Приветствую друзья!
Тема данного поста не большая, и посвящена она построению карты блога. Я уже говорил, что есть карта блога для людей, а есть карта для поисковых систем, для поисковиков мы с Вами уже сделали.
Карта блога содержит в себе — все записи блога. Мы сделаем отдельную страницу для нее. Карта блога нужна как посетителям, так и поисковым роботам. Робот, когда зайдет на эту страницу сразу увидит все ваши публикации. И это хорошо влияет на индексацию блога.
Как сделать карту сайта — установка плагина!
Приступим к установке карты сайта. Для этого нужен плагин «Dagon Design Sitemap Generator». Скачиваем его, распаковываем и закидываем на FTP-клиент в папку “plugins”. Далее заходим в админ-панель — раздел плагины, находим его и активируем.
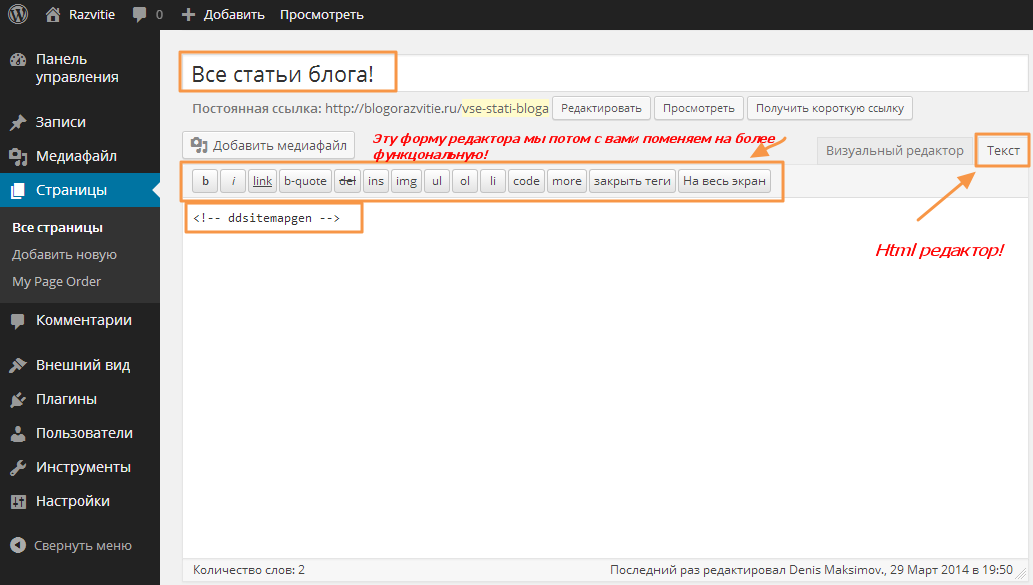
Теперь заходим в раздел — страницы, и добавляем новую. Называем её к примеру «Все статьи блога!», и дальше смотрите. Есть два редактора записей: визуальный и текстовый (HTML)
Откройте текстовый редактор (Html) и вставьте этот код:
<!-- ddsitemapgen -->
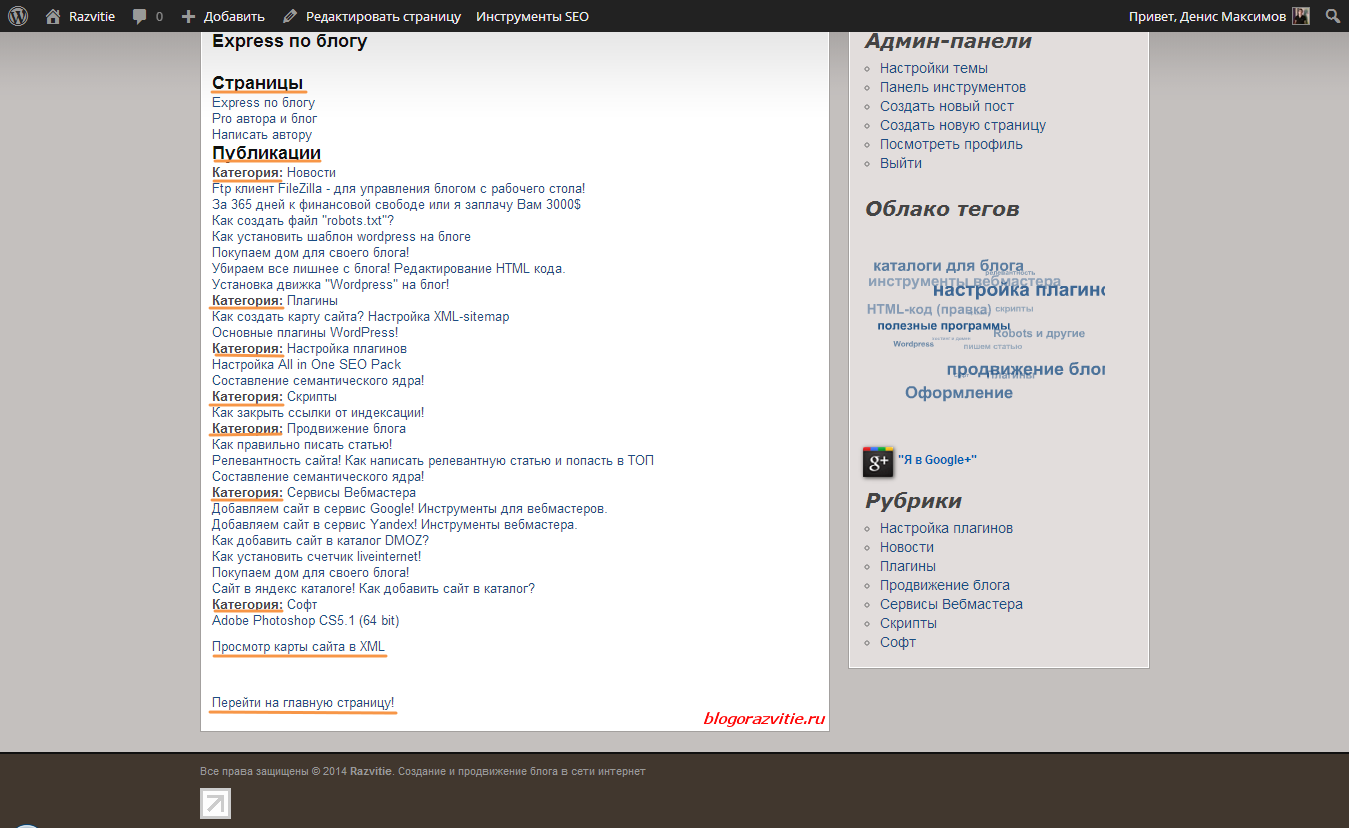
Теперь обновите страницу своего блога и посмотрите что получилось. Я добавил ещё одну страницу «О блоге!» и запись «Тестовая запись-2!», чтобы вы увидели как будет наш плагин все отображать.
Как вы видите, у меня страницы находятся вверху блога, ну это шаблон такой. Статьи, категории и страницы на английском языке, это легко исправить. Зайдите в админ-панель, далее настройки и найдите в выпадающем списке плагин “Dagon Design Sitemap Generator”.
У плагина есть много настроек, но их можно не трогать. Поменяйте язык на русский и посмотрите что получилось!
Также давайте уберем ссылку сайта кем написан плагин. Идем в программу FilleZilla (Ftp– менеджер файлов), соединяемся с сайтом.
Далее: domains – вашблог – wp-content – plugins — sitemap-generator. Открылась папка с плагином и там есть файл в формате “PHP” с таким же названием. Открываем его с помощью блокнота и находим строку, у меня она была на 1217 месте:
$t_out .= '<div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div>';
аккуратно ее удаляем.
Чтобы не было неполадок с блогом после удаления, сделайте копию этого файла. В случае чего можно будет копию вернуть обратно. Если правильно удалили, ссылка больше не побеспокоит ваш блог.
