коды стилей соответственно ставим в файл style.css.
Ставим стили в style.css
#parent_popup {
background-color: rgba(0, 0, 0, 0.8);
display: none;
position: fixed;
z-index: 99999;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#popup {
background: #fff;
width: 520px;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border: 10px solid #ddd;
position: relative;
/*--CSS3 Тени для Блока--*/
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
box-shadow: 0px 0px 20px #000;
/*--CSS3 Скругленные углы--*/
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
border: 2px solid #ccc;
height: 24px;
line-height: 24px;
position: absolute;
right: -24px;
cursor: pointer;
font-weight: bold;
text-align: center;
text-decoration: none;
color: rgba(255, 255, 255, 0.9);
font-size: 14px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
top: -24px;
width: 24px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover {
background-color: rgba(0, 122, 200, 0.8);
}
#popup h2 {
font-size: 26px;
color: #071580;
}
#popup p {
font-size: 16px;
color: #000;
}
Есть код дополнительный, с помощью которого можно закрыть всплывающее окно не кнопкой закрыть, а щелкнув на любое место экрана.
onclick="document.getElementById('parent_popup').style.display='none';"
Ставим код в это место:
<div id="parent_popup">
И должно получиться так:
<div id="parent_popup" onclick="document.getElementById('parent_popup').style.display='none';">
Вот и весь процесс создания всплывающего окна на WordPress сайте. Все файлы сохраните и закиньте обратно в папку с вашей темой. Если у Вас установлен плагин кэширования, то зайдите в настройки и очистите весь кэш. Если окно не появляется, то закройте браузер, откройте заново и нажмите клавишу F5 для обновления страницы.
Не у всех шаблоны поддерживают такие скрипты, и я выкладываю еще несколько кодов, которые в случае не работающего модального окна, заменяем на другие и еще раз пробуем. Но, тот код, который я для Вас выложил выше, должен у Вас работать.
Вариант второй:
Код, только с настройкой активации окна:
Вставить в footer.php до </body>
<script type="text/javascript">
var delay_popup = 5000;
setTimeout("document.getElementById('parent_popup').style.display='block'", delay_popup);
</script>
Вариант третий:
Вставить в footer.php до </body>
<script language="javascript">
<!--
if (document.cookie.indexOf('_visited=1') == -1) {
var delay_popup = 3000;
setTimeout("document.getElementById('parent_popup').style.display='block'", delay_popup);
document.cookie = '_visited=1; path=/';
}
//-->
</script>
Вариант четвертый:
Возможно нужно будет заменить "popup" на "parent_popup"
<script>
window.onkeyup = okno; // нажатие Esc, см. условие "e.keyCode==27"
document.getElementById('popup').onclick = okno;
function okno(e) {
if (e.target.nodeName != 'DIV' && e.target.nodeName != 'FIGCAPTION' || e.keyCode==27) { // через && перечисляются теги, клинкув на которые окно не будет закрыто; сюда же можно включить тег A или IFRAME
document.getElementById('popup').style.display='none';
localStorage.setItem('popup1', 'none');
}
}
if(localStorage.getItem('popup1')) {
document.getElementById('popup').style.display='none';
}
</script>
Надеюсь статья была полезной и понятной. Теперь Вы сможете сообщать посетителям о чем то важном, или предлагать им подписаться на обновление. Всплывающее окно для сайта может содержать любую информацию. Действуйте!
Предыдущая статья: «Микроразметка для изображений!»


Ой, как же я не люблю эти всплывающие окна, но информация очень полезная, как впрочем и всегда!
Спасибо Виктория за комментарий! Всплывающие окна могут содержать разную информацию, есть окна с бесполезной информацией, которые все время предлагают что нибудь купить, вот такие окна реально бесят.
Здравствуйте, спасибо за очень полезный код для сайта. Но есть одно но... Окно не всплывает если перед активацией(например установлено 30 сек) вы обновили или перешли на любую другую страницу. Можно ли как то сделать неизбежным появление всплывающего окна?
