Всем привет! Решился я все таки поставить социальные кнопки для сайта, сделать это не долго и не сложно, но все как то руки не доходили.
Практически каждый пользователь интернета имеет свою страничку в социальных сетях, и если у вас на сайте будет такая кнопка, то он может сделать репост страницы в социальной сети, достаточно только нажать на ту кнопку, где зарегистрирован пользователь. Также, наличие таких кнопок эффективно влияет на продвижение вашего сайта в поисковых системах, а это увеличение доверия, посещаемости и индексации вашего сайта.
В статье я расскажу, где взять социальные кнопки, куда и как поставить.
На днях я установил кнопки на блог моей сестренки, смотрится неплохо и все отлично работает.
Так как она захотела видеть свои кнопки не только под статьей, где обычно они ставятся, а еще и на всех страницах блога посередине шаблона, то пришлось немного повозиться. Тот, кто разбирается в HTML и CSS то не составит труда их поставить. Я конечно же расскажу как их поставить и под статьей, сайд-баре и в сам шаблон, читайте дальше.
Есть сервисы, которые позволяют выбрать и настроить кнопки, скопировать полученный код и вставить его в нужное место на своем сайте. Давайте посмотрим как это сделать на сервисе Pluso.ru, от туда я и взял кнопки для блога сестры.
На главной странице сервиса можно сразу начать выбирать свои кнопки. Отметьте тот ряд кнопок, стиль которых понравился и выберите, какие дополнительные социальные кнопки вы хотите чтобы у вас были.
Выбирайте кнопки, которые подходят под дизайн и оформление вашего сайта.
Ниже есть предпросмотр и настройки. Сделайте нужные настройки и скопируйте код, который получился.
Ставим социальные кнопки для сайта!
Сначала поставим кнопки под статьей.
Для этого нам нужен файл single.php, находится он в директории сайта с вашей темой (/domains/ваш сайт.ru/wp-content/themes/ваша тема/single.php). Для работы с файлами своего сайта я использую файловый менеджер FilleZilla и текстовый редактор Notepad++
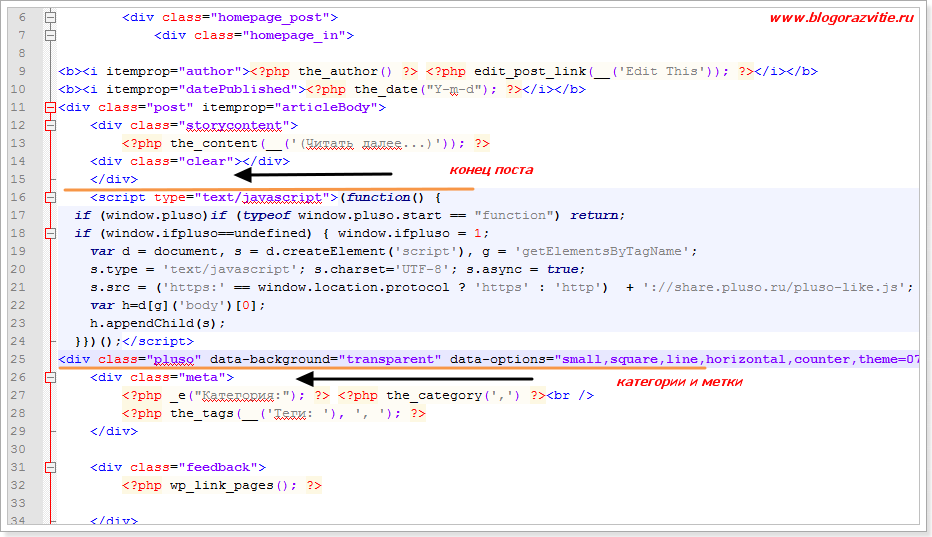
Перенесите файл на рабочий стол и откройте. Нужно найти место, где заканчивается пост. У себя я хочу видеть их сразу внизу поста, а категории и метки будут стоять после кнопок.
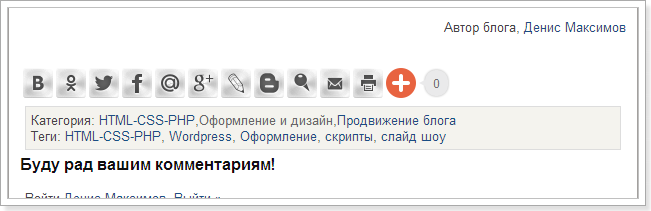
Найдите в файле single.php место где начинаются категории и метки, и перед ними вставьте скопированный код ваших социальных кнопок.
Вставили код, сохранили и перезаписали обратно на хостинг. Теперь обновите страницу своего сайта и посмотрите, что получилось.
