 Приветствую Вас дорогие друзья! Очень долго ничего не писал, был занят адаптацией сразу нескольких сайтов. Вот теперь в этой статье я поделюсь с Вами, что это такое, зачем и какая у меня получилась адаптация. Принимаю заказы на адаптацию сайтов с системой управления WordPress, а также и лендинги, визитки сайтов. Стоимость адаптации 5000 р, срок выполнения от 3-х до 10- дней.
Приветствую Вас дорогие друзья! Очень долго ничего не писал, был занят адаптацией сразу нескольких сайтов. Вот теперь в этой статье я поделюсь с Вами, что это такое, зачем и какая у меня получилась адаптация. Принимаю заказы на адаптацию сайтов с системой управления WordPress, а также и лендинги, визитки сайтов. Стоимость адаптации 5000 р, срок выполнения от 3-х до 10- дней.
На сегодняшний день 10-15% из 100 сайтов имеют адаптацию, и судя по статистике 30-40% трафика приходится на мобильный трафик, и эта цифра постоянно увеличивается. Практически каждый сейчас пользуется интернетом на смартфонах, планшетах.
Сайты не оптимизированные под мобильные устройства теряют своих посетителей, а также и потенциальных покупателей, большой процент отказов с мобильного трафика, плохие поведенческие факторы и еще куча минусов, и все это из за неудобства использования сайта.
В поисковой системе Google 21 апреля 2015 года был запущен новый алгоритм ранжирования сайтов с приоритетом на адаптивный дизайн для мобильных устройств.
 На сегодняшний день очень актуальной является тема адаптивного дизайна, и Google нас оповестил о важности адаптивного сайта, прислав веб-мастерам вот такое письмо:
На сегодняшний день очень актуальной является тема адаптивного дизайна, и Google нас оповестил о важности адаптивного сайта, прислав веб-мастерам вот такое письмо:
Сайт https://blogorazvitie.ru/ не оптимизирован для мобильных устройств
Веб-мастеру сайта https://blogorazvitie.ru/
Мы проверили 46 стр. Вашего сайта и обнаружили, что 100% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 46 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
Если с телефона в поиске Google найти свой сайт и если он адаптирован, то под ним будет написано — для мобильных. Вскоре Google начнет понижать позиции не мобильных сайтов в выдаче. Я думаю, что и Яндекс от Google не отстанет, тем более, что у Яндекса происходят еженедельные «Апдейты».
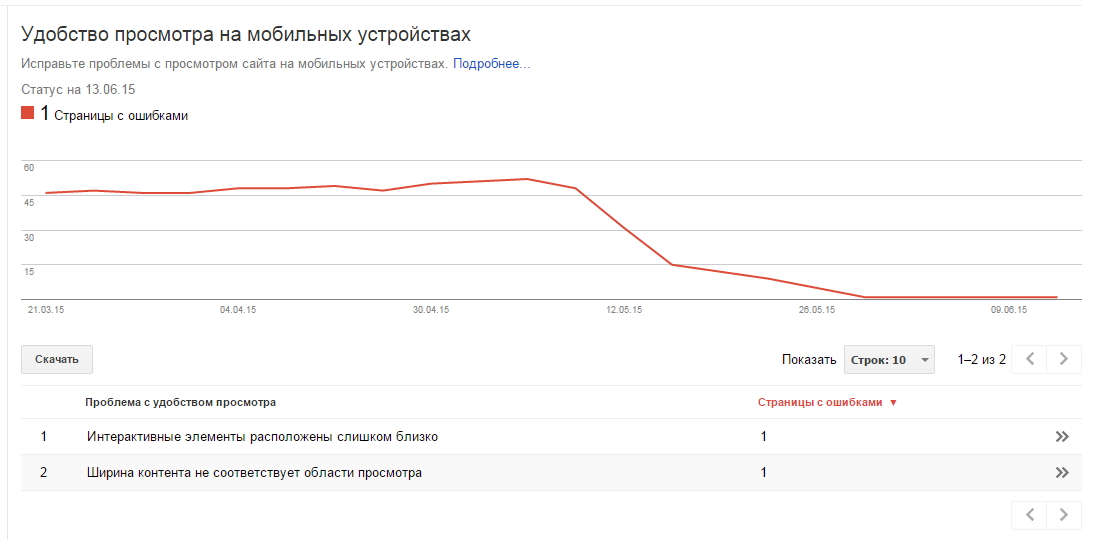
С помощью инструментов вебмастера Google можно увидеть все страницы, которые по мнению гугла содержат ошибки с адаптацией. До оптимизации своего сайта под мобильные у меня было 46 страниц с ошибками, после снизилось до 1 страницы, и то потому что эта страница была сделана с помощью плагина WPpage, позже доберусь до нее.