Здравствуйте Михаил! Если я правильно Вас понял, то можете использовать другой вариант скрипта:
<script type="text/javascript"> var delay_popup = 5000; setTimeout("document.getElementById('parent_popup').style.display='block'", delay_popup); </script>В данном скрипте не обрабатываются куки, и окно должно появляться при переходе на любую страницу.Нет, не совсем так. Так часто всплывающие окно может отталкивать пользователей, куки лучше оставить. Хотелось, что бы при заходе на сайт данный код вступил в обработку и по истечении установленного интервала активации(например 30 сек) появление окна было неизбежным. Дело в том, что при заходе на сайт, на первой странице где есть скрипт, включился скрипт проверке куков и если посетитель не дождавшись появления окна перешёл на другую страницу окно он не увидет, так как скрипт начал работать заного, а кук уже учтён. Хотелось, что бы окно появлялось один раз, но при любом обстоятельстве. Возможно ли это?
Здравствуйте.
Подскажите пожалуйста, как мне сделать сайт объявлений на вордпресс. Нужно чтобы можно было настроить поддомены для регионов. (чтобы присвоить в яндексе регион). Вот нашел одну доску объявлений moskva.biglus.com с регионами, подскажите какой шаблон или плагин тут используется, нужно именно, чтобы поддомены работали как в указанном сайте. Я находил плагин для создания поддоменов, но там только для категорий, тоесть из категорий создаются поддомены, а мне так не нужно.
Здравствуйте Андрей! Данный сайт использует шаблон — biglusthemes, и можете посмотреть плагины, которые также он использует (wp-favorite-posts, ads-wordpress, wp-favorite-posts, russiahtmlmap). Шаблон сайта наверное разработали специально для этого сайта, или переименовали его. Плагины возможно также переименованы.
Если не секрет, по каким регионам хотите создать сайт?
Здравствуйте Денис. Я хочу так-же как в примере по всем регионам доска объявлений была, возможно только дизайн изменить немного и категории по другому сделать.
Спасибо вам за подсказку.
Здравствуйте, Денис!
Воспользовалась Вашим кодом для своего сайта, но что-то не получается его установить правильно, либо я что-то не поняла. Помогите, плиззз...
Здравствуйте Ольга! Проверьте все ли стили у вас подключены, или попробуйте вставить их в другое место (выше или ниже). Судя по всему не срабатывают стили этого класса
#parent_popup. Если все стили подключены правильно, то нужно проверить срабатывает ли скрипт. Можете попробовать проверить таким способом:<script> $(function() { alert ('jQuery подключен и отлично работает!'); }); </script>Если скрипт срабатывает, то хорошо, убирайте этот скрипт. Если не сработал, то в header.php подключите скрипт:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>Спасибо за оперативность, Денис! Пробую так...
Денис! Спасибо большое! Всё работает на ура!
Денис здравствуйте! Скажите пожалуйста а плагин есть такой в миру?
Здравствуйте Максим! Конечно есть )) В гугле наберите — плагины для модального окна. Их там тьма, вот например такой плагин — Easy Modal Lite
Благодарю Денис! Нашел) их и в правду тьма)
Спасибо! Помогло! :-)
На здоровье ))
Это всё хорошо, но с чем связано ваше окно, мне к примеру нужно связать его с формой подписки от смартреспондер.
Во всплывающее окно можно вставить любую информацию, которую хотите показывать посетителям и форму подписки тоже.
Здраствуйте! А как сделать так, чтобы окно появлялось на пару секунд(приветсвтвие посетителям) и потом само исчезало? Заранее огромное спасибо!
Добрый день Александр! В первом варианте скрипта есть настройки по активации модального окна. var delay_popup = 3000; /*время до активации окна 3 секунды*/ — активирует окно через 3 секунды, document.getElementById ('parent_popup').style.display = 'none'; }, 30000); /*время до автоматического закрытия окна 30 секунд*/ — закрывается окно через 30 секунд. Измените эти параметры так, как должно работать всплывающее окно.
Большое спасибо, Денис!
Здравствуйте. Подскажите как интегрировать (вставить), в окно форму Contact Form 7?
Здравствуйте Александр! Извиняюсь за долгий ответ, были проблемы с функцией ответа на комментарии...
Самый простой способ, это взять исходный код формы и вставить во всплывающее окно.
Благодарствую за шикарный код, то что необходимо :-)