Приветствую дорогие читатели моего блога!
В этой статье рассмотрим как установить счетчик liveinternet на сайт. Есть куча разнообразных счетчиков, многие ставят даже несколько. Я считаю, что много счетчиков на блоге не есть хорошо, хватит одного. Мы с вами будем устанавливать счетчик liveinternet, он прост в использовании и наиболее информативен.
Для того чтобы получить код счетчика необходимо иметь свой уже созданный блог.
Как установить счетчик liveinternet на свой сайт!
Зарегистрируйтесь в системе «liveinternet„ чтобы добавить свой сайт.
Нажимаем на кнопку добавить счетчик и переходим к регистрации сайта. Заполните все необходимые поля.
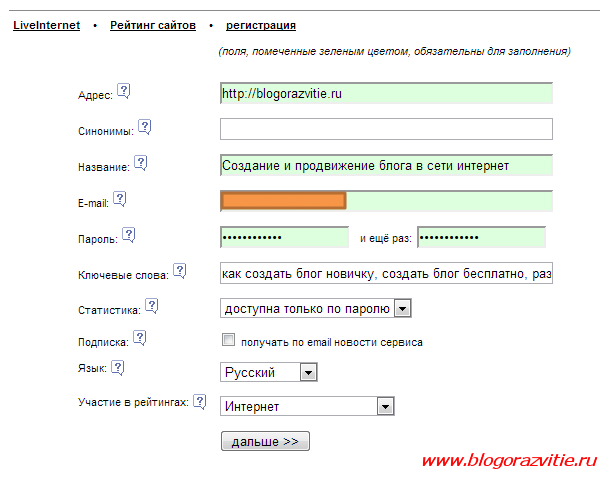
В поле адрес пишите ваш домен блога, напротив есть кнопка в виде вопроса, нажмите, чтобы посмотреть то, что от вас требуют. E-mail пишите рабочий, т.к. на него будет выслано письмо с подтверждением о регистрации. Ключевые слова напишите те, которые у вас прописаны в настройках плагина (Seo все-в-одном). Статистику если поставите (общедоступно), тогда любой желающий сможет зайти и посмотреть посещаемость вашего ресурса. Я оставлю доступ по паролю.
И последнее поле (участие в рейтингах), выберите рубрику схожую по тематике вашего сайта, или, если вам это не интересно, можете не участвовать, ни чего страшного не будет. Нажимаем далее и проверяем свои настройки, если все верное регистрируем.
Открывается еще одно окно про успешность, и нажимаем кнопку получить html-код счетчика. Далее открывается окно, где мы можем выбрать любой понравившейся счетчик, после выбора нажмите на него, чтобы выбрать цвет, который подойдет к вашему блогу.
После того как выбрали счетчик, внизу страницы выберите (в виде двух картинок) и нажмите на кнопку получить html-код счетчика. Появилось окно с двумя кодами.
Теперь нужно соединится с вашим блогом на хостинге, чтобы вставить код в файл. Я для соединения использую файловый менеджер “FileZilla”, но можно и через контрольную панель вашего хостинг провайдера.
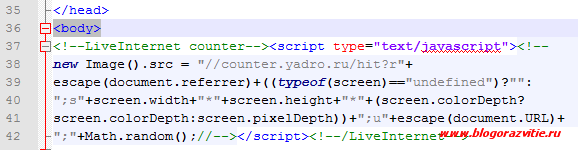
Копируем первую часть кода (HTML-код невидимого счетчика), находим в папке с блогом файл (Header.php). Перенесите его на рабочий стол, открываем с помощью блокнота Notepad++. Самое важное это установить первую часть кода вверху сайта, чтобы он успевал считывать посещаемость сайта. А вторую часть кода можно устанавливать в любое свободное место.
Найдите строку с вот таким началом <body>, и сразу после него вставьте код счетчика. Сохраните файл и перезапишите его обратно на хостинг. Как то так у вас должно получиться.
Теперь копируем вторую часть кода (HTML-код логотипа liveinternet.ru), но его мы будем вставлять уже в админ панели своего блога.
Зайдите в админку блога, внешний вид – виджеты. В доступных виджетах найдите (произвольный текст или html-код) и перетащите этот виджет в сайдбар справа. Заголовок можете назвать, как хотите, а в основное поле вставьте полученную вторую часть кода.