Проверить адаптацию сайта Вы можете на этом сервисе responsinator_com, сервис предоставляет возможность посмотреть сайт при разных расширениях, от мобильных телефонов до ПК.
Также это можно сделать и через кабинет вебмастера Google, выбрав страницу с ошибкой и нажав — проверить текущую версию.
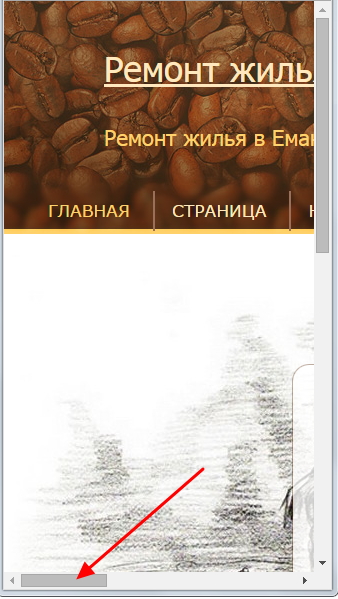
Или просто потяните за край браузера и посмотрите будет ли Ваш сайт сужаться равномерно с размером браузера.
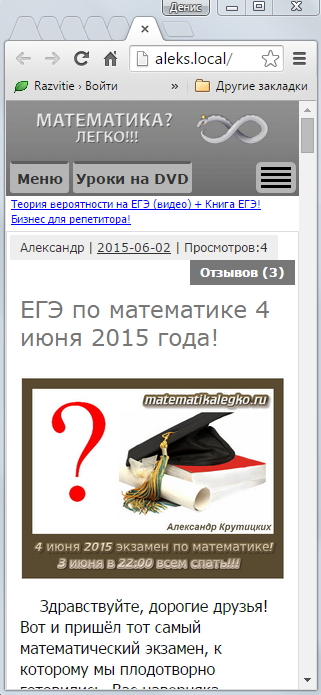
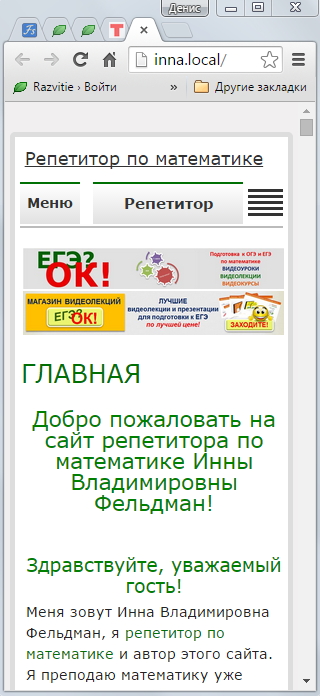
Как видно на скриншоте сайт без адаптации, снизу появился скролл, на мобильных устройствах такой сайт удобством не блещет.
Адаптация сайта под мобильные устройства
В интернете можно найти массу вариантов адаптации сайта, но не все они являются качественными. Можно установить плагин, который практически без всяких настроек создаст Вам отдельную версию сайта — мобильную.
Но этот вариант я не рекомендую! Все таки это плагин, который нагружает Ваш сервер, во вторых нет возможности сделать нужный Вам дизайн.
Есть фирмы, которые на заказ Вам сделают мобильную версию сайта с индивидуальным, уникальным дизайном — опять же цена будет за это удовольствие от 20 тысяч и выше.
Если Вы только завели свой сайт, то можно установить резиновый шаблон, в интернете их множество как платных так и бесплатных. Конечно можно и сменить шаблон на уже взрослом сайте, но не советую это делать, так как придется много чего править (что встанет криво, что вообще не будет работать).
Самый подходящий вариант мобильного сайта, это сделать его адаптивным под различные размеры окна, делается это с помощью внесения изменений в файлы шаблона сайта. Ниже я немного расскажу что нужно сделать для адаптации сайта, а также покажу некоторые сайты, которые я адаптировал на заказ.
Расписывать каждый шаг я не буду, рассказываю только основное, потому что все шаблоны разные.
