Привет всем SEO оптимизаторам, заинтересованным в продвижении своего блога! На связи Денис Максимов.
В этой статье затрону тему оптимизации изображений, которые вы загружаете. Возможно, что многие не знают как работать с изображениями, как изменять размер и формат, как делать описание и какие должны быть ссылки у изображений и многое другое. В этой статье, я постараюсь, все вам рассказать и показать.
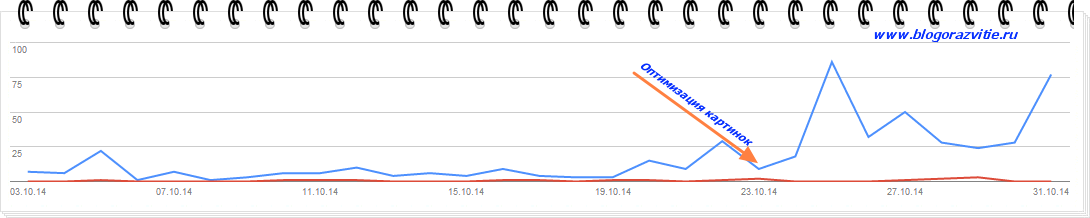
Мой график показов до и после оптимизации:
На графике видно, что после всех операций с картинками увеличились показы в google.
Прежде чем я начну, хочу поделиться своим мнением, по поводу оптимизации изображений. Нужно это для увеличения индексации блога и его продвижения в Топ выдачи разумеется. Если сделать не только правильный размер, формат и ссылки, а еще и Seo описания настроить, хотя бы для основных изображений, то будет вообще класс. Вы сами в яндексе или гугле пользуйтесь поиском по картинкам, видео или новостям? Так вот, если у вас загружена картинка без всяких Seo описаний, то шанс, что она будет также в поиске не велик. Точнее она будет в поиске, но никто ее не увидит, так как она не релевантная запросу.
Данный процесс оптимизации меня заинтересовал, когда я заглянул в файловый менеджер на своем хостинге и увидел, что папка «UPLOADS» содержащая все изображения контента, размером 500 мб. Стало понятно, что я вообще не правильно загружал все свои картинки, ну не должно столько весить. У каждого изображения было несколько таких же копий разных размеров от 500 кб. до 5 мб. Пришлось заняться этой проблемой, из за этого сбился с графика написания постов. Итак, начнем!
Для того чтобы картинка отображалась правильно, у нее должен быть ровный адрес — ссылка (URL). Сделать это просто. Например, если вы скачали ее с интернета или скинули с телефона, планшета переименуйте ее, желательно конечно в ключевое слово. Например для добавления картинки в статью ( добавить сайт в яндекс — то название картинки - dobavit' sajt v yandex). Короче пишите название на латинице, или сделайте транслит. А после этого уже добавляйте ее на сайт.
Оптимизация изображений на сайте в Adobe Photoshop!
Все вы знаете программу Adobe Photoshop, но, не все ей умеют пользоваться, у нее множество различных функций и настроек, что разобраться во всем, просто нереально. Так как, эта статья про оптимизацию картинок, такую функцию мы и разберем в этой программе. Скачать фотошоп можете на этой странице.