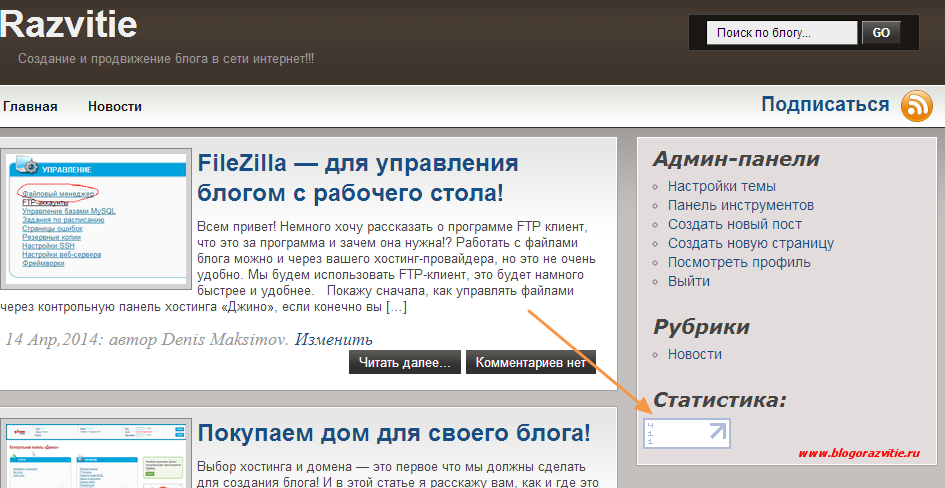
Сохраните и обновите страницу блога, чтобы посмотреть что получилось.
У меня счетчик появился в сайдбаре, если вы сделали все также, то и у вас на том же месте.
Есть возможность выровнять по центру наш логотип. Для этого зайдите обратно в виджет, и перед кодом вставить этот код (<div align=“center»>), и не забудьте закрыть код тэгом </div>. Сохраните и посмотрите, должен встать по центру.
Как установить счетчик liveinternet в подвал сайта!
За нижнюю часть блога отвечает файл (footer.php), опять же находим его на хостинге. Можете, конечно, использовать встроенный редактор (панель управления/внешний вид/редактор) и править коды прямо в админке. Но, рекомендую сохранять копии файлов на компьютер в случае непоправимых ошибок.
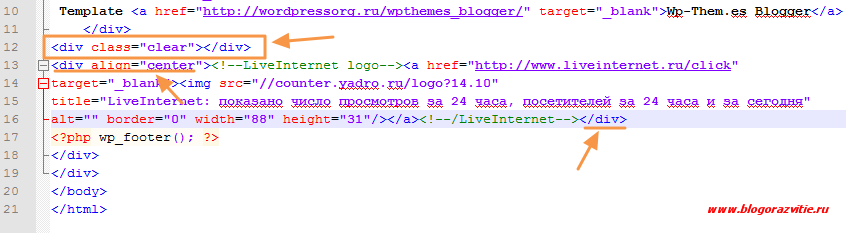
Откройте файл footer.php через любой редактор, и вставьте вторую часть кода перед закрывающимся тэгом </body>. Но тут уже немного поэкспериментировать нужно, все зависит от вашего шаблона. У меня получилось не совсем перед тэгом вставить код. И я поставил его по центру, на картинке видно.
Можно еще сделать счетчик затемненным, а при наведении он будет светлым. Для этого необходимо вставить специальный код в файл (style.css). Найдите этот файл в папке своего блога (ваш блог.ru/wp-content/themes/ваша тема), и из этой папки перетащите на рабочий стол файл (style.css). Откройте его с помощью программы Notepad++. Далее вот этот код скопируйте и вставьте в самом низу.
.counter a img { opacity:0.3; /* CSS3 – Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */ -moz-opacity:0.3; /* Mozilla 1.6 */ filter:alpha(opacity=40); /* IE 5.5+*/ }
.counter a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); }
Сохраните файл и закиньте его обратно в папку вашего блога. Обновите страницу с вашим блогом.
Теперь счетчик liveinternet у вас установлен, и вы всегда можете посмотреть статистику.
Ну вот вроде бы и всё! Желаю Вам успехов! Будут вопросы, задавайте не стесняйтесь.
Понравилась статья? Подпишись на обновления блога.






Денис, а в чем преимущество этого счетчика от Яндексметрики или счетчика гугланалитикс?
Яндекс-метрику вообще не рекомендуют, как я слышал, ставить на молодых сайтах особенно. А вообще этот счетчик мне нравится, все просто и понятно у него, множество различных настроек. Я про многие преимущества не рассказал, сам все еще разбираюсь и нахожу что то новое.
А почему не рекомендуют? Типо Яндекс так следит за сайтом?
Яндекс-метрика может погубить молодой сайт, счетчик считывает абсолютно все и передает инфу поисковым системам, а они могут опустить сайт в выдаче на самое дно ))) Если посещаемость маленькая, то точно опустит, а как ее повысить если из поисковых систем вообще ни кто не попадает на сайт!
А Гугл аналитика?
Ну и на счет Метрики я слышал, но это ни где не доказано вроде)
Гугл аналитику тоже не рекомендуют на начальном этапе, вполне хватит счетчика Liveinternet. А метрика вообще хороший инструмент для анализа посещаемости, но лучше обезопасить свой сайт, говорят все равно не зря про него.
Да ни в чем, кому что нравиться)
Я тоже раньше слышал про яндекс метрику что то подобное...