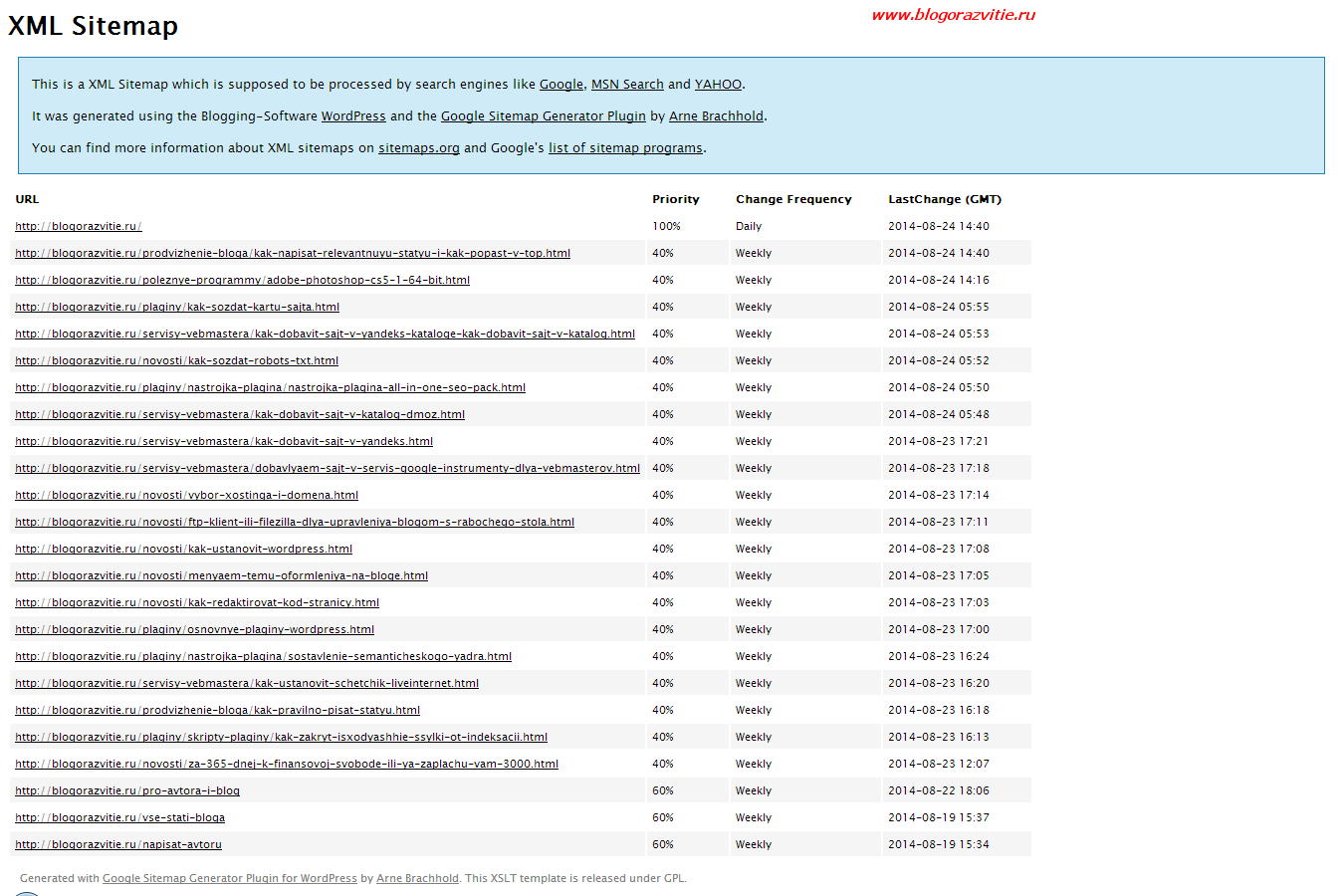
Статью писал раньше, опубликовал только сейчас, поэтому у меня в карте отображается уже не одна страница и статья.
Также в самом низу карты сделайте ссылку на главную страницу вашего сайта. Это будет удобно пользователям и плюсик к индексации роботом. У меня она выглядит вот так:
<!-- ddsitemapgen -->
<a href="http://blogorazvitie.ru">Перейти на главную страницу!</a>
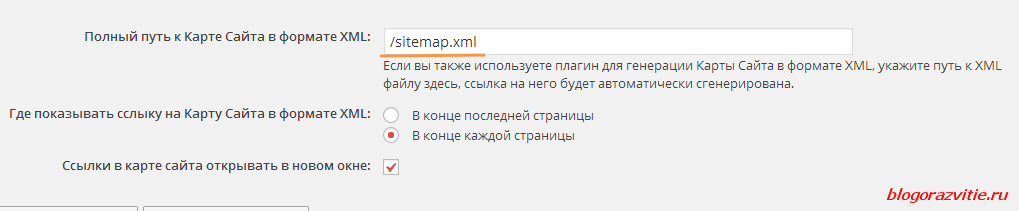
Если вы создали карту сайта для поисковиков, то можно еще в нашу карту добавить ссылку «просмотр карты сайта в XML». Для этого зайдите в настройки плагина DDSitemapGen, который мы с вами сегодня установили. Прокрутите в самый низ, и укажите путь к вашему файлу «sitemap.xml»
Должно выглядеть вот так, если все правильно сделали.
На этом у меня все, удачи Вам!





Раньше на многих сайтах я видел карту сайта и думал, надо ли ее делать и что она дает, теперь знаю, спасибо!
Я обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить, //sverchokcorm.ru/sitemap/ тут например пару картинок добавил, все повеселее)