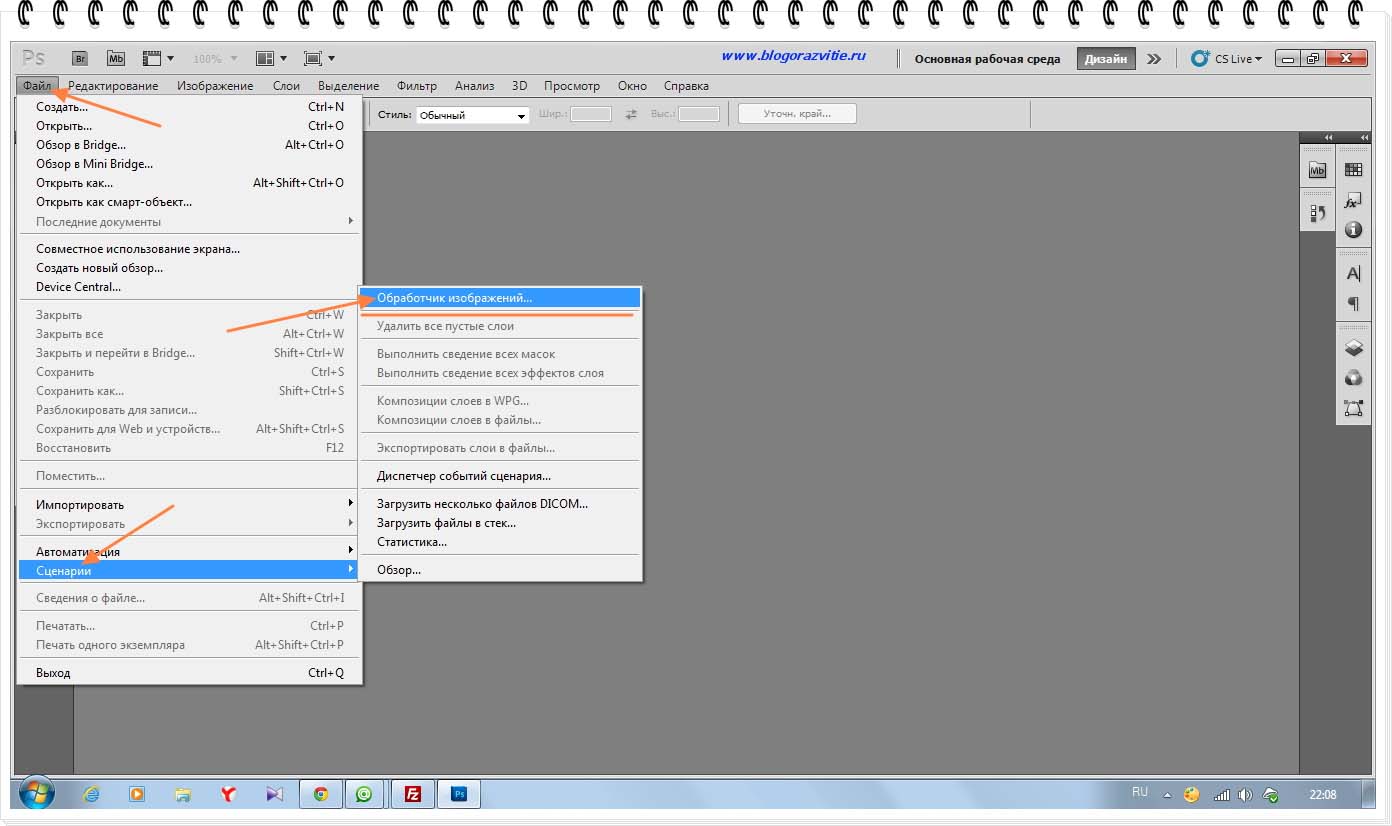
После скачивания и установки фотошоп, запустите программу. Далее мышкой жмем файл — сценарии и выбираем обработчик изображений.
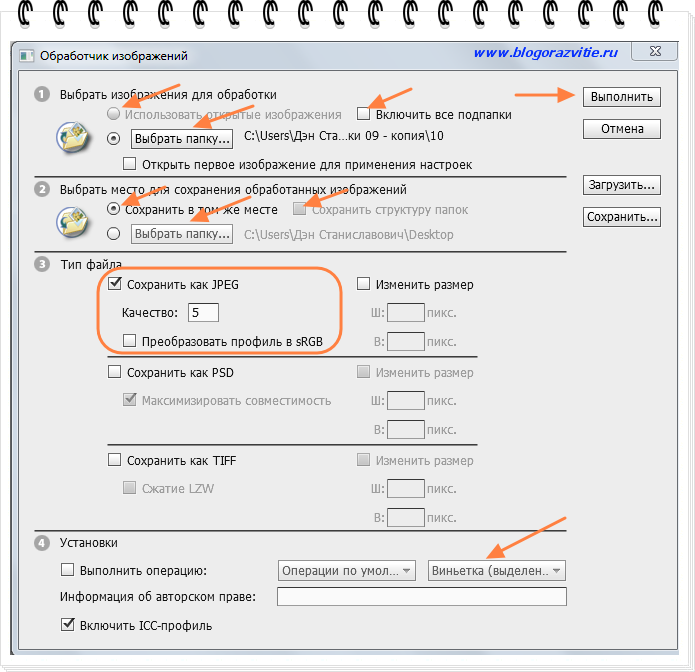
Открылось новое окно где необходимо сделать настройки вашего изображения или целой папки с ними.