Представьте каким Ваш сайт должен быть на мобильных устройствах, а лучше нарисуйте Ваш будущий мобильный сайт (основные элементы страницы, меню, различные кнопки, сайдбар, подвал сайта).
Во-первых, чтобы сайт подстраивался под мобильные устройства, необходимо вставить такую строку в файл header.php между <head></head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Без этой строчки работать адаптация не будет.
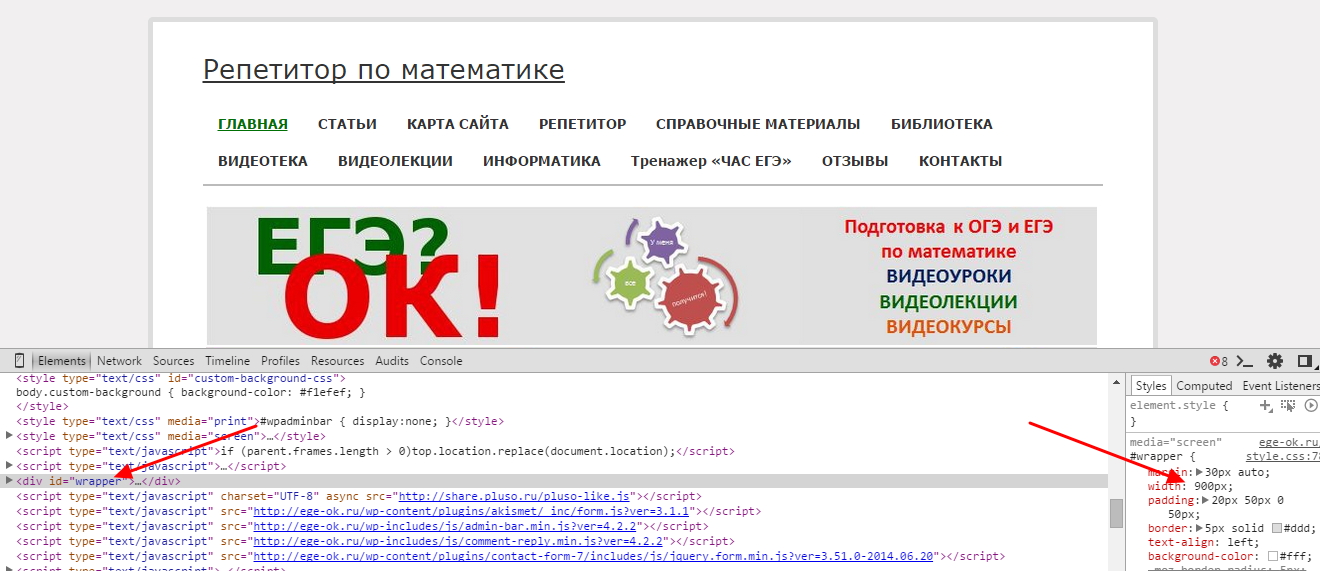
С помощью фаербага нужно узнать какие размеры установлены для тех частей сайта, которые надо адаптировать. В зависимости от шаблона блоки могут называться по разному, но основные это — wrapper, header, container, wrap, content, sidebar, footer.
Браузеры распознают медиа-запросы, где указано, как браузер должен отображать сайт при определенном размере. В основном сайт содержит основной контейнер «wrapper», но может и по другому называться, и если например, ширина этого блока «width: 900px», то в медиа-запросе нужно установить размер в процентах, для данного блока ставим 100%, он должен быть на всю ширину экрана:
@media screen and (max-width: 1024px) {
#wrapper: 100%;
}
Если ширина экрана будет меньше чем 1024рх, то сработает данный запрос, и блок будет адаптироваться к экрану. Основные медиа-запросы (1024 — ноутбуки, планшеты, 768 — планшеты, ipad, некоторые смартфоны, 480 — смартфоны, телефоны, 320 — телефоны, 240 — телефоны с маленьким разрешением).
Для изображений, видео и фреймов прописываете вот такие медиа-запросы:
img {max-width:100%;height: auto;}
embed, object, iframe {width: 100%;}
Теперь все медиа-файлы на сайте будут растягиваться под размеры экрана.
Также и для других блоков прописываете запросы. Если есть сайдбар справа или слева от контента, то тут методом вычисления задаем размеры также в процентах. Например общая ширина родительского блока 900рх, ширина блока с контентом 580рх, а сайдбара 300рх, то считаем по формуле:
580/900*100 = 64% - для контента 300/900*100 = 33% - для сайдбара
Если сайдбар имеет отступ например от левого края родительского блока - margin-left: 590px; , то расстояние также считайте по формуле и ставьте в процентах. Таким образом контент и сайдбар будут адаптироваться под размеры экрана.