У меня получились слишком маленькие кнопки, поставлю среднего размера. Для этого вернемся на сервис Pluso.ru и в настройках укажем другой размер, скопируйте код и замените его в файле single.php и проверьте еще раз как получилось.
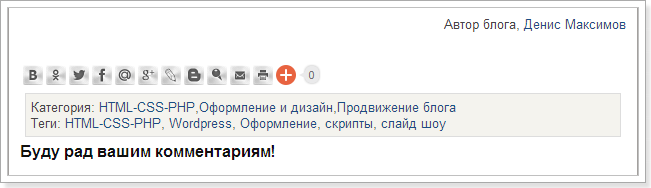
Вот теперь, все просто отлично, меня устраивают такие кнопки. Уверен, что у вас тоже все получилось.
У сестры на блоге я выравнивал кнопки по центру, если вам будет нужно, то сделайте следующее.
Для выравнивания не только кнопок, а чего угодно, используйте такие свойства:
style="margin-top:10px" — отступ сверху на 10 пикселей; style="margin-left:50px" — отступ слева на 50 пикселей; style="margin-bottom:20px" — отступ снизу на 20 пикселей; style="margin-right:5px" — отступ справа на 5 пикселей; align="center" - выравнивание по центру; align="left" - по левому краю; align="right" - по правому краю;
Необходимое свойство добавьте в код кнопок, установив нужный размер пикселей.
Пример выравнивания кнопок:
Сам скрипт не изменяйте!
<script type="text/javascript">(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();</script>
А вот дальше выводятся кнопки, именно их нужно регулировать: сделан отступ сверху и снизу на 40px
style="margin-left:40px; margin-top:40px"
<div style="margin-left:40px; margin-top:40px" class="pluso" data-options="medium,round,line,horizontal,counter,theme=08" data-services="vkontakte,odnoklassniki,facebook,twitter,google,moimir,yazakladki,pinme,livejournal,blogger,email,print"></div>
Выравнивайте кнопки как вам нужно, сохраняйте, перезаписывайте и смотрите результат. Рекомендую к просмотру по данной теме эту статью, думаю вы найдете что то полезное для своего сайта.
Как добавить социальные кнопки в шаблон сайта!
И снова приведу в пример блог Анны! Если вы откроете ее страницу, то увидите социальные кнопки установленные в самом шаблоне над статьями. Также пришлось выравнивать, чтобы смотрелось все аккуратно.
Как и где взять код кнопок я писал выше, теперь расскажу куда я поставил код для отображения в шаблоне сайта. Для начала решите, где вы хотите видеть кнопки, в какое место их будете ставить.
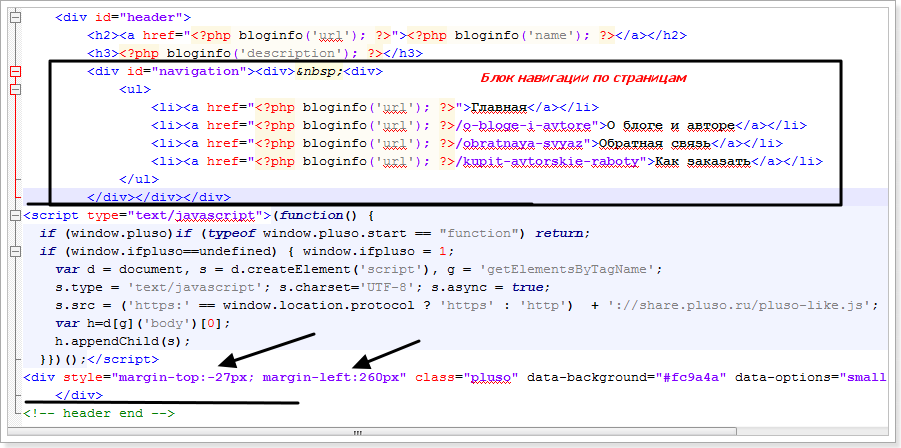
Нужно выдернуть на рабочий стол файл Header.php, находится он в той же папке, что и single.php, откройте его. Пример вставки кода у Ани:
После блока с навигацией поставил код с кнопками, и выровнял их по центру с помощью свойств.
Чтобы найти в каком месте поставить код, кликните по этому месту правой кнопкой и выберите режим просмотра кода элемента. Откроется окошко с кодом, и необходимо определить куда будет правильно поставить код. Если водить мышкой по коду, на сайте будут подсвечены определенные элементы, вот и нужно правильно выбрать нужный элемент. Если не получится с одним, пробуем другой. И сделайте на всякий случай резервную копию файла, который изменяете.
Принцип думаю вы поняли, дальше сами.
Как поставить социальные кнопки в сайдбар сайта!
Ну здесь вообще все просто, наверное вы и сами знаете как это сделать.