 Если вам нужно сделать сценарий для одной картинки, то сначала откройте картинку, а потом уже файл — сценарии и выбираете обработчик изображений.
Если вам нужно сделать сценарий для одной картинки, то сначала откройте картинку, а потом уже файл — сценарии и выбираете обработчик изображений.
Для выбора всей папки, нажмите выбор папки, и если нужно включите все под папки. Далее выберите место для сохранения обработанных изображений. Тип файла оставляете как есть, и в низу есть установки, можете также что нибудь поэкспериментировать.
В общем, там все понятно, думаю разберетесь. Вот только, жалко в формат PNG таким способом не сохранить, или может я не знаю :)
Перед тем как нажать на выполнение задачи, запомните размер вашего изображения или папки. Я обрабатывал целую папку, и был вообще в шоке от результата, (с 413 мб у меня получилось 31 мб) и по качеству нет претензий. В папке было 261 изображение. Делайте вывод!
Оптимизация изображений на сайте с помощью программы PicPick!
Очень крутая программка для работы с изображениями. Полностью на русском языке. Для скачивания нажмите здесь, а если при установке возникли проблемы, то найдите ее в интернете и скачайте другую версию.
Я пользуюсь ей постоянно, и все изображения проходят через нее. У меня в основном скрины с рабочего стола.
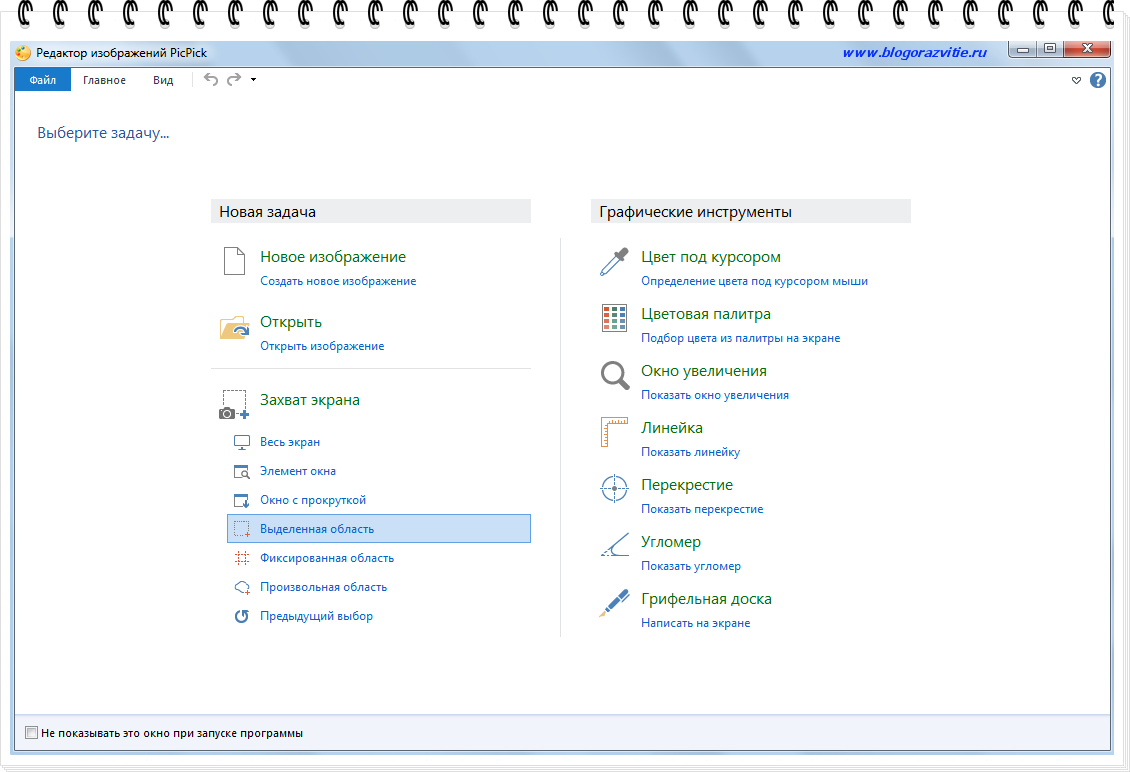
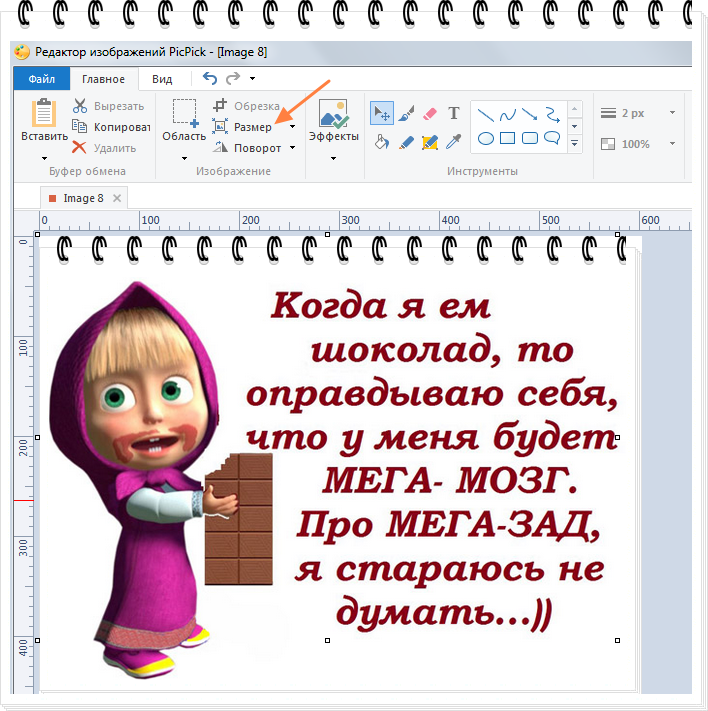
Главное окно редактора выглядит вот так:
При наведении курсора на изображение, посмотрите какая ссылка отображается в браузере, она у меня на латинском, такая же должна быть и у вас.