 Когда установите размеры блоков под запрос в 1024рх, проверьте при каком размере экрана нужно устанавливать новые запросы с размерами. Делается это просто, при включенном фаербаге сужайте браузер, в верхнем правом углу будет написан размер текущего окна. Например, если при достижении экрана в 768рх блоки начинают наезжать друг на друга, то значит под этот запрос нужно высчитывать новые размеры и так далее до полного сужения браузера.
Когда установите размеры блоков под запрос в 1024рх, проверьте при каком размере экрана нужно устанавливать новые запросы с размерами. Делается это просто, при включенном фаербаге сужайте браузер, в верхнем правом углу будет написан размер текущего окна. Например, если при достижении экрана в 768рх блоки начинают наезжать друг на друга, то значит под этот запрос нужно высчитывать новые размеры и так далее до полного сужения браузера.
На маленьких экранах сайдбар будет плохо выглядеть, для этого его нужно переместить под контент, а контент растянуть на всю ширину экрана. Делается это тоже просто.
@media screen and (max-width: 480px) {
#content {max-width: 100%; float: none;}
#sidebar {margin-left: 0; width: 480px; max-width: 100%;}
}
Теперь когда сайт адаптируется под размеры экрана, займемся меню. Необходимо стандартную навигацию заменить на новую в виде кнопки.
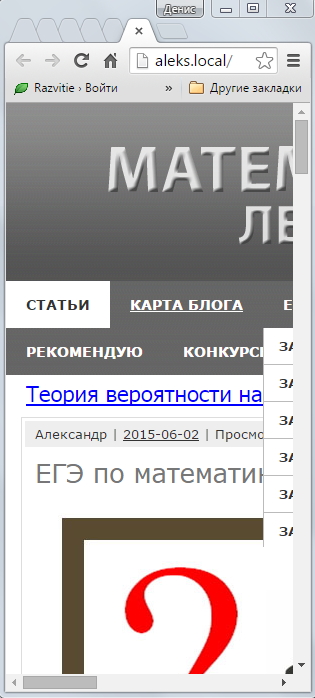
 На своем сайте я сделал четыре кнопки, меню, страницы, подписка в виде иконки и выезжающий сайдбар. Все кнопки сделаны на HTML CSS, если разбираетесь в CSS томожете сделать кнопки любой формы и дизайна.
На своем сайте я сделал четыре кнопки, меню, страницы, подписка в виде иконки и выезжающий сайдбар. Все кнопки сделаны на HTML CSS, если разбираетесь в CSS томожете сделать кнопки любой формы и дизайна.
За функционал кнопок отвечает небольшой скрипт.
Для начала нужно скрыть основную навигацию на маленьких экранах, за навигацию обычно отвечает блок «navi», пишем в медиа-запросе такую конструкцию:
@media screen and (max-width: 480px) {
#navi {display: none;}
}
Для вывода меню используйте код, который ставите в то место где хотите видеть кнопку.
<a href="#" id="touch-menu">Меню</a> - Ссылка кнопки меню, ставите туда где хотите видеть кнопку
Стили для кнопки меню:
#touch-menu {
background: linear-gradient(to bottom, #fff, #BCB8B6);
float: left;
width: 70px;
height: 12px;
text-align: center;
}
#nav a:hover {
background: linear-gradient(to bottom, #BCB8B6, #fff);
color: #101010;
border-bottom: 3px solid #0000FF;
}
#touch-menu:hover {
background: linear-gradient(to bottom, #BCB8B6, #fff);
color: #101010;
border-bottom: 3px solid #0000FF;
}
#touch-menu {display: none;} - скрываем на больших экранах
@media screen and (max-width: 480px) {
#touch-menu {display: block;}
}
Я Вам дал свои стили, которые можете переделать под свой дизайн.
А вот это сам скрипт, он будет показывать меню при клике по кнопке:
<script type="text/javascript">
$(document).ready(function(){
var touch = $('#touch-menu');
var menu = $('#navi');
$(touch).on('click', function(e){
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var wid = $(window).width();
if(wid > 768 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
</script>
Но чтобы скрипт работал, необходимо подключить библиотеку JQUERY, вставьте строку в header.php между <head></head>, если она у Вас подключена, то не нужно еще раз подключать:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
На данный момент эта версия рабочая.
