Для того чтобы понять как как редактировать HTML код страниц, советую Вам от начала до конца прочитать этот пост, чтобы принимать какие-то решения по редактированию кодов. До того как начать редактировать, изменять какой либо код, настоятельно Вам рекомендую сделать резервные копии ваших файлов, если вдруг вы что то лишнее затронете Ваш блог может перестать правильно функционировать!!!
После того как поменяли тему блога (может кто то и не менял, оставил стандартную), убираем не нужные пока нам вещи. Если вы установили такую же тему как у меня, то вам будет гораздо проще и быстрее во всем разобраться.
Как редактировать HTML код!
Посмотрите на картинке, как вообще устроен блог и что за что отвечает.
Далее Вам это пригодится:
Я предлагаю отредактировать вот эти элементы для начала:
Начнем с заголовка. Заголовок должен, конечно, соответствовать выбранной тематики блога. У меня тематика связана с созданием, продвижением и заработке на блоге. Заходим в админ-панель, далее внешний вид-настроить. Открылась окно с настройками, меняем заголовок и краткое описание блога. Вот как то так: (Razvitie. Создание и продвижение блога!!!) В этом же окне есть пункт «Статическая главная страница» я её оставил без изменений, если при входе на сайт, вы хотите чтобы всегда открывалась какая то определенная страница, то создайте ее и выберите статистическая. Не забудьте сохранить и активировать.
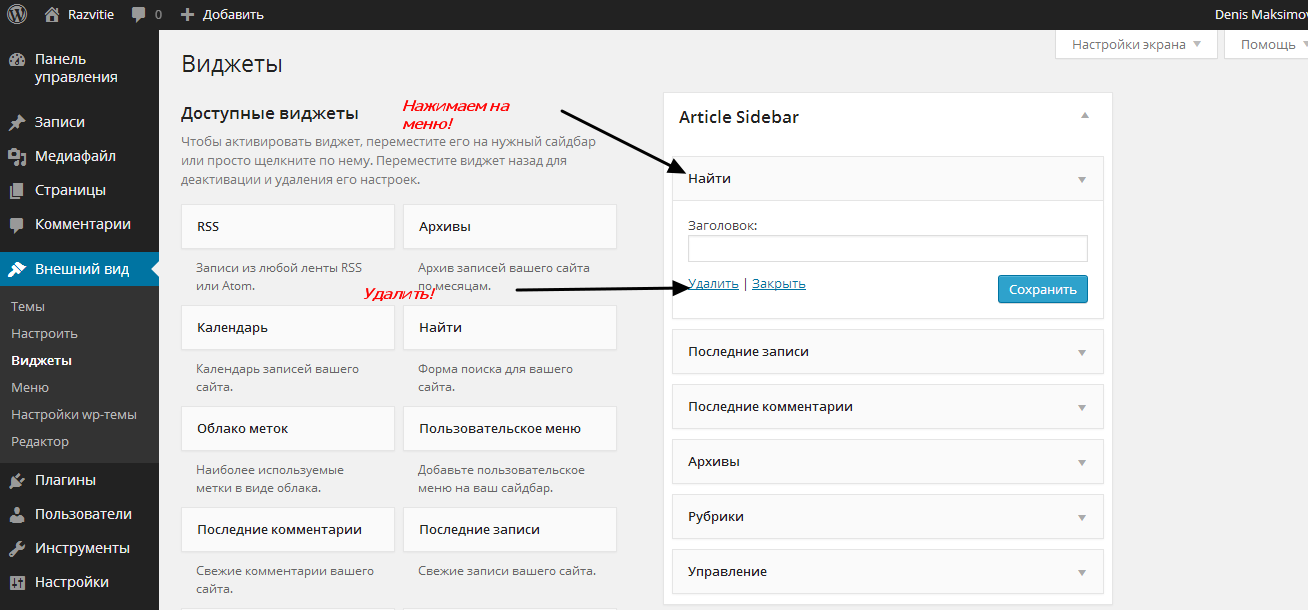
Теперь настраиваем сайдбар, убираем колонки (форму поиска, последние записи, последние комментарии, архивы, управление). Для этого заходим в панель управления — внешний вид — виджеты.