У редактора множество настроек и все на русском языке, что очень удобно для пользователей.
Для того чтобы уменьшить размер картинки есть несколько способов. Обычную фотографию можно уменьшить в весе сделав ее скриншот. Для этого откройте свою картинку, далее в редакторе выбрать к примеру «выделенная область» и выделить тут часть, которая нужна для отображения. Откроется окно с вашим скрином. Перейдите в раздел «размер» для изменения размера.
Также можете еще много чего сделать, пробуйте, изучайте.
После всех манипуляций для их сохранения, кликните на файл — выберите сохранить как и нажмите на нужный вам формат. Я у себя на блоге делаю формат PNG для изображений, мне кажется получается наименьший вес у картинки.
Это изображение весит 339 кб. Есть возможность уменьшить его еще более чем в 2 раза. Для этого откройте его в Adobe Photoshop и проделайте действия указанные выше. Кликнув на: файл — сценарии — обработчик изображений и нажмите выполнить (картинка весит теперь 121 кб в формате JPEG).
Или откройте: файл — сохранить для web и устройств. Чтобы качество осталось хорошим, то поставьте 70 % в формате JPEG и нажмите сохранить (картинка получилась 73 кб ). Можете пожертвовать качеством, и вес будет вообще маленьким.
У данной программы очень много полезных и нужных функций, также я очень часто пользуюсь функцией — цвет под курсором. С помощью этой приблуды я меняю цвета на всем блоге.
Оптимизация изображений на сайте редактором XnConvert!
Для скачивания кликните сюда.
Еще одна мега крутая программа, про которую я узнал совсем недавно и еще не успел с ней хорошенько познакомиться.
