Всем привет!
В этой статье я расскажу Вам зачем нужна кнопка — наверх для сайта и как ее добавить. На многих сайтах данной функции нет, и приходится крутить колесо мышки до начала страницы, это не очень удобно, когда много контента или комментариев к посту.
Многие, наверное, замечали, что когда промотаешь страницу в браузере немного вниз, то появляется кнопка (обычно находится в одном из углов браузера) с помощью которой можно быстро вернуться наверх. Вот такую кнопку мы и будем добавлять себе на блог.
В интернете можно найти множество вариантов установки такой кнопки, но не каждая вам подойдет, и не все легко установить. Также есть плагины отвечающие за эту функцию, а так как я не сторонник плагинов, то я воспользовался библиотекой jQuery.
Кнопка — наверх для сайта — добавление и настройка!
Перед тем как начать добавлять кнопку «Наверх» отключите плагин кэширования «Hyper Cache», чтобы все изменения были видны сразу. И не забывайте делать резервные копии файлов, которые изменяете.
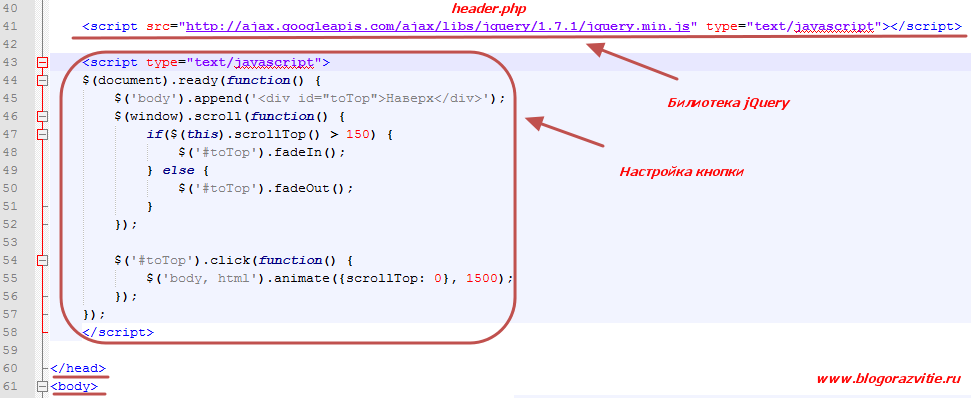
Кнопка, которая стоит у меня, немного доработана, я изменил цвета, форму и текст кнопки. Для того чтобы добавить кнопку себе на блог,добавьте этот код между тегами ‘’<head> ... </head>’’. Находятся эти теги в файле ‘’header.php’’ или ‘’index.php’’. У меня добавлен этот код в файле ‘’header.php’’ и работает все отлично.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
Этот код подключает библиотеку jQuery, про которую я говорил. Если у вас уже она подключена, то пропустите этот шаг, и приступайте к следующему. Вставить данный код, перед закрывающимся тегом ‘’</head>’’, находится в файле ‘’header.php’’:
<script type="text/javascript">
$(document).ready(function() {
$('body').append('<div id="toTop">^ Наверх</div>');
$(window).scroll(function() {
if($(this).scrollTop() > 200) {
$('#toTop').fadeIn();
} else {
$('#toTop').fadeOut();
}
});
$('#toTop').click(function() {
$('body, html').animate({scrollTop: 0}, 400);
});
});
</script>
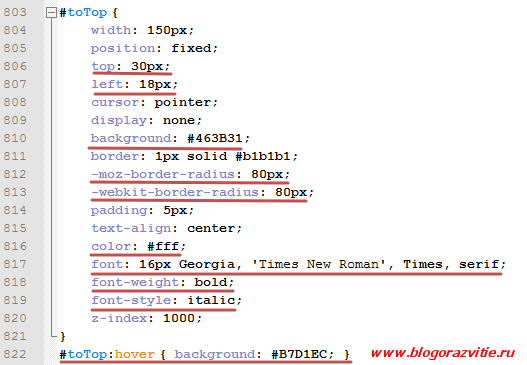
И необходимо добавить такой код в таблицу ‘’style.css’’, чтобы придать красивый внешний вид кнопке:
#toTop {
width: 80px;
position: fixed;
top: 10px;
left: 10px;
cursor: pointer;
display: none;
background: #f2f2f2;
border: 1px solid #b1b1b1;
padding: 5px;
text-align: center;
color: #404040;
font: 11px Verdana, Arial, Helvetica, sans-serif;
z-index: 1000;
}
Теперь немного объясню, как менять настройки и стиль кнопки.