Таким образом, убираем с блога разные виджеты. Когда необходимо будет восстановить обратно их, нужно просто перетащить нужные вам из соседнего меню слева.
Так форму даты пока не будем трогать, а вот тестовую страницу удалим. Заходим в панель управления, далее кликаем на меню страницы, ставим галочку и перемещаем в корзину. Штуки, которые снизу поста мы тоже можем оставить, это кнопки навигации – они пока не активны т.к. у нас всего одна запись.
Так вот смотрите, под записью есть 2 кнопки «Подробнее и 1 комментарий», я хочу слово подробнее изменить на «читать далее». Это очень просто сделать. Запустите свою FileZille и установите соединение со своим блогом. Дальше значит, открываем по очереди (domains, ваш блог, wp-content, themes и выберайте вашу тему).
Находим файл “index.ph” и перетащите его на свой рабочий стол. Чтобы открыть его, вам понадобиться любой блокнот (notepad++ или akelpad). Открываем его и находим строку
<div class="excrept_but"> <a href="<?php the_permalink() ?>">Подробнее...</a> </div>
Теперь просто заменяем слово «подробнее» на своё, я пишу «читать далее». Не забудьте сохранить изменения, и переносим его обратно, откуда взяли. Теперь обновите блог и посмотрите что получилось. Также в файлах (page.php, singlе.php, archive.php) это же слово надо изменить. Делайте это осторожно, не задевая другие составляющие кода!!!
Вообще редактировать HTML код страниц не сложно, главное понять как устроен код. Есть специальные курсы по изучению HTML и СSS языка, с их помощью узнаете как редактировать HTML на профессиональном уровне. Изучите хотя бы бесплатные курсы чтобы знать как редактировать код страниц своего сайта. В интернете масса бесплатных курсов.
Далее отредактируем файл “single.php”.
Также в программе FZ находим этот файл в той же папке, и переносим его на рабочий стол.
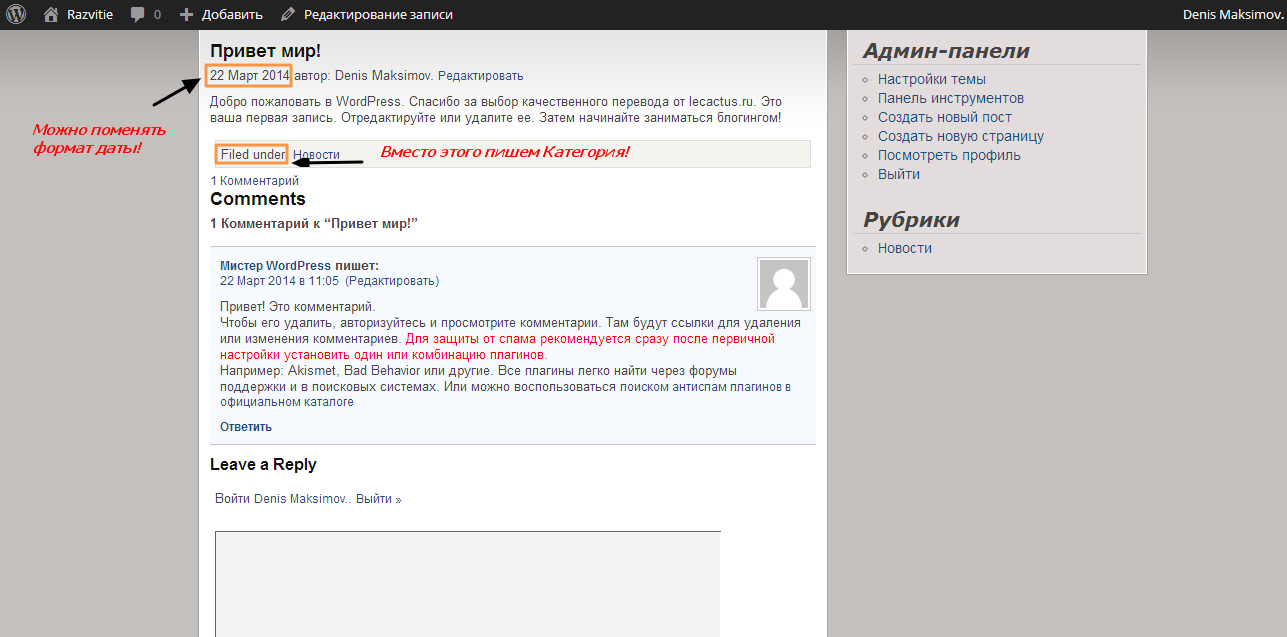
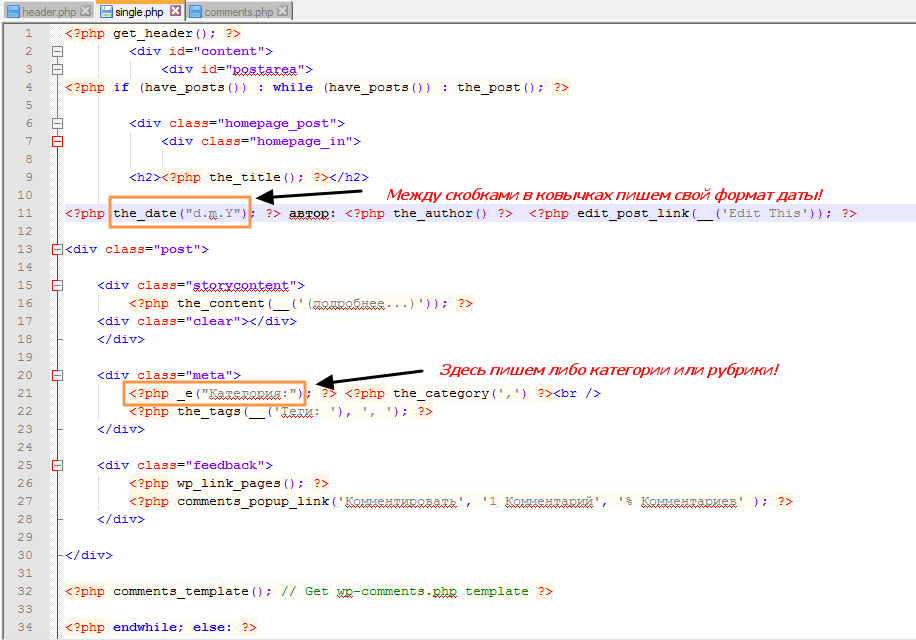
Открываем файл и смотрим, что мы можем изменить. Формат даты можно установить как вам угодно. Для этого в файле ‘’single.php” изменяем вот эти сочетания (y.d.m – d/m/y – D-m-Y и т.д.) Сохранитесь, обновите и смотрите что получается!
Из той же папке найдите и перетащите на рабочий стол файл
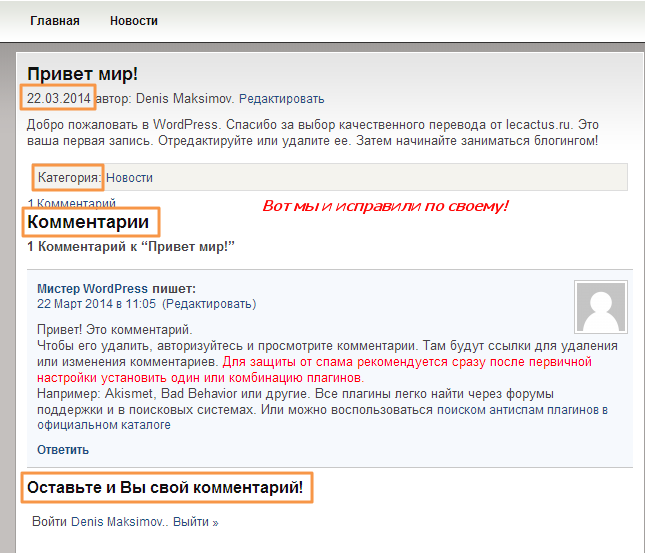
В нем мы заменим фразу «Leave a Reply» на «Оставьте и вы свой комментарий!»