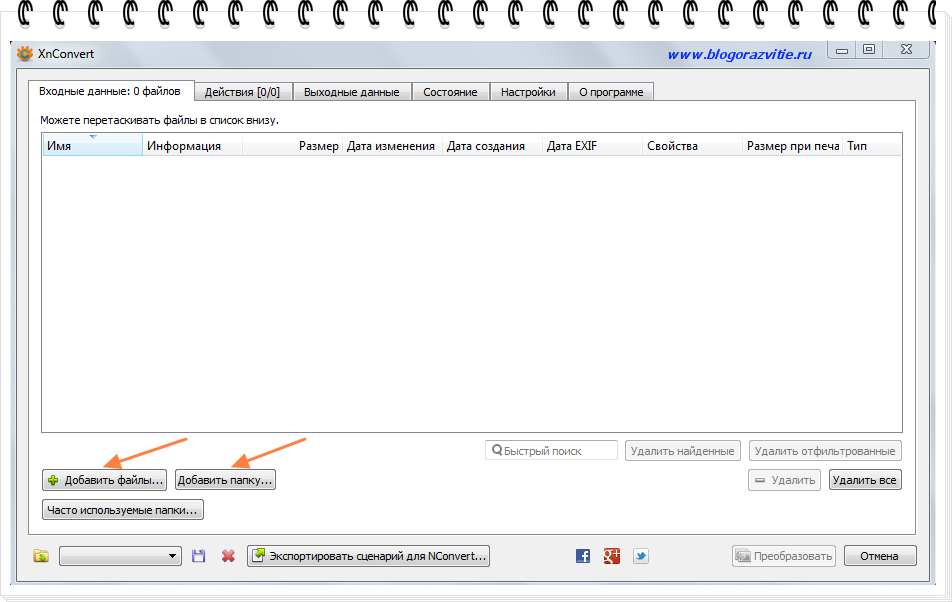
В этой программе также можно уменьшить вес и размеры изображений, как отдельно так и всей папки. После установки ее на ваш компьютер запустите. Откроется вот такое окно программы.
Если вы хотите изменить размер картинки, то нажмите добавить файлы и выберите их на компьютере. Перейдите на вкладку — выходные данные, и измените место для хранения новых изображений, а также в поле (имя файла) оставьте только — {Filename}. Чуть ниже в этой же вкладке поставьте галку — сохранять структуру папок. Во вкладке действия выберите нужное действие, которое будете производить ( в нашем случае — изменение размера). Также выберите — удаление метаданных, и нажмите преобразовать.
Приведу пример одной из картинок, которая прошла через программу XnConvert. До преобразования она весила 2,1 мб, а после стала 719 кб. Качество ее не изменилось.
А теперь эту оптимизированную картинку сохраним в Jpeg в программе Adobe Photoshop. Для этого, открываем ее в фотошоп, далее — файл, сохранить для Web и устройств. Качество ставим 70% и галку на прогрессивный поставьте. Все, нажимаем сохранить. Смотрим, что получилось.
Как видим, качество осталось хорошим, а вес картинки всего 142 кб.
Подведем итоги! Для хорошей индексации и скорости вашего сайта оптимизация изображений на сайте просто необходима. Во первых, ссылка на картинку должна быть на латинском языке! Во вторых, размер и вес картинки должен быть наименьшим не теряя качество. В третьих, у изображения должна быть Seo оптимизация, также как и у статей (заголовок, описание и атрибут Alt)
На этом у меня все. До новых встреч!
Продвигайте сайт правильно!








Хороший урок) Так сайт будет меньше весить. Еще надо делать уникальные картинки, их поисковики любят, а это лишний трафик на сайт.
После оптимизации изображений позиции сайта выросли и растут все еще! Особое внимание нужно уделить данной теме. Сколько мусора было у меня до оптимизации, и вес базы данных был просто капец!
Ого! Я вообще впервые слышу про оптимизацию изображений, похоже предстоит много работы... Спасибо за полезности.
Поверьте, работы очень много будет, если соберетесь оптимизировать картинки!
Если сайт на вордпресс, то есть специальный плагин, который сразу все картинки сжимает.
А что за плагин? Буду благодарен за подсказку...
У меня до оптимизации картинка весила 5мб,после как оптимизировал стала 54кб без потери качества,делал оптимизацию в Фотошопе.
Как уже говорил ранее это программа супер!
Я для оптимизации картинок использую программу Riot. По мне так это самый удобный инструмент)