Я Вам выдал только малую часть того, что придется сделать для адаптации сайта, но общую суть думаю Вы поняли. Если соберетесь делать адаптацию самостоятельно, то в интернете масса информации на эту тему.
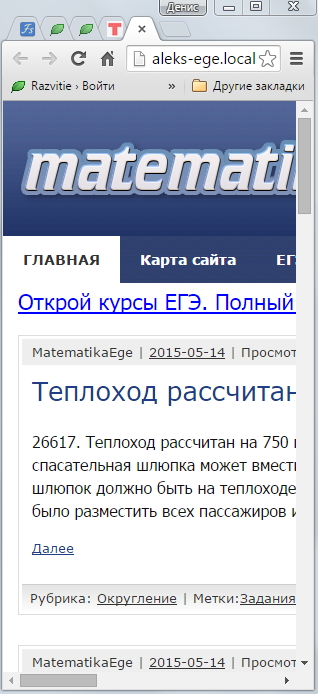
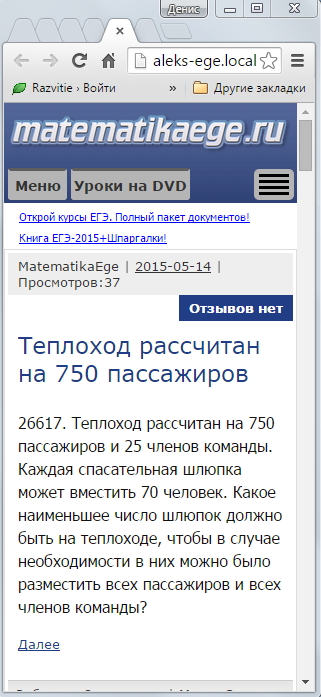
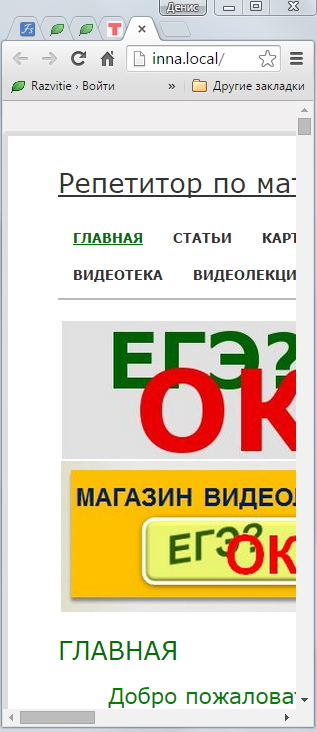
Вот сайты, которые я делал на заказ, дизайном особо не отличаются, у клиентов особых условий не было, самое главное — то что сайты адаптированны к мобильным устройствам.
Сайт Александра Крутицких.
Сайт Александра Крутицких.
Сайт Инны Фельдман.
Для того чтобы посмотреть как они отображаются на разных мобильных устройствах, и как работает навигация сайтов, воспользуйтесь сервисом: www.responsinator.com
Хотелось бы рассказать по больше про адаптацию сайтов для мобильных устройств, но эта информация и опыт не поместятся в одну статью, это отдельный обучающий курс нужно создавать.
На сегодняшний день агенства, которые занимаются разработкой сайтов, предоставляют такую услугу «адаптации сайта под мобильные устройства», но цены у них довольно высокие.
- Адаптация только главной страницы сайта — 5000 рублей (очень странно конечно, почему только главной)
- Адаптация WordPress сайта — от 7000 до 30000 рублей
- Полная адаптация сайта — от 10 — 15 тысяч до 50 тысяч рублей (как Вам такие цены?)
Вот такие цены я нашел в интернете.
Я Вам предлагаю сделать мобильную адаптацию всего за 5000 рублей.
⇒Если Вас интересует адаптация сайта под мобильные устройства, но сами не знаете как это сделать, то можете кликнуть по баннеру ниже и оформить заказ. Всю информацию по данной услуге можно будет прочитать на странице заказа. Также можете посмотреть цены на мои услуги и страницу с отзывами клиентов и портфолио.

На этом я заканчиваю данный пост, надеюсь Вы узнали что то новое. Если будут вопросы пишите в комментариях или на почту.
До новых встреч!!!










Спасибо за подробную инструкцию! Полезная статья.
Вы можете оптимизировать мой сайт lightchance.ru , если да, то как с Вами связаться? Мой скайп brodov72
Здравствуйте, очень нужна ваша помощь мне нужно адаптировать сайт shkaf-market.ru под мобильные устройства? можно все обговорить? скайп winsomedeni спасибо я вас жду
А я плагин поставил и все))
Можно конечно и плагин поставить, но это дополнительная нагрузка на сайт, не всем нравится как плагины отображают мобильную версию, и поисковики требуют чтобы сайт был именно — адаптивным к мобильным устройствам. Адаптацию сайта можно сделать под себя, со своими стилями и дизайном, + уникальность сайта очень важна.
У меня по ходу встроенная мобильная адаптация в шаблоне.
Статья отличная и самое главное — актуальная. Сейчас действительно наблюдается увеличение количества пользователей мобильных устройств. А смотреть ПК-версии сайта на маленьком экране не очень то удобно.
Адаптивный шаблон — это классный вариант, «золотая середина».
Денис, сколько стоит ваша услуга по адаптации дизайна сайта. Очень бы пригодилась ваша помощь. Сайт vts-climatgroup.ru. Ответьте мне на почту, пожалуйста. Спасибо.
Ответил на почту...
А почему картинки могут в фарфоксе не адаптироваться?
Только в фаерфоксе не адаптируются? Необходимо делать кросс-браузерную верстку...
Да, во всех остальных всё норм. Непойму!
И @media screen and у меня не работает. А вот так работает @media only screen and
Здравствуйте Эдуард! Ссылку на свой сайт выложите пожалуйста, гляну, может я чего замечу...
Посмотрел, на всех браузерах срабатывают медиа запросы. Необходимо изменить ширину тела body (сейчас стоит min-width: 768px, измените на 100%), Сделать адаптацию футеров (у вас их несколько). У класса .edging изменить адаптацию (ширину сделать 100%, убрать margin и padding). Это так поверхностно я посмотрел, нужно более тщательно каждый блок смотреть.
Поздравляю С Новым годом!!!
Помойму у вас комметарии с URL не публикуются. Блог «бабосик ру»
Публикуются ))) Просто нужно добавлять ссылку в поле сайт...
Я туда и добавлял! Ну что вы посмотрели?
Кстати, С Новым Годом!
На одном сайте заказал мобильную версию у фрилансера, но трафик не увеличился. Для себя решил, что в первую очередь лучше сконцентрировать свое внимание на регулярном написании качественных и уникальных постов.
Добрый день Николай! А сколько времени прошло с запуска мобильной версии? Может потребоваться не мало времени, чтобы трафик начал подниматься (может неделя, месяц 2,5, а может и целый год).
Николай, а Вы уверены, что мобильная версия у Вас на сайте есть? Гугл говорит обратное ))) Проверьте — google.com/webmasters/tools/mobile-friendly
Здравствуйте. Спасибо за Вашу статью, достаточно полезная информация. Сейчас тоже столкнулись с проблемой адаптации сайта под мобильный...Гугл ругается, но когда просматриваешь блог с телефона/планшета — всё замечательно видно...специально выбирали тему в WordPress с адаптивным дизайном. эх, придётся ставить плагин(
Решили проблему.
Разрешили в robots.txt Googlebot просматривать wp-content/themes, wp-content/plugins и wp-includes
Мобильная версия сайта сейчас это уже как стандарт, обязательно должно быть :)
Я занимаюсь бизнесом в интернет уже несколько месяцев, и мне сделали блог. Обычный, стандартный блог, но под телефоны он оформлен не был, а надо бы мне было его сделать изначально, когда заказывала себе сайт, потому что сама по себе знаю, что в интернете с телефона я сижу чаще, чем с компьютера. Также и люди. Это удобно и смартфон берётся всегда с собой. Я наполняла свой блог регулярно статьями (статья раз в 3-4 дня), но я заметила, что посещаемость не увеличивалась, а наоборот, снижалась. Посоветовала мне моя коллега-партнер по бизнесу адаптировать свой сайт/блог под телефоны, то есть сделать мобильную версию сайта, чтобы было людям удобно читать мои статьи с экрана телефона. Заказывала я эту работу у ребят mobile-version.ru. Не сочтите за рекламу, но ребята знают толк в своем деле, плюс небольшая стоимость работы. Советую Вам их, потому что сама прошла через это, и знаю, что они не подведут. Справились очень быстро, и вы знаете, через некоторое время я заметила прирост посещаемости, соответственно, было больше людей, которым стало интересно моё бизнес-предложение.
В большинстве случаев для успешного продвижения бизнеса важна даже самая незначительная делать, что уж говорить об адаптации сайта под мобильные устройства. Это очень важно, так как в наше время большинство потенциальных клиентов заходят на ваш сайт через мобильный интернет на телефоне или планшете, ведь так удобнее, да и два этих устройства почти всегда под рукой. Но, что сделает человек, если ему будет крайне неудобно просматривать информацию на том или ином сайте? Просто покинет его. Недавно у меня была такая проблема, и я решил её с помощью mobile-version.ru, чему очень рад. Я заметил прибавление числа клиентов, а также прекратились жалобы на счёт мобильной версии моего сайта, которая была просто «нечитаема». Благодаря этому сервису, за короткий срок и небольшую плату я не только порадовал прежних клиентов, но и удвоил их количество! Не в этом ли залог успешного бизнеса.
Практически все владельцы сайтов до последнего упираются и не хотят сделать свой сайт адаптивным под все экраны. Основная причина — это непонимание всего процесса, высокая стоимость и отсутствие навыков у штатного программиста. Вторая причина — это страх навредить сайту в плане SEO. Третья причина — это убеждение «на мой сайт заходит очень мало посетителей со смартфонов и поэтому мне не нужна мобильная версия».
Поймите, у Вас мало переходов с мобильного трафика потому что у Вас нет мобильного сайта и поисковики в мобильной выдаче показывают Вас в самом низу, после более подготовленных конкурентов.
Мобильный трафик самый платежеспособный, потому что у них есть хорошие дорогие телефоны и с мобильника редко заходят на сайты просто так, как правило, у этих пользователей есть определенные потребности, которые они планируют удовлетворить.
По низкой стоимости, хорошим специалистам и проверки Вашего сайта на мобилопригодность можно обратиться к нам прямо сейчас (онлайн)
Если сделать сайт адаптивным самостоятельно не получается, имеет смысл обратиться к ведущей студии в РФ по созданию мобильных сайтов — eski.mobi/ru
Я тоже пыталась адаптировать сайт под мобильное устройство. Предыстория такова, что открыли с мужем интернет-магазин кондиционеров. Но с телефона конечно не удобно смотреть его. Поэтому попробовали сами адаптацию сайта под мобильные устройства. Прочитали много статей, в том числе и эту тоже. Честно- пол ночи сидели...До конца так и не разобрались. Проверяли адаптацию сайта, мучались, не выспались( Конечно расстроились, потому что время было зря потрачено и силы. У нас реклама от гугла. Из-за кривой верстки сайта на компе она помещалась, а вот при просмотре с мобильного не хочет адаптироваться и выходит за левую сторону экрана. Не адаптировались не только картинки, но и видео.((В итоге в интернете нашли вот какую страничку mobile-version.ru Цена приемлемая, срок исполнения вышел всего 2 дня! Сайт после адаптации проходит тесты на мобильность гугла и яндекса. Кстати на самом сайте этой компании очень интересные статьи. Все написано понятно, поэтому мы и заинтересовались. По телефону нам так же отвечали на все вопросы. Весь сайт был сделан не в горизонтальную, а в вертикальную прокрутку. Смотрится теперь сайт на телефоне очень классно! И голову ломать не пришлось и сайт теперь адаптирован и под планшеты и под мобильники)Спасибо!
Пару месяцев назад начали торговать обувью в интернете. До этого была небольшая сеть своих магазинов во Владимире.Запустили интернет-магазин на битриксе,но на смартфонах он открывался как обычный сайт.Сделали запрос на адаптацию в разные студии,но в итоге выбрали московскую компанию eski.mobi,потому что у них больше всего работ и даже делали они сайт озон.ру!Цена отличная,всё сделали за неделю и мы очень довольные.Рекмендую!!
Все думали как адаптировать сайт, толи сделать отдельную версию или просто адаптировать основной шаблон. Пришли к выводу что пока обойдемся вторым вариантом, так как это гораздо дешевле. Заказывали здесь — webgroupco.com/developers/151-adaptivnyj-dizajn-dlya-mobilnogo-sajta, цены вполне демократические, сделали за 2 дня, также сделали версию для слабовидящих, мы довольны!