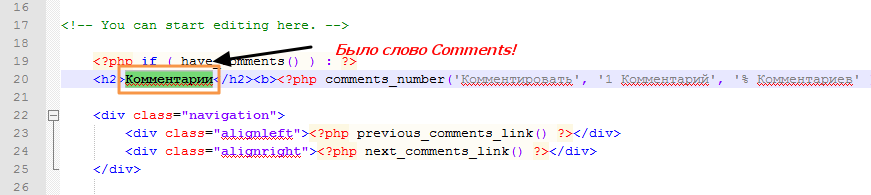
И исправим на русский язык слово “comments’’. А вообще в принципе это слово можете и удалить, оно и так понятно, что это страница с комментариями.
Смотрим что получилось!
Ещё один момент по редактированию файла “archive.php”.
Если перейти на вкладку новости после даты и автора есть надпись “Edit”, её можно заменить на свою. Для этого переместите файл на рабочий стол и откройте его.
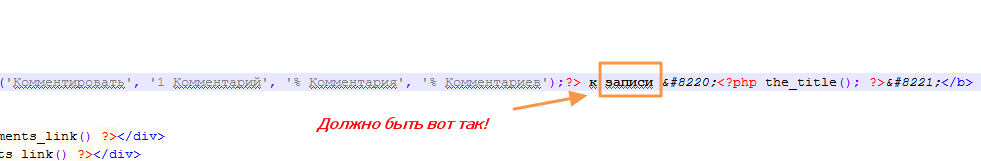
Забыл еще кое-что. Откройте свою запись, и там видно под словом «комментарии» есть надпись («2 комментария к «привет мир!»). Предлагаю написать («2 комментария к записи «привет мир!»). Откройте файл “comments.php” найдите нужную строку и вставьте свое слово.
Открываем запись и смотрим что у нас еще и здесь маленькое неправильно оформлены записи комментариев:
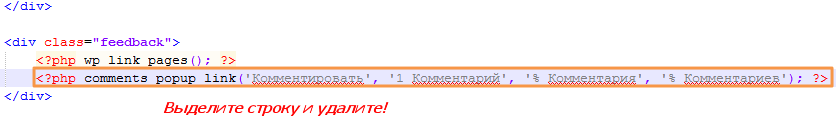
Чтобы её убрать, откройте файл “singl.php” и удалите вот эту строку:
Теперь удаляем стандартную первую запись, точно также как и страницу (панель управления – записи – запись «Привет мир!» перемещаем в корзину). После удаления у меня появилась надпись «К сожалению, по вашему запросу ни чего не найдено», возможно, у вас она тоже появилась! Все зависит от вашего шаблона. Комментарий тоже удалите, чтобы у Вас ни чего не осталось.
Полезные сочетания клавиш, если вдруг кто не знает:
(ctrl+A – выделить все, ctrl+Z – удалить, ctrl+X – вырезать, ctrl+C – копировать, ctrl+V – вставить). Сочетания клавиш в браузере и программе “notepad++:
(ctrl+u – открыть исходный код страницы, ctrl+f – открыть поиск файлов).
С помощью этих сочетаний Ваша работа намного будет приятнее :)
Думаю, что у Вас все получилось! На этом я заканчиваю данный урок, получилось много информации, делайте все внимательно – ради Вашего блога. Изучайте основы HTML чтобы узнать самим как редактировать HTML код страниц своего сайта.
Всем пока, и до встречи в следующем уроке. Не пропустите!













Да, информации много полезной, не все полностью сразу понятно, надо разбираться... Отдельное спасибо за сочетания клавиш, облегчает работу, буду использовать.
Если что не понятно, спрашивайте!