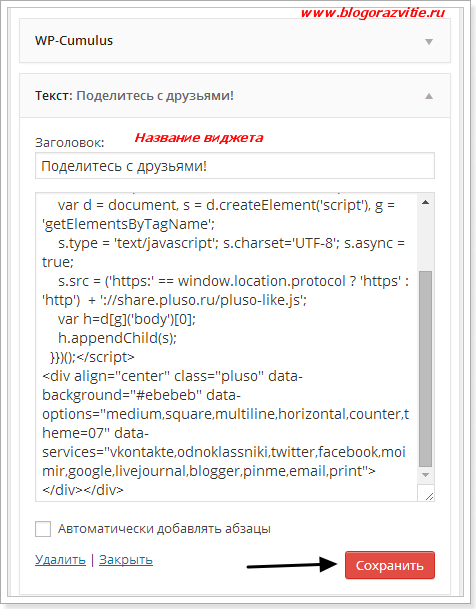
В консоли вашего сайт перейдите: внешний вид — виджеты. Переместите виджет — текст в рабочую часть сайдбара.
Можете придумать название, которое также будет отображаться на сайте. И в большое окно виджета вставьте скопированный код ваших кнопок. Чтобы сделать по центру, перед кодом напишите <div align="center">ваш код</div> и сохраните.
Теперь пройдите на главную страницу вашего сайта и обновитесь (F5) Социальные кнопочки стоят в сайд баре. Если после обновления, вы не увидели изменения, то возможно надо почистить кэш и попробовать еще раз.
Установить кнопки можно в любое место сайта, если хоть немного разбираетесь в HTML и CSS. На некоторых сайтах видел соц. кнопки в подвале сайта, а за это отвечает файл footer.php.
Но, имейте в виду, что если вы ставите кнопки на сайт — появляется дополнительная нагрузка на страницы сайта, что опять же не очень хорошо. Особенно влияет установка кнопок в шапку сайта, так как она загружается в начале, а потом уж остальное.
Решайте сами, стоит ли ставить кнопки и куда ставить.
На этом я заканчиваю статью. Если она вам понравилась и была полезна, то можете подписаться на обновления и поделиться с друзьями ;)
P.S. Если вы хотите изменить стиль и дизайн кнопок на свой, то попробуйте сервис Share42.com









Денис, а я просто копирую с «pluso» каждый раз код и вставляю в конце каждой статьи, это не правильно?
А зачем копировать каждый раз? Один раз подобрать стили кнопок, скопировать и вставить! Одного раза достаточно будет )) А если захотели изменить стили или добавить кнопки, то тогда опять копировать новый код и вставлять!
Спасибо за подсказку,обязательно воспользуюсь кнопками в ближайшее время.Нужная вещь на сайте!
Я вот если например мало разбираюсь в верстке,я лучше сохраню копию базы данных,а уж потом буду творить что хочу
Правильно Алексей, на всякий случай сохранять всегда нужно!!! Я постоянно редактирую файлы своей темы, и у меня копий файлов целый архив уже накопил, пусть лучше будут, а то уже приходилось делать откат в файлах.
А как сохранить копию базы данных и где ее нужно хранить?
Смотреть здесь: blogorazvitie.ru/servisy- ...a-wordpress.html
Лучше вставьте его в файл single.php и тогда горя не будете знать)
Если каждый раз копировать в каждую статью это можно запарится,а если их 100 например(статей).
Алексей, ну мы же не пишем одновременно 100 статей, а пишем по одной или две, можно и скопировать. :)
Вот нашел наконец то статью про кнопки. Просто раз прочитал и увидел новое хотел показать брату, и не мог найти статью. Сейчас в закладки добавлю.
Всё для нашего удобства сделано,что бы не парится искать в интернете.
Согласен, лучше один раз скопировать и забыть, чем каждый раз тратить на это время. Буду делать, спасибо.
Денис, привет. Вот решил я поставить кнопки. Обращаюсь к тебе за помощью уже не к первому. Дело вот в чем. Ставлю код PLUSO так, как у тебя тут показано, кстати у некоторых по другому, в другое место, но я делал уже и так и так и после обновления кнопки у меня не появляются. До этого я вставлял в каждой статье вручную (писал об этом выше) . Пробую и удалять из статьи те старые коды, но ничего не появляется. Может знаешь в чем может быть причина?
Привет Константин! Не мог раньше ответить, очень много навалилось ))
Получилось установить кнопки, или еще нужна помощь в этом? Если вышлите мне файл в который пытаетесь вставить, то я посмотрел бы его. Возможно нашел бы причину!
Денис, привет. Да помощь нужна, как тебе файл отправить. Мой e-mail: ba-ko-ni@yandex.ru Чиркани, я тебе брошу...
Вот на этот адрес: blogorazvitie@mail.ru
Пользуюсь кнопками. самому удобно новую статью быстро в tweeterе опубликовать