Строка: if($(this).scrollTop() > 200) {
Отвечает за появление кнопки, если значение изменить на 250, то кнопка появится позже, если на 150 - раньше.
Строка: $('body, html').animate({scrollTop: 0}, 400);
Скорость возвращения наверх, чем выше значение, тем медленней прокрутка вверх. Значение показано в миллисекундах.
Строка: $('body').append('<div id="toTop">^ Наверх</div>');
Вместо слова «наверх» можете написать, что-то свое.
Теперь про сами стили, расскажу только то, что вам пригодится, возможно.
width: 80px; - размер формы кнопки;
top: 10px; - расстояние от верха;
left: 10px; - расстояние от левого края;
cursor: pointer; - указатель мыши при наведении;
background: #f2f2f2; - цвет кнопки;
border: 1px solid #b1b1b1; - толщина и цвет рамки вокруг кнопки;
text-align: center; - текст по центру;
color: #404040; - цвет текста;
font: 11px Verdana, Arial, Helvetica, sans-serif; - шрифт текста;
Я добавил еще стиль при наведении указателя:
#toTop:hover { background: #B7D1EC; } – ставьте в самом конце, если нужно вам.
Возможно, пригодится еще вот такой стиль, работают в паре для разных браузеров.
-moz-border-radius: 80px; - закругление углов -webkit-border-radius: 80px; - закругление углов
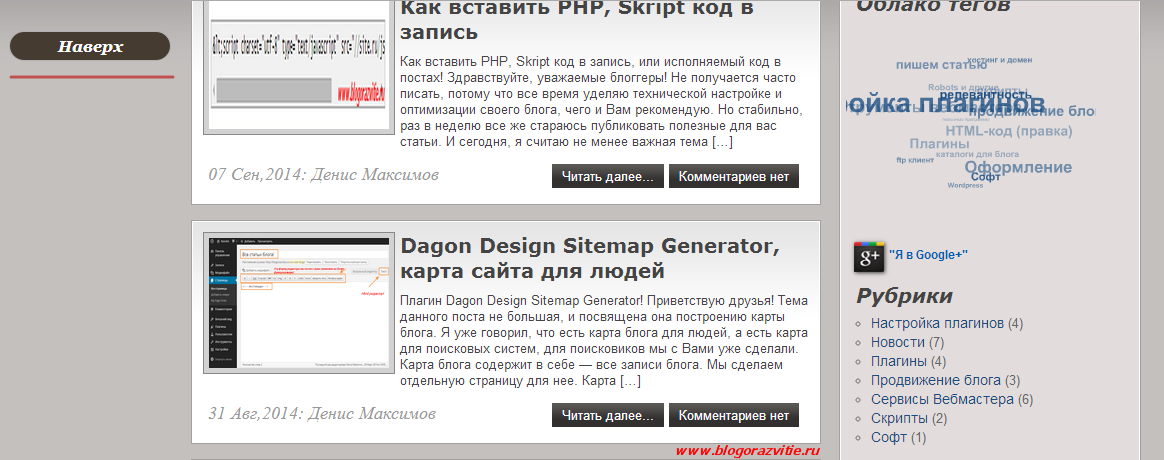
Ну, саму красоту вы уже будете настраивать на свой вкус и цвет, моя задача показать вам, как это сделать. После добавления всех кодов, обновите страницу и посмотрите что получилось.
Вот такая кнопка получилась у меня, а при наведении она становится светло синего цвета.
Это основные настройки и стили нашей кнопки.
На этом у меня все, надеюсь было полезно!
Удачи Вам и до новых встреч!!!




Кнопка вверх она вообще нужная на сайте,когда постов много на одной странице,она как раз будет кстати,секунда и ты в начале страницы).
То есть получится кнопка как в Вконтакте. Круто.
А почему вы решили ее сделать слева, а не справа внизу? Поросто чаще туда по привычке сразу смотрю.
Да сам не знаю, просто решил туда поставить )))) Возможно переделаю позже! Может Вы правы, привычнее там видеть ее!
Денис,Вы пишите в статье что при наведение на кнопку она меняет цвет,я что то не замечал,цвет не меняется,а Владимир прав,лучше кнопку ставить внизу справа или слева
Спасибо, за замечание! Проверю, исправлю! Сам не замечал, и кнопку, раз большинство за то, чтобы стояла справа, поставлю справа внизу!
Это правильно, так как все пользователи привыкли ее там видеть) Хотя я никогда не пользуюсь ей.