Друзья привет!
Небольшой пост про то, как поставить к себе на сайт форму комментариев от социальной сети VKontakte. Установка формы для комментирования способствует продвижению и популярности вашего сайта, а если поставите форму от VK, то продвижение, посещаемость значительно улучшиться.
Благодаря комментариям через форму Вконтакте, автоматически происходит дублирование вашего комментария в новостную ленту и на вашу стену Вконтакте. У самой формы есть настройки, которые нужно сделать перед тем как вы ее поставите себе (ширина и высоту формы, прикрепление файлов, количество комментариев, автоматическая публикация).
На своем блоге, я добавил форму как дополнительную к основной.
Также у кого нет своего сайта, но он хочет чтобы была видна аватарка и смогли перейти на его страницу в социальной сети VKontakte, то необходимо ставить эту форму для комментариев.
Форма комментариев ВКонтакте — на сайт WordPress!
На вашей странице в VK в самом низу есть ссылка, называется — разработчикам, кликните по ней. Открылась страница со всякими виджетами и приложениями. Нас интересует вкладка — авторизация и виджеты для сайтов. Открылась другая страница и если пролистать чуть ниже, то увидите виджет — комментарии, откройте его.
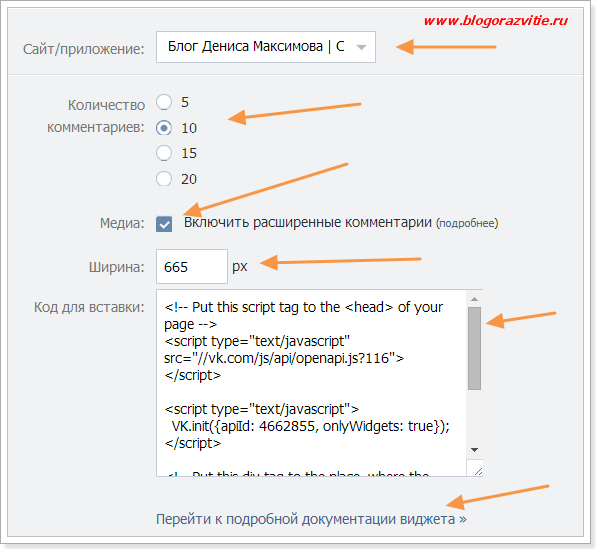
На странице с виджетом необходимо настроить саму форму комментариев.
 Выберите или подключите новый сайт. Настройте количество комментариев на странице, включите если нужно, какие файлы можно прикреплять в комментариях и установите ширину блока.
Выберите или подключите новый сайт. Настройте количество комментариев на странице, включите если нужно, какие файлы можно прикреплять в комментариях и установите ширину блока.
Если хотите, есть возможность дополнительно сделать вручную некоторые настройки кода, для этого под кодом есть ссылка с подробной документацией.
После всего необходимо скопировать полученный код и вставить в нужное место на сайте.
Как видно на первом изображении, моя форма находится выше основной.
Если вы хотите поставить форму под статьей, то с помощью FilleZilla скопируйте файл Single.php на рабочий стол и откройте его с помощью текстового редактора Notepad++, нажмите на ссылку чтобы скачать программу.
Теперь необходимо найти место где заканчивается статья.
После этой строки нужно вставить код формы!
<div class="entry"><?php the_content(); ?></div>
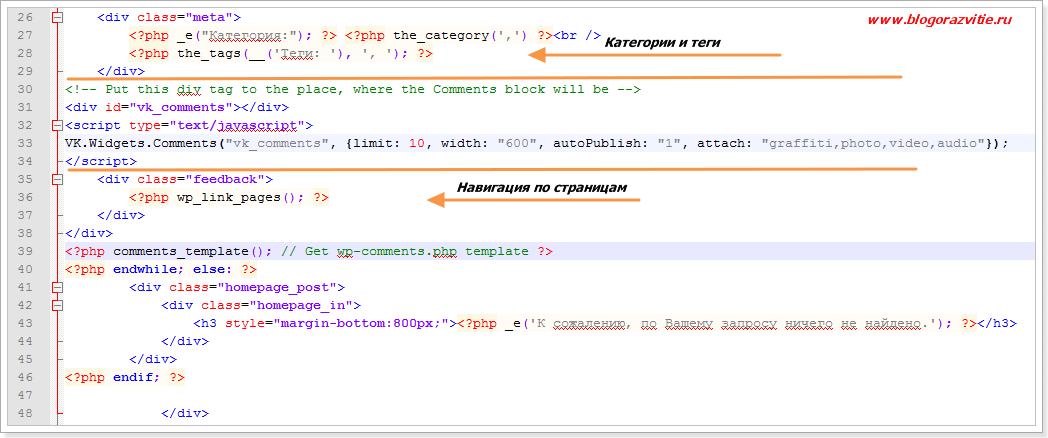
Если хотите поставить после категорий и тегов, то после этой строки!
<?php the_tags('<p class="tags"><strong>Метки:</strong> ', ', ', '</p>'); ?>
Возможно у вас коды отличаются, ищите что то похожее на них.
Да и код формы, который у вас получился делится на 3 части. Первую часть нужно поставить в файл Header.php до тега </head>
<!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="//vk.com/js/api/openapi.js?116"></script>
Вторую часть кода нужно поставить в этом же файле после тега <body>
<script type="text/javascript">
VK.init({apiId: 4662855, onlyWidgets: true});
</script>
Ну и третья часть, как раз ставится в файл Single.php, или туда, где вы хотите видеть форму.
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "600", attach: "*"});
</script>
Все цифровые значения меняете на свои, я лишь показал части кода на своем примере.
В моем случае, форма стоит после тегов:
Когда все части кодов поставили, сохраните и закиньте опять на хостинг с заменой старых файлов. Обновите страничку и посмотрите что получилось.
Если необходимо будет форму выравнивать, то необходимо самому прописать в код формы специальные коды, некоторые коды описаны в этой статье. Не на каждом шаблоне, форма встанет ровно, как нужно.
Пример того, как я ровнял форму:
<div style="margin: 11px;" id="vk_comments"></div>
<script style="center" type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "520", attach: "*"});
</script>
Если вы хотите, то можете над формой написать какой нибудь текст, для этого в файле Single.php над кодом, который вы поставили допишите еще вот такой код с вашей фразой:
<b><i><div align="center"><font size="3">Буду рад Вашим комментариям!</font></div></i></b>
<div style="margin: 11px;" id="vk_comments"></div>
<script style="center" type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "520", attach: "*"});
</script>
Все символы в коде описаны в этой статье, можете поэкспериментировать вставляя другие.
Вот и все, форма комментариев из популярной социальной сети ВКонтакте установлена.
На этом я заканчиваю, всем пока!



Надо себе тоже поставить)
Денис, я извиняюсь, может это тупой вопрос, (На вашей странице в VK в самом низу есть ссылка, называется — разработчикам, кликните по ней. Открылась страница со всякими виджетами и приложениями. Нас интересует вкладка — авторизация и виджеты для сайтов.) но как Вконтакте до низа страницы добраться??? Я листаю, а она не заканчивается, это все публикации прокрутить надо? Там есть только кнопка «Наверх», а «Вниз» нету...... :(
Если находиться VK где лента новостей, то конечно до низа не добраться, а если перейти на свою страницу (там где записи на стене) то долистать возможно. Можно еще использовать кнопку «End» на клавиатуре (обычной) или «Shift+End» на ноутбуке, и тогда еще быстрее доберетесь до низа! ))))
Я заметил одну оплошность у Вас на блоге,когда переходишь по статьям,у вас в форме лучшие комментаторы постоянно меняется число комментариев ,это не удобно,не могу точно определить сколько у кого комментов.Не замечали Денис?
Алексей, я не понял Вас! Конечно число будет меняться, постоянно кто то пишет новые комменты, сколько у Вас на данный момент? Я вижу 32 комментария!
Это в этой статье 32,а а на главной странице,там вообще 29.
Не обновился «кеш»!!! Нажмите F5 и должно все быть нормально.
Я,Денис в курсе что надо чистить,уже не однократно обновлял,всё равно тоже самое,кстати это не первый блог,где такая же ситуация!
Не знаю почему у Вас так, у меня все хорошо отображается! Не замечал такого...
Пусть ребята тоже напишут у них такая же ситуация,если нет то причина у меня,а если у них тоже самое то причину нужно будет искать у Вас,далее посмотрим.
Да, Алексей, у меня тоже так же было, на главной одна цифра, а в статье другая, тоже думал, что проблема у меня, оказывается нет...
И, кстати, сейчас посмотрел, по прежнему отображается по разному, значит остался вопрос не решенным. Денис, в чем тогда причина может быть?
Причина — это плагин кэширования! Каждые 3600 минут он сбрасывает кэш и обновляет страницы. Сейчас почистил кэш, должно все нормально быть.
По прежнему не корректно отображается, оставил пару комментариев, а в плагине «лучшие комментаторы» цифра остается прежней уже более двух часов...
Потому что кэш не обновился еще! Не переживайте, все Ваши комментарии в целости, после сброса кэша будет все нормально!
Алексей, я у себя плагин «кэша» почистил, проверьте! Может быть дело в этом было...
Денис,благодарен за быстрое решения вопроса,теперь всё работает как надо!
Спасибо, не думал, что добраться до низа страницы это задачка... :)