Всем привет! Рад, что вы зашли ко мне на блог!
Я надеюсь, что найдутся среди читателей опытные вебмастера — верстальщики и помогут мне решить одну проблему.
Данная статья будет полезна и начинающим блогерам, кому интересно знать как сделать баннер на сайте или плавающий баннер в сайдбаре. Весь Google перерыл, чтобы найти какой нибудь скрипт для такого баннера, но к сожалению не все мне подошли.
В основном предлагают для создания плавающего баннера громоздкие скрипты, различные библиотеки, которые еще нужно подключать и непонятно куда вообще эти все коды вставлять. Я же нашел, не большой скрипт, который можно поставить в виджет и плавающий баннер готов к работе.
Но!!! Этот скрипт не до конца доработан!
После установки данного скрипта, баннер начинает плавать, все вроде нормально и смотрится круто, но если баннер большого размера, то он заметно начинает наезжать на footer — низ сайта!!! Это серьезная для меня проблема.
Может кто то скажет, да и пусть наезжает, делов то, а я хочу, чтобы все было ровно (тютелька в тютельку).
Если вы знаете как решить эту проблему, как доработать скрипт или может есть другой код для плавающего баннера — Прошу помогите!!! Заранее благодарен.
Как сделать баннер на сайте.
Итак, теперь расскажу и покажу как сделать баннер на сайте с помощью данного скрипта.
Давайте сначала разберемся как сделать баннер и куда его поставить.
Во первых, конечно нужно подготовить изображение для баннера. Нужно знать где будет стоять баннер, какой баннер и какого он будет размера. Узнать размеры не сложно. В этой статье будем ставить баннер для сайдбара.
Что такое баннер!? Это графическое изображение рекламного характера, предназначен для привлечения клиентов, а также для информирования и позитивного имиджа. Виды баннеров — статический (jpeg, png), анимационный (gif) и флеш — баннер. Я знаю только эти, ну и для сайта в основном, только такие создают.
Статический баннер в формате jpeg или png сделать можно с помощью любого текстового редактора, я использую программу PicPic или Adobe Photoshop CS5.1. Если вы решили создать свой баннер с нуля, то конечно делать нужно в программе Photoshop. Могу порекомендовать видеокурс по созданию баннеров, мне очень понравился. Возможно изучу до конца курс и пойду работать на фриланс )))
В этой статье я не буду учить вас как сделать баннер, а только покажу как его установить.
Выберите изображение, которое будете использовать для баннера. Я приготовил вот такое изображение:
 Если у вас вертикальное изображение, то лучше его поставить в виджет вашего сайдбара, а если горизонтальное, то можно установить его в любое место на вашем сайте (в статье, под статьей, под шапкой сайта, внизу сайта и т.д.).
Если у вас вертикальное изображение, то лучше его поставить в виджет вашего сайдбара, а если горизонтальное, то можно установить его в любое место на вашем сайте (в статье, под статьей, под шапкой сайта, внизу сайта и т.д.).
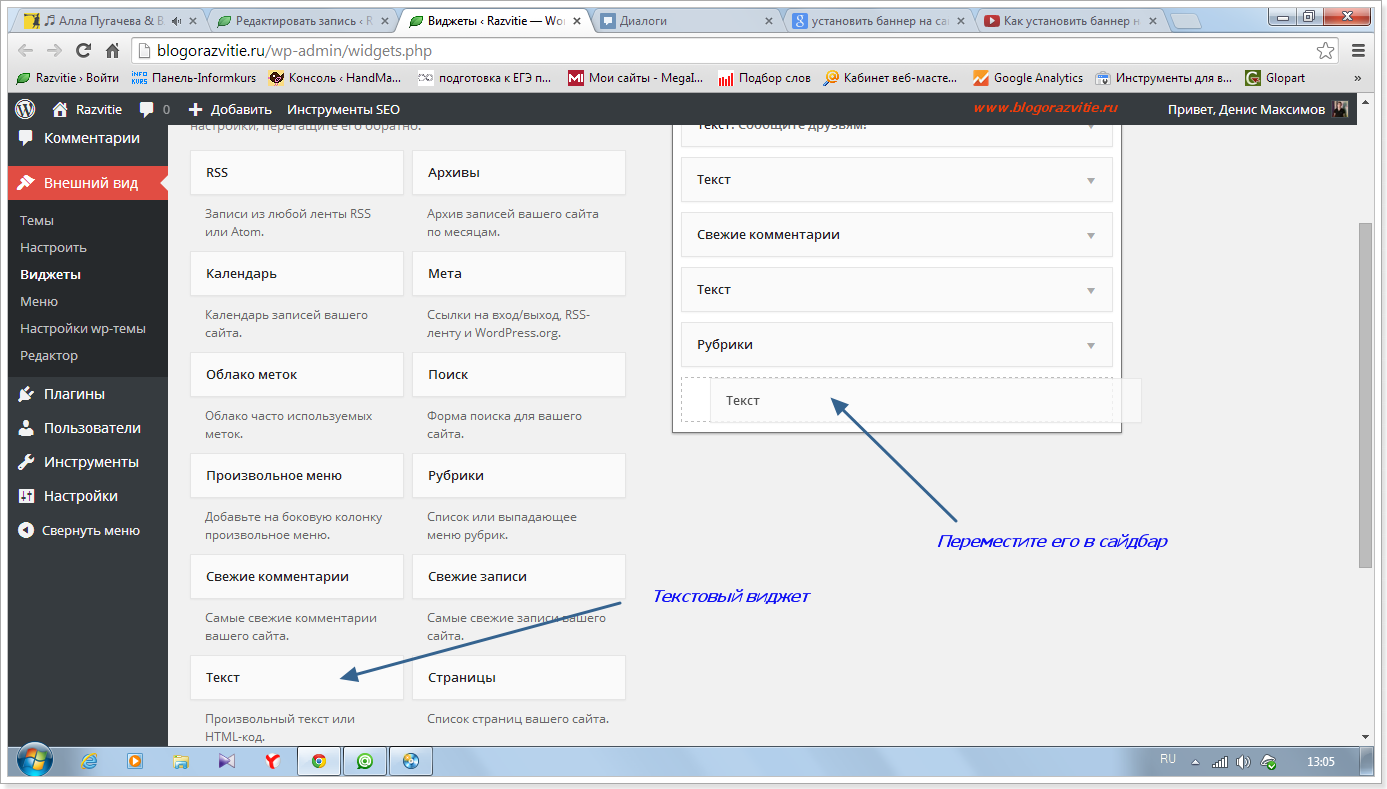
Для установки баннера в сайдбар, зайдите в админку своего сайта (показываю пример на движке WordPress), далее заходим во вкладку — внешний вид- виджеты.
Необходимо добавить новый текстовый виджет в сайдбар, для этого удерживая виджет переместите его в нужное место.
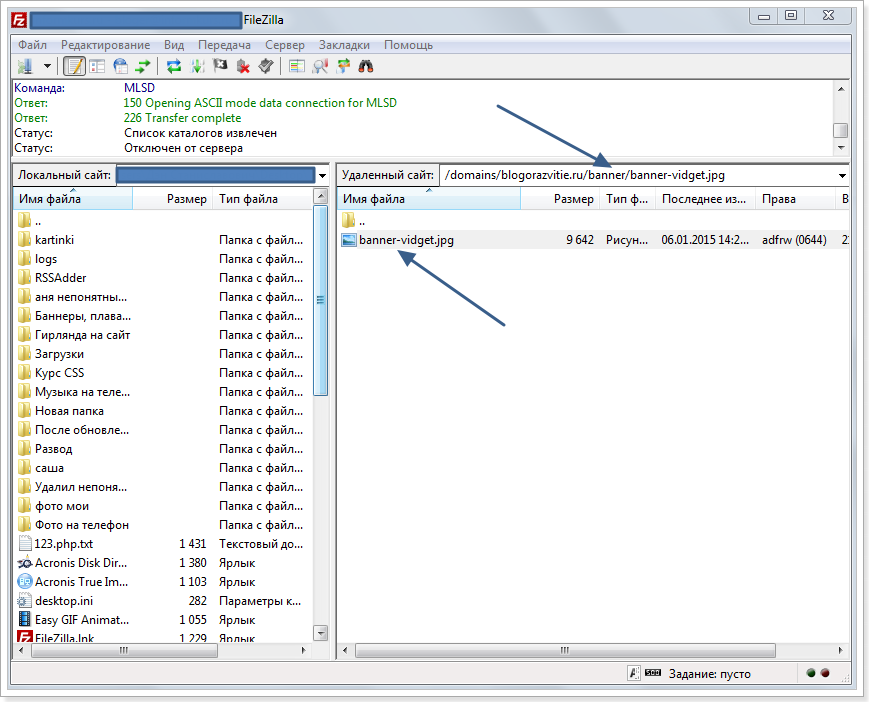
Новый виджет у нас появился, можете задать ему название в поле — заголовок. Просто переместить баннер в виджет не получится, нужно прописать путь до баннера. Для этого загрузите ваш баннер через Ftp на хостинг. Создайте отдельную папку и назовите ее например — banner.
 Путь до баннера у меня вот такой — blogorazvitie.ru/banner/banner-vidget.jpg.
Путь до баннера у меня вот такой — blogorazvitie.ru/banner/banner-vidget.jpg.
Теперь в основную область текстового виджета пропишите вот такой код:
<a href="//blogorazvitie.ru"><img src="//blogorazvitie.ru/banner/banner-vidget.jpg"/>
Что это значит:
https://blogorazvitie.ru - ссылка баннера на рекламируемый ресурс;
img src="//blogorazvitie.ru/banner/banner-vidget.jpg" - путь до вашего баннера
У вас конечно ссылки свои, ставите какие нужно. Теперь сохраните виджет, перейдите на сайт, обновите страницу и смотрим на рабочий баннер. Если хотите чтобы баннер встал по центру и ссылка на другой ресурс открывалась в новом окне, то к основному коду добавляем еще вот это:
<div align="center" target="_blank"><a href="//blogorazvitie.ru" title="Текст при наведении"><img src="//blogorazvitie.ru/banner/banner-vidget.jpg"/></div>
Поясняю: Создание блока для баннера - <div></div>; align="center" - выравнивание по центру; target="_blank" - открытие в новом окне; title="Текст при наведении" - при наведении на баннер
Теперь баннер выглядит прилично и в рабочем состоянии.
Если вы хотите спрятать ссылку с баннера на сторонний ресурс (например если это — партнерская ссылка), и вы не хотите иметь лишнюю исходящую ссылку, то читаем в этой статье как это сделать.
Как сделать плавающий баннер на сайте!
Переходим к основной части данной статьи — установка баннера, который будет плавать в нашем сайдбаре при прокрутке страницы.
Вариант первый!
Рабочий код плавающего баннера:
<script> $(window).scroll(function() { if ($(this).scrollTop()>1000) $('#scrollable') .css({'position':'fixed','top':'60px'}); else $('#scrollable').css({'top':'1000px','position':'static'}); }); </script> <div id='scrollable' style="width:280px";><div align="center" target="_blank"><a href="//blogorazvitie.ru" title="Текст при наведении"> <img src="//blogorazvitie.ru/banner/banner-vidget.jpg"/></div></div>
Вместо моих ссылок ставите свои! Цифровые значения можете менять, настраивая положение баннера! style="width:280px" - ширина баннера; .scrollTop()>1000) - отступ от верхней части сайта; 'top':'60px' - отступ от верха во время движения баннера
Давайте попробуем работу этого скрипта с другим баннером, большего размера.
Код этого баннера из первого варианта.
Баннер доехал до низа сайта, и наехал на подвал сайта, о чем я в начале поста говорил. Я пока не смог решить эту проблему, но если у вас есть возможность уменьшить размер баннера, то он будет не плохо смотреться.
Второй вариант, если вдруг первый не устроит вас:
Вставляется в то место на сайте куда нужно разместить баннер (ссылку), например в виджет:
<div id="disseo" class="widget"> <div align="center" target="_blank"> <a href="//blogorazvitie.ru" title="Текст при наведении"> <img src="//blogorazvitie.ru/banner/banner-vidget.jpg"/></div></div>
Ставится в футер перед </body>
<script type="text/javascript">// <![CDATA[ if (typeof(jQuery) == 'function') { $j = jQuery.noConflict(); var $float_block = $j('#disseo'); var $float_bottom = $j('#footer'); var sdb_float_fixtop = 5; var float_bottom_limit = $float_bottom.offset().top-20; setTimeout(function(){ float_bottom_limit = $float_bottom.offset().top-20; }, 2000); // Пересчитаем спустя время var float_top_init = $float_block.offset().top; var sdb_float_position = $float_block.position(); var float_block_height = $float_block.height()+sdb_float_fixtop; var sdb_move_last = false; var float_lift = 0; // поднимает блок, когда он упирается во float_bottom var float_lift_complete = false; $j(window).bind ('scroll resize', function () { if (float_bottom_limit - float_top_init - float_block_height < 100) return; var sdb_move = ($j(window).scrollTop() > float_top_init - sdb_float_fixtop); if (sdb_move) { float_lift = float_bottom_limit - $j(window).scrollTop() - (float_block_height-sdb_float_fixtop); if (float_lift < 0) { $float_block.css('top', float_lift); float_lift_complete = true; } // когда поднимать не надо, устанавливается начальное значение верхнего отступа else if (float_lift_complete) { $float_block.css('top', sdb_float_fixtop); float_lift_complete = false; } } if (sdb_move_last != sdb_move) { sdb_move_last = sdb_move; if (sdb_move) { $float_block.css({'position':'fixed', 'top':sdb_float_fixtop}); } else { $float_block.css('position', 'static'); } } }); $j(window).scroll(); } // ]]> </script>
Этот скрипт не испытывал на своем сайте, но можете посмотреть на этом сайте как он работает. Цифровые значения пробуйте изменять, возможно этот вариант вас устроит.
Вариант третий, самый простой. Я его не использую, так как нужно подключать плагин «q2w3-fixed-widget.4.0.6», а это лишняя нагрузка на сайт.
Скачайте архив с плагином, распакуйте и закиньте его на хостинг в папку с плагинами. После этого зайдите в админ панель, во вкладку плагины, найдите его и активируйте. Теперь, как описано выше — создайте новый текстовый виджет и поставьте этот код:
<div align="center" target="_blank"> <a href="//blogorazvitie.ru" title="Текст при наведении"> <img src="//blogorazvitie.ru/banner/banner-vidget.jpg"/> </div>
В виджете появится новая функция — зафиксировать виджет, поставьте галочку. Баннер будет плавать при прокрутке страницы.
Ну вот наверное и все! Можно очень много примеров приводить как создать плавающий баннер, я перечислил только те, которые действительно работают.
Всем пока!
P.S. Большая просьба знающих, как остановить баннер возле подвала сайта, сообщите в комментариях или через форму обратной связи. Буду благодарен!!!




Обалденные скрипты, мне понравился пример такого баннера на математическом сайте, реализация прямо как в плагине! Нужно будет попробовать выбросить лишний плагин!
Да конечно нужно избавляться от плагинов, если есть другие варианты! У меня на данный момент работают всего 10 плагинов, а было 25!
Все чаще стал встречать такой баннер на различных сайтах. Вон и Борисов тоже с таким.
Удобно, красиво и не требует особых усилий при установке!
Согласен, только у меня брат устанавливал как то подругому.
Здравствуйте Денис!
Статья познавательная...
Вот только не отпугнет ли плавающий баннер посетителей
и как это сказывается на индексации
Не отпугнет, даже наоборот! Смотрится красиво, почему должно отпугивать. На индексацию негативно не сказывается.
Если сделать все правильно, ровно и красиво, то ни кого не отпугнет! Смотря какие еще изображения использовать ))
так сложно ( ничего не понимаю, просто за 5 минут moclients.com поставила и виджет с баннером готов.
Создал недавно свой информационный сайт, но вот баннера делать не умею, но после прочтения этой статьи я научился делать классные баннера за 5-10 минут при этом абсолютно бесплатно.