Всем привет!
Эта статья небольшая, но очень важная! Вы знаете как делается микроразметка для изображений на сайте? Делается это очень просто, нужно добавить всего лишь небольшой кусок кода, и все изображения на сайте будут иметь разметку (itemprop="image"). Яндекс и Google ее воспринимают хорошо.
Возможно будут ошибки валидности кода, но это также легко исправляется. Проверить код на валидность можно в валидаторе, он покажет все ваши ошибки. Если ваш код имеет формат «<!DOCTYPE html><!-- HTML 5 -->» , то ошибок не должно быть, по крайней мере с микроразметкой, а если какой то другой формат, то я думаю будут. У меня формат HTML кода был раньше "<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>", и я долго не мог понять, почему валидатор говорит, что у меня не корректная микроразметка!!! Когда я посмотрел HTML коды у некоторых моих клиентов, то понял в чем дело: у них разметка полностью соответствовала стандартам, а ставил ее я у них. Оказалось, что у них формат HTML страницы "<!DOCTYPE html><!-- HTML 5 -->", вот и вся проблема.
Для того чтобы поменять формат HTML кода, откройте файл header.php и в самом верху увидите строку начинающеюся с «<!DOCTYPE html>», заменить ее на эту «<!DOCTYPE html><!-- HTML 5 -->», сохраните и обновитесь. Теперь ваша микроразметка пройдет валидацию!
Важно!!! Перед изменением файлов сайта, обязательно сделайте резервные копии!!!
Я кстати, исправил все ошибки на главной странице сайта, у меня их было 103 и 2 предупреждения!
Микроразметка для изображений без плагина!
А теперь к основному делу. Добавляем микроразметку для изображений!
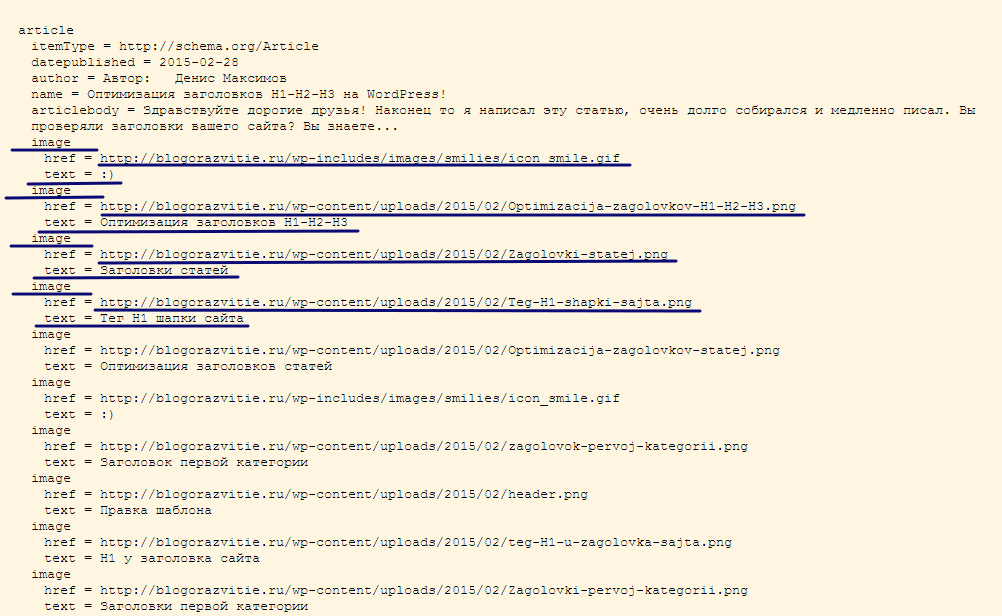
Вот так выглядят изображения с разметкой у Яндекса:
А вот так показывает гугль:
Зайдите на сервисы проверки микроразметки Яндекса и Google и проверьте, как обстоят дела у вашего сайта с микроразметкой. Если у вас уже есть разметка изображений, то ничего вставлять не нужно, а если нет то делаем следующее.
Код, который видите ниже необходимо вставить в файл functions.php.
/* микроразметка изображений */Я у себя поставил код в самое начало файла после тега <?php. Сохраните и обновите страницу сайта. Теперь пройдите на сервис проверки микроразметки, вставьте ссылку на статью где у вас есть изображения и посмотрите что получилось, если микроразметка такая же как у меня, то значит все правильно сделали.
function micro_image($content) {
global $post;
$pattern = "<img";
$replacement = '<img itemprop="image"';
$content = str_replace($pattern, $replacement, $content);
return $content;
}
add_filter('the_content', 'micro_image');
/* микроразметка изображений */
А чтобы разметить все ваши страницы и статьи, про это будет отдельная статья, не пропустите — если для вас важно чтобы ваш сайт, был оптимизирован по полной для продвижения в поисковиках.



Я сейчас тоже внедряю микротразметку!
Здравствуйте. У мня на сайте много картинок, у каждой картинки есть своя страница вложения, и Google проиндексировал около 30 страниц таких страниц.
Вот пример такой страницы: life-user.ru/?attachment_id=95
Подскажите пожалуйста, нужно ли закрыть эти страницы от индексации и удалить их из индекса Google?
С уважением, Антон.
Здравствуйте Антон! Такие страницы являются дублями оригинальных страниц и такие дубли необходимо удалять. Лучше всего сделать им редирект, а если есть возможность. то у картинок убирать вложения.
А я все не мог понять в чем дело. Оказывается всего-то надо добавить .
Что-то комментарий не полностью вышел. Про добавить имел ввиду версию html после указания